
Jak ulepszyć doświadczenie użytkownika za pomocą mikrointerakcji? Przykłady
Obecnie niemal na każdej stronie internetowej można znaleźć przykłady mikrointerakcji. Nie tylko uatrakcyjniają witrynę, ale też poprawiają doświadczenia użytkownika, ułatwiając mu odbiór treści. Czym tak naprawdę są mikrointerakcje i gdzie można je wykorzystać w serwisie? Dowiedz się więcej.
Czym są mikrointerakcje na stronach internetowych?
Mikrointerakcje to ważny element UX designu, mimo to wiele firm nie wykorzystuje ich potencjału. To małe, praktyczne animacje, które ułatwiają użytkownikowi odbiór strony poprzez dawanie wskazówek lub uwidocznianie zmian wynikających z jego działania.
Krótko mówiąc, mikrointerakcja to informacja o wyniku konkretnego działania użytkownika na stronie lub podpowiedź, która uwidacznia się pod wpływem aktywności, takiej jak najechanie kursorem na element witryny. Celem takich animacji jest zwiększenie intuicyjności witryny i sprawienie, że interakcja z nią będzie dla użytkownika łatwiejsza i bardziej naturalna.
Zalety mikrointerakcji
Mikrointerakcje mogą znacznie poprawić doświadczenia użytkownika (UX), nawet podczas korzystania ze strony, za którą stoi niezbyt przemyślana logika. To oznacza, że można zastosować takie rozwiązania, żeby poprawić efektywność witryny, zamiast inwestować w budowanie zupełnie nowej.
Do najważniejszych korzyści mikrointerakcji należą:
- wizualna gratyfikacja – mikrointerakcje pomagają zobaczyć efekt działań, a informacja zwrotna zachęca użytkownika do dalszego działania i eksplorowania witryny internetowej,
- oszczędność przestrzeni na stronie – dodatkowe komunikaty, na które zabrakło miejsca w projekcie strony, mogą być ukryte pod przyciskami i wyświetlane dopiero wtedy, kiedy użytkownik wskaże je kursorem,
- płynniejsze poruszanie się użytkownika po stronie – poszczególne wskazówki pozwalają internautom zrozumieć konsekwencje czynności, które chcą podjąć (np. przekierowanie do formularza kontaktowego po kliknięciu przycisku),
- szybsza konwersja – ze względu na klarowną ścieżkę użytkownika, łatwiej zrealizuje on swój cel.
Nie warto rezygnować z subtelnych mikrointerakcji, jeśli mogą one zwiększyć efektywność witryny. Istnieje wiele typów takich animacji, więc każdy może bez problemu dobrać do swojej strony takie rozwiązania, które dobrze wpasują się w jej projekt.
Przykłady mikrointerakcji
Mikrointerakcje nie są celem samym w sobie, dlatego nie należy przeładowywać nimi strony internetowej. Istnieje wiele ciekawych opcji, które można zaimplementować. Zapoznaj się z przykładami różnych mikrointerakcji, żeby wybrać właściwe dla swojej witryny.
1. Informacja o wysłaniu maila
Potwierdzenie wysłania maila to zwykle krótki komunikat piktograficzny (np. animacja zamykającej się koperty). Informuje o tym, że odesłana za pomocą przycisku wiadomość została dostarczona do odbiorcy. Inną metodą poinformowania o dostarczeniu maila może być zmiana kształtu lub koloru przycisku.

Autor: Natanael, źródło: dribbble.com
Korzyści z mikrointerakcji:
- brak przeładowywania skrzynki zdublowanymi mailami od internautów, którzy nie mieli pewności, że wiadomość została poprawnie wysłana,
- lepsze doświadczenia użytkownika.
2. Informacja w ramach przycisku
Przyciski mogą być animowane na różne sposoby – mogą przybrać inny kolor, wyświetlać nowy tekst po najechaniu na nie kursorem, zmienić miejsce lub zniknąć. Takie mikrointerakcje mogą zakomunikować wykonanie jakiegoś działania lub dostarczać dodatkowych wskazówek, ułatwiających wykorzystywanie funkcjonalności witryny.

Źródło: timroussilhe.com
Korzyści z mikrointerakcji:
- strona jest bardziej intuicyjna i podpowiada użytkownikowi co robić,
- łatwość interakcji sprawia, że internauta chętniej korzysta ze wszystkich funkcji witryny.
3. Komunikat o ładowaniu strony
Mikrointerakcje informujące o ładowaniu strony mogą okazać się przydatne zwłaszcza w przypadku skomplikowanych witryn z licznymi wizualnymi elementami. Występują w postaci animacji ładowania obrazujących postęp w przygotowywaniu treści dla internauty. To znacznie lepsze niż przyglądanie się pustej, białej stronie przez kilka sekund. Mikrointerakcja sprawia, że użytkownik się nie niecierpliwi.

Źródło: cubansedge.com
Korzyści z mikrointerakcji:
- informacja o ładowaniu strony i prośba o cierpliwość może zmniejszyć współczynnik odrzuceń, wynikający z dłuższego czasu ładowania,
- taka dobrze zaprojektowana mikrointerakcja może być praktyczną ozdobą i sama w sobie intrygować internautę, zachęcając do eksplorowania strony.
4. Animacja pull-to-refresh
Dzisiaj praktycznie każdy użytkownik smartfona korzysta z opcji pull-to-refresh – wystarczy wykonać odpowiedni gest, czyli przeciągnąć palcem po ekranie urządzenia mobilnego, aby odświeżyć aplikację. Najprostsza i najbardziej rozpoznawalna mikrointerakcja komunikująca, że aplikacja ładuje najnowsze informacje, to kręcące się kółko. Można jednak zdecydować się na ciekawsze rozwiązanie, nawiązujące np. do tematyki strony.

Autor: UI8, źródło: dribbble.com
Korzyści z mikrointerakcji:
- dzięki tego rodzaju mikrointerakcji użytkownik nabiera pewności, że patrzy na aktualne dane,
- animacja poprawia doświadczenia użytkownika i zwiększa chęć do interakcji z aplikacją.
5. Ikona pisania na czacie
W oknach komunikatorów (czatbotów i czatów na żywo) poza wiadomościami pisanymi przez osoby biorące udział w dyskusji, mogą pojawiać się także inne informacje. Należy do nich animacja wskazująca na to, że jedna ze stron właśnie tworzy swoją wypowiedź. Najprostsza i najczęściej występująca to migający wielokropek pojawiający się w oknie czatu, ale można zaprojektować również atrakcyjną wariację na jego temat.

Autor: Jakub Antalik, źródło: dribbble.com
Korzyści z mikrointerakcji:
- utrzymuje użytkownika na stronie, informując go, że ktoś właśnie odpowiada na jego zapytanie,
- poprawia doświadczenia użytkownika przyzwyczajonego do standardowych animacji, jeżeli stworzy się oryginalną mikrointerakcję.
6. Ocenianie treści
Ocenianie treści pojawiającej się na stronie internetowej może mieć kilka celów np. zwiększenie zaangażowania użytkowników lub zbieranie danych do rekomendowania artykułów na podstawie ich zainteresowania. Treści mogą być ocenianie poprzez przydzielanie punktów lub tzw. polubienia spopularyzowane przez Facebooka.

Źródło: Droptica Linkedin
Korzyści z mikrointerakcji:
- internauci chętnie angażują się w interakcje na stronach internetowych, kiedy mogą zareagować na treści, które ich interesują,
- doświadczenia użytkowników poprawia się, ponieważ możliwe jest wyrażenie opinii na temat publikowanych materiałów, co daje im wrażenie posiadania kontroli nad nią lub sposobem, w jaki jest wyświetlana (np. polecanie na podstawie liczby polubień danego tekstu).
7. Informacja o zrealizowanej czynności
Komunikaty o zrealizowanej czynności mogą dobrze służyć nie tylko użytkownikowi, ale też firmie, która pozyskuje dane za pośrednictwem strony internetowej. Przedsiębiorcy często oferują internautom dodatkowe wartości (np. darmowego e-booka) za wypełnienie formularza. Informacja o tym, że udało się to zrobić skutecznie i wartość została dostarczona, zapobiega ponownym próbom przejścia przez procedurę podawania informacji.

Autor: Gal Shir, źródło: dribbble.com
Korzyści z mikrointerakcji:
- brak zdublowanych pozycji w bazie danych firmy na skutek niepotrzebnego, kilkukrotnego powtarzania procesu,
- poprawa doświadczeń użytkownika, dzięki informacji o zakończeniu działania sukcesem.
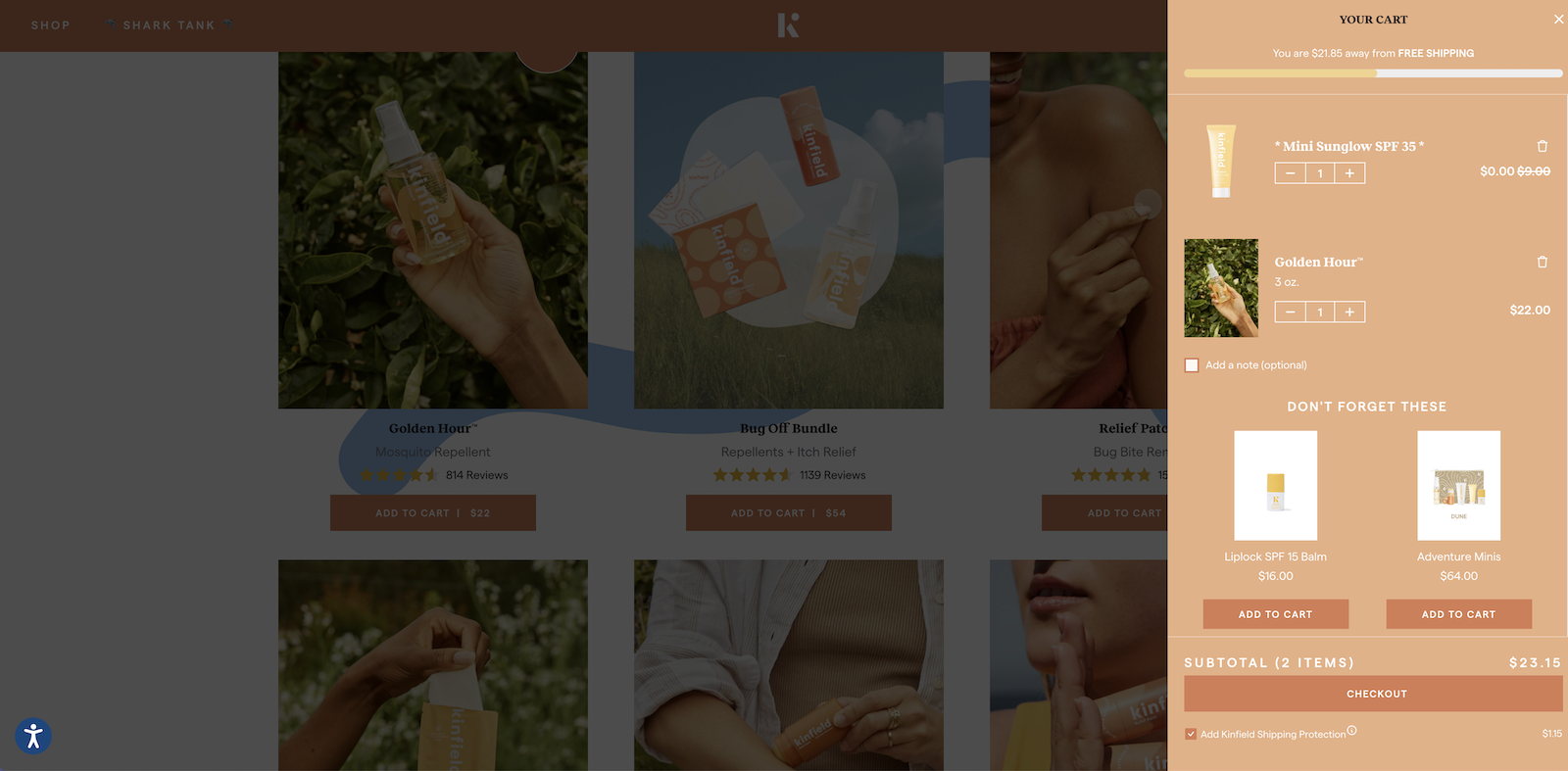
8. Wskaźnik postępu
W przeciwieństwie do wielu mikrointerakcji, które mają na celu zaledwie wizualne urozmaicenie strony internetowej, wskaźnik postępu ma duży wpływ na użytkowników. Istnieje większe prawdopodobieństwo, że internauta skończy podjęte działanie, jeśli wie, na jakim etapie aktualnie się znajduje lub jakie kroki musi jeszcze wykonać. Wskaźnik postępu można wykorzystać na poziomie koszyka zakupowego, kiedy oferuje się użytkownikowi np. darmową wysyłkę lub przy wypełnieniu ankiety czy formularza kontaktowego.

Źródło: kinfield.com
Korzyści z mikrointerakcji:
- osiągnięcie wyższej średniej wartości koszyka dzięki wskazaniu, jak niewiele brakuje do darmowej przesyłki lub uzyskania rabatu,
- zwiększenie prawdopodobieństwa, że internauta nie porzuci realizowanej czynności.
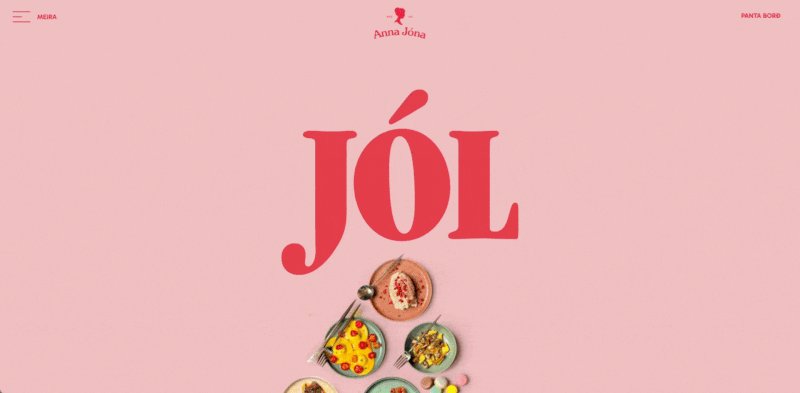
9. Ozdobne mikrointerakcje
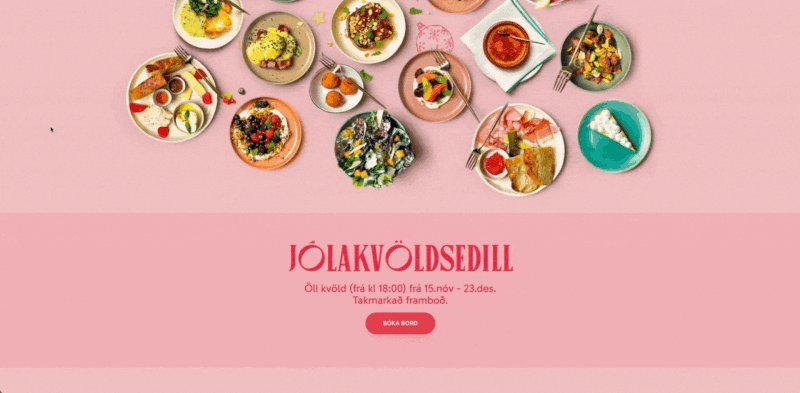
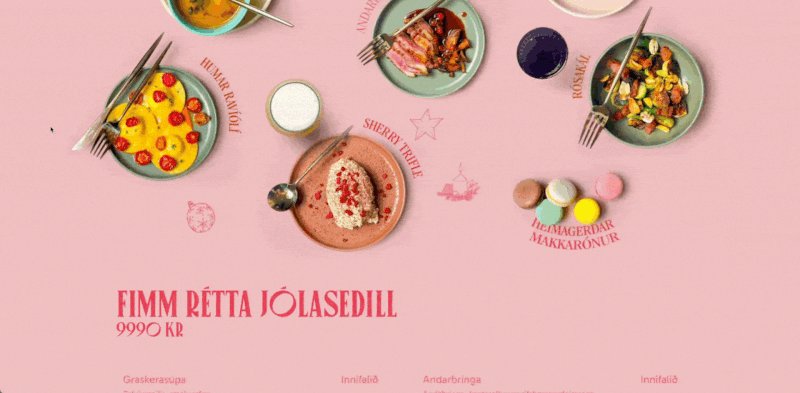
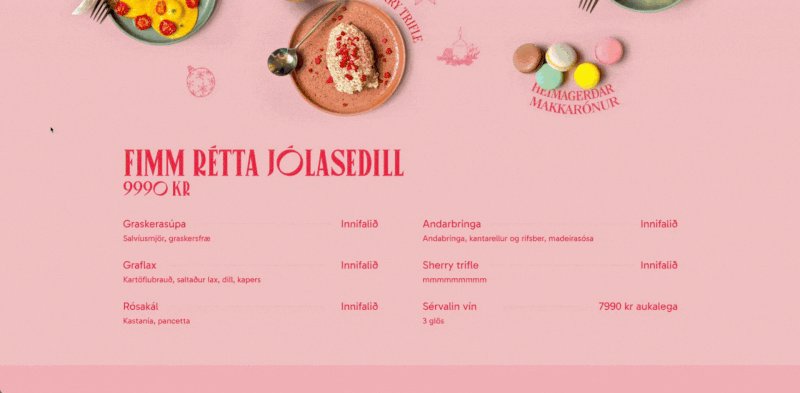
Nie ma jednak nic złego w wykorzystywaniu w witrynie mikrointerakcji, które stanowią tylko ozdobę – tak długo jak tworzą spójny design i nie są nadużywane. Przesyt zabiegów estetycznych może przynieść skutek odwrotny do oczekiwanego, zmniejszając intuicyjność strony. Do wartych uwagi animacji można zaliczyć np. podświetlanie tekstu w miarę przewijania czy animowane plakaty poruszające się na wzór prawdziwych kartek papieru.

Źródło: annajona.is
Korzyści z mikrointerakcji:
- poprawa doświadczeń użytkownika,
- dostarczenie internautom dodatkowej wartości w postaci rozrywki i zachęta do udostępniania linku do strony.
Jak stworzyć mikrointerakcje na Twojej stronie internetowej?
Projektując mikrointerakcje, nie można zapominać, że powinny być spójne pod kątem stylu ze sobą oraz z resztą designu strony. W innym przypadku mogą zakłócać jej odbiór i skutkować gorszymi wynikami w zakresie zaangażowania, pozyskania danych użytkowników czy sprzedaży. Tworząc interaktywną stronę internetową, warto wykorzystać elementy już występujące na niej, zamiast tworzyć dodatkowe przyciski specjalnie po to, żeby dodać animacje.
Po przeanalizowaniu projektu strony i zadecydowaniu, gdzie mogłyby się znaleźć, należy dobrze przemyśleć, jak powinny działać mikrointerakcje. Feedback powinien pojawić się natychmiast po wykonaniu akcji przez użytkownika. Trzeba też zastanowić się, czy mikrointerakcja nie stanie się z czasem irytująca dla użytkowników. Animacje mają pomagać lub uatrakcyjniać witrynę, a nie odciągać odwiedzających od najważniejszych funkcji.
Mikrointerakcje nie powinny również za bardzo obciążać strony. Mogłoby to skutkować obniżeniem szybkości jej ładowania i wpłynąć na jej pozycję w wyszukiwarce. Z myślą o SEO powinno się także upewnić, że poszczególne animacje będą dobrze działać niezależnie od przeglądarki, w której otwierana będzie strona oraz niezależnie od urządzenia.
Przykłady mikrointerakcji – podsumowanie
Mikrointerakcje mogą znacznie poprawić doświadczenia użytkownika, ale także efektywność strony (możliwość osiągnięcia wybranego celu biznesowego). Powinny raczej pełnić określoną funkcję (zachęcać użytkowników do podjęcia działania, zapobiegać przedwczesnemu opuszczaniu witryny), a nie być celem samym w sobie. Nie znaczy to jednak, że nie mogą jednocześnie być ozdobą. Wręcz przeciwnie, powinny być atrakcyjne estetycznie. W Droptica możemy tak zaprojektować Twój produkt cyfrowy, żeby jak najbardziej angażował użytkowników i realizował swoje cele.