
Nasz przewodnik jak założyć sklep internetowy w Drooplerze
Droopler jest profilem instalacyjnym Drupala, pozwalającym na szybkie wystartowanie nowej strony. Społeczność programistów, użytkownicy Drooplera oraz specjaliści z Droptica stale wprowadzają udogodnienia, otwierające to narzędzie na nowe możliwości. Jednym z nowszych udogodnień jest umożliwienie tworzenia sklepu internetowego, bazującego na module Commerce w sposób dużo szybszy i prostszy niż wykonuje się to standardowo w Drupalu.
Sklep internetowy w Drupalu
Drupal jest systemem do zarządzania treścią, który posiadająca wiele możliwości. Dzięki otwartemu kodowi źródłowemy oraz szerokiej społeczności, możemy cieszyć się gotowymi rozwiązaniami na większość funkcji, które jesteśmy sobie w stanie wyobrazić. Jedną z takich funkcjonalności jest możliwość otwarcia sklepu internetowego. Społeczność Drupala od wielu lat rozwija moduł Commerce, wraz z wieloma sub-modułami pomocniczymi. Jest to aktualnie najbardziej popularne rozwiązanie do prowadzenia sklepu internetowego w Drupalu.
Do Drupal Commerce można zainstalować rozszerzenia. Dzielą się one na moduły, które dodają nową funkcjonalność, skórki, odpowiedzialne za wygląd, oraz pełne profile instalacyjne, które oferują określoną gamę funkcjonalności, dostępną zaraz po instalacji. Pełna lista rozszerzeń znajduje na stronie Drupal Commerce.
Twórcy modułu Commerce stworzyli pełny projekt, możliwy do instalacji na przykład za pomocą komendy Composera:
$ composer create-project drupalcommerce/demo-project demo-commerce --stability dev --no-interactionPo wykonaniu tej komendy należy zainstalować Drupala w standardowy sposób. Odpowiednie moduły Commerce zostaną automatycznie zainstalowane.
Dodanie modułu Commerce na istniejącą stronę
W przypadku istniejącej strony najlepiej jest zainstalować moduł Commerce przez Composera, używając komendy
$ composer require “drupal/commerce”Później, w przypadku najbardziej podstawowej wersji, należy zainstalować następujące moduły: commerce_product, commerce_checkout, commerce_cart. Dzięki temu otrzymamy dostęp do nowych funkcjonalności: Shop, Products, Cart, Checkout. Shop odpowiada za sklep. Możemy zdefiniować wiele sklepów, do których dodamy odpowiednie produkty. Moduł Cart odpowiada za standardową funkcjonalność koszyka, a Checkout umożliwia zakup produktów. W przypadku istniejącej strony każdy z tych elementów musi być ręcznie skonfigurowany, zarówno jeśli chodzi o strukturę sklepu i produktów jak i ich wygląd. Dodatkowo należy zająć się listą produktów i masą innych czasochłonnych aspektów.
Czy istnieje szybszy sposób?
Jeśli chcesz dodać i skonfigurować moduł Commerce dla istniejącej strony to nie istnieje szybszy sposób. Jeśli tworzysz nową stronę, rekomendujemy skorzystanie z projektu dostarczonego przez twórców modułu. Natomiast jeżeli oprócz sklepu chcesz, aby Twoja strona internetowa posiadała również inne funkcjonalności, rozważ skorzystanie z darmowego profilu instalacyjnego Droopler. Służy on do szybkiego tworzenia zaawansowanych witryn na Drupalu.
Zakładanie sklepu internetowego w Drooplerze
W przypadku instniejącej strony wystarczy zainstalować moduł Commerce oraz pretty_paths komendą
$ composer require drupal/commerce drupal/facets_pretty_pathsa następnie włączyć moduł d_commerce.
Jeśli tworzymy nowy projekt, pierwszym krokiem będzie instalacja środowiska. Można to zrobić przy użyciu Composera (wymagany Node v13):
$ composer create-project droptica/droopler-project "^8.3.0"
$ cd droopler
$ composer install
$ npm install --global gulp-cli
$ cd web/profiles/contrib/droopler/themes/custom/droopler_theme
$ npm install
$ gulp compile
$ cd -
$ cd web/themes/custom/droopler_subtheme
$ npm install
$ gulp compile
Kolejnym krokiem będzie zainstalowanie potrzebnych modułów Drupala. Potrzebujemy dwóch: Commerce oraz Facets Pretty Paths. Aby zainstalować oba te narzędzia, należy użyć komendy:
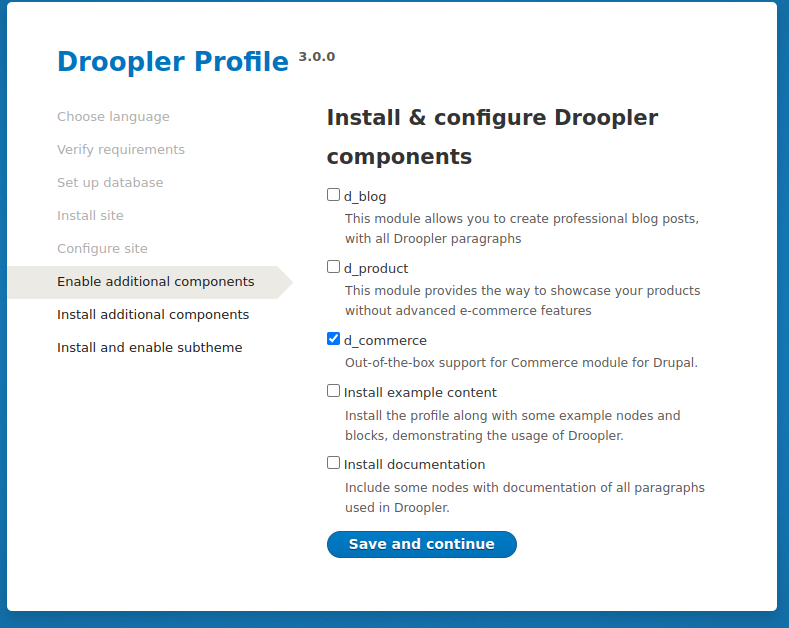
$ composer require drupal/commerce drupal/facets_pretty_pathsNastępnie należy przejść pod adres http://twoj-serwer.local/install.php i przeprowadzić standardową instalację aż do kroku Enable additional components, na którym należy zaznaczyć chęć włączenia modułu d_commerce.

Konfiguracja sklepu internetowego
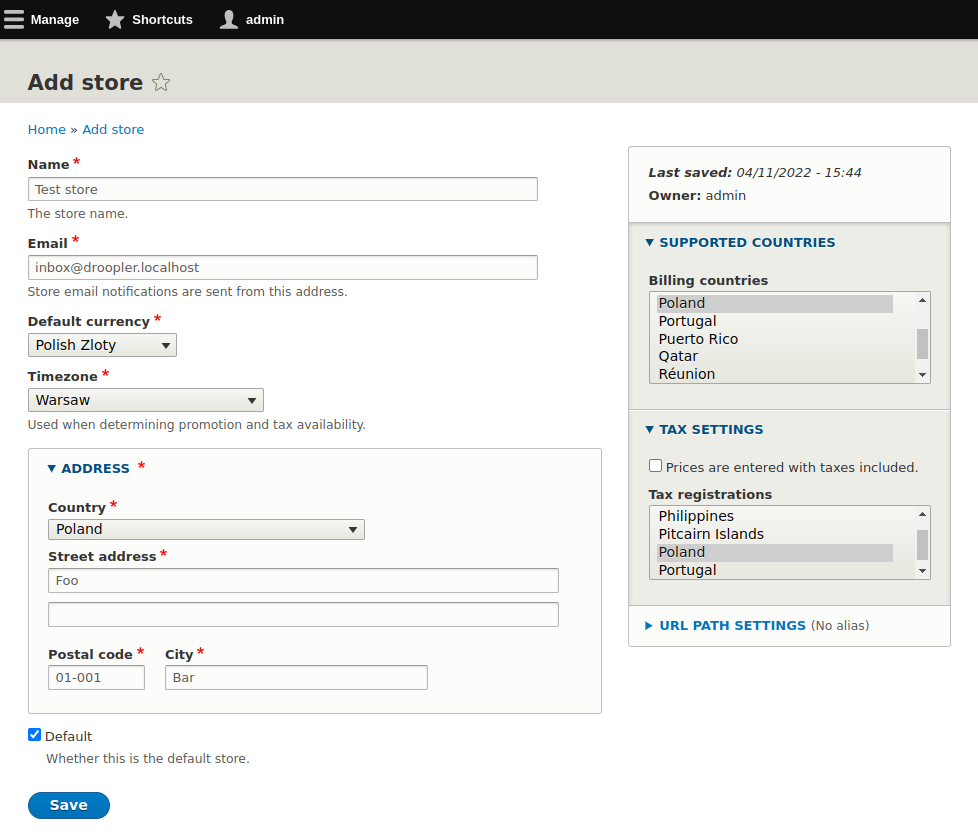
Po zakończonej instalacji zostaniemy przekierowani na stronę główną. Na tym etapie możemy już dodawać i konfigurować sklepy. W tym celu należy przejść pod /store/add/online i wprowadzić szczegóły dotyczące sklepu.

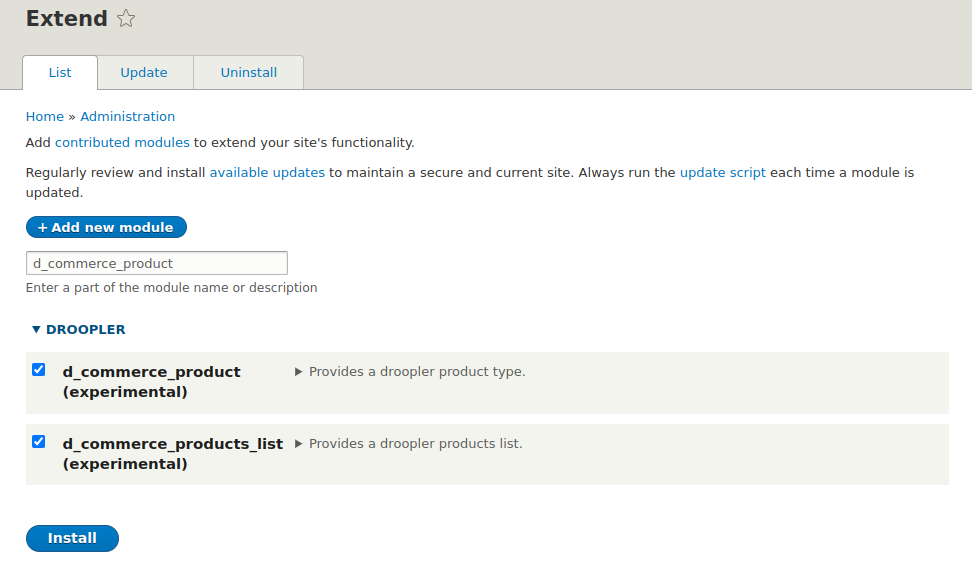
Po skonfigurowaniu sklepu możemy dodać produkty. Aby to usprawnić, włączamy dodatkowe moduły:
- d_commerce_product, zawierający predefiniowaną i ostylowaną listę typów produktów,
- d_commerce_products_list, dodający listę produktów z filtrami kategorii i sortowaniem.
Instalacja modułów przebiega standardowo, wystarczy przejść pod /admin/modules, wyszukać odpowiednie moduły i kliknąć Install.

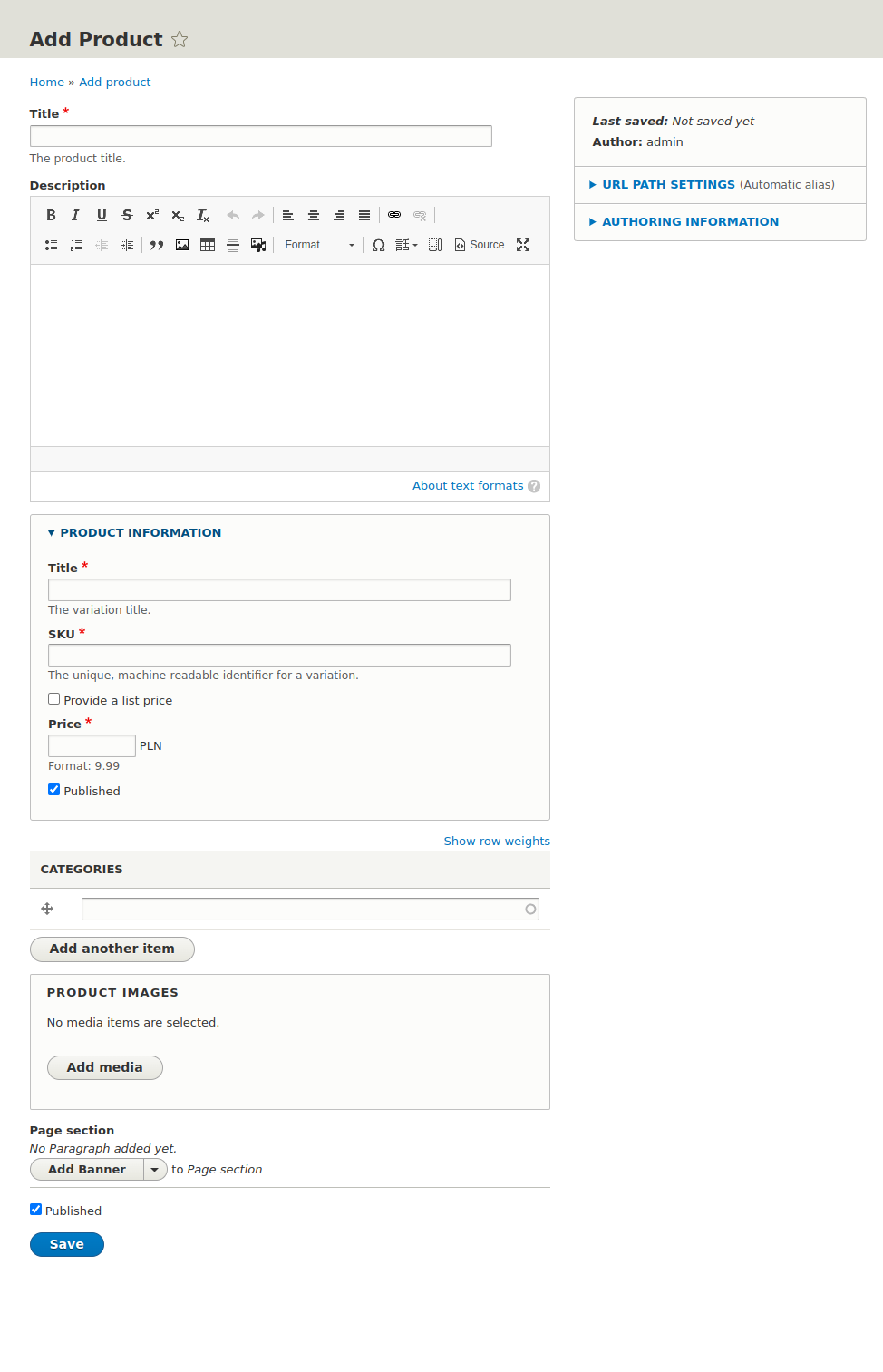
Tak prezentuje się formularz produktu:

Wszystkie dostępne w Drooplerze paragrafy są możliwe do wykorzystania na widoku produktu. Przyśpiesza to znacznie proces wdrożenia sklepu, pomijając czas potrzebny na zaplanowanie i wdrożenie szablonów i stylów.
Jak założyć sklep internetowy? Podsumowanie
E-commerce zasilany Drupalem jest możliwy i szeroko stosowany. Społeczność Drupala dostarcza i ulepsza narzędzia pozwalające na prowadzenie tego typu stron. Możliwości konfiguracji, rozszerzeń i personalizacji są nieograniczone, dzięki elastyczności zastosowanych rozwiązań. Jeśli nie potrzebujesz tak ogromnej personalizacji, istnieją również profile, takie jak Droopler, pozwalające na zainstalowanie Drupala wraz z modułem Commerce w predefiniowanej skórce, z predefiniowanymi ustawieniami, szablonami i stylami, co pozwala na szybkie wdrożenie sklepu. Oprócz tego przez cały czas Twoja strona jest zasilana przez Drupala, co otwiera możliwości jej dalszego rozwój o elementy takie jak landing page, blog, forum i wiele, wiele innych. Jeśli chcesz stworzyć sklep internetowy oparty na Drupalu, nasz zespół zajmujący się Drupal Commerce doradzi Ci najlepsze rozwiązanie.












