
Jak stworzyć stronę główną w Drooplerze
Strona główna jest najważniejszym elementem witryny internetowej. To od niej zależy pierwsze wrażenie użytkownika, czy zostanie on na stronie, czy będzie zainteresowany ofertą firmy oraz samą firmą. Pokażemy Ci, jak w kilku prostych krokach stworzyć stronę główną, która pozwoli utrzymać uwagę użytkowników.
Jakie elementy powinna zawierać strona główna?
Twój potencjalny klient wchodzi na stronę główną. Masz kilka sekund, aby go zainteresować i sprawić, żeby kontynuował zapoznawanie się z Twoją ofertą. W jaki sposób można to osiągnąć? Trzeba poprawnie przekazać najważniejszą informację, która od razu będzie odpowiadała na pytania klienta.
Baner z wezwaniem do działania
W pierwszej kolejności trzeba krótko opisać, czym się zajmuje Twoja firma. Tego typu informacje są często umieszczane w banerze w górnej części strony. W tej części od razu można dodać CTA (ang. Call to Action), czyli wezwanie do działania. Jest to link, po kliknięciu którego użytkownik przenosi się w miejsce docelowe, np. na kolejną sekcję strony albo do formularza kontaktowego.
Bloki z treścią
Należy także umieścić bloki, które będą zawierały informację na temat tego, co Twoja firma może zaproponować potencjalnemu klientowi oraz dlaczego ma on wybrać właśnie Twoją ofertę. Do tych celów nadają się różne typy przedstawiania informacji: od prostych bloków tekstowych do zaawansowanych interaktywnych karuzeli, które pozwolą Ci umieścić więcej treści w dość ścisłych ramach jednego bloku.
Kiedy już wiesz, jakie elementy powinny występować na stronie głównej, pojawia się kwestia stworzenia strony w dość szybki i łatwy sposób. Do rozwiązania takiego problemu nadają się kreatory stron internetowych, jednym z których jest Droopler.
Strona główna w Drooplerze
Droopler jest open source’owym kreatorem stron internetowych, który bazuje się na CMS/CMF Drupal. Zawiera on gotowe komponenty i narzędzia które pozwalają na szybkie tworzenie nowoczesnych stron internetowych. Droopler jest przyjazny w edycji i łatwy w rozbudowie. Spróbujmy zatem stworzyć najważniejsze elementy strony głównej przy jego pomocy.
Paragraph Banner
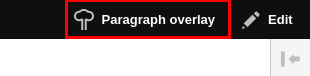
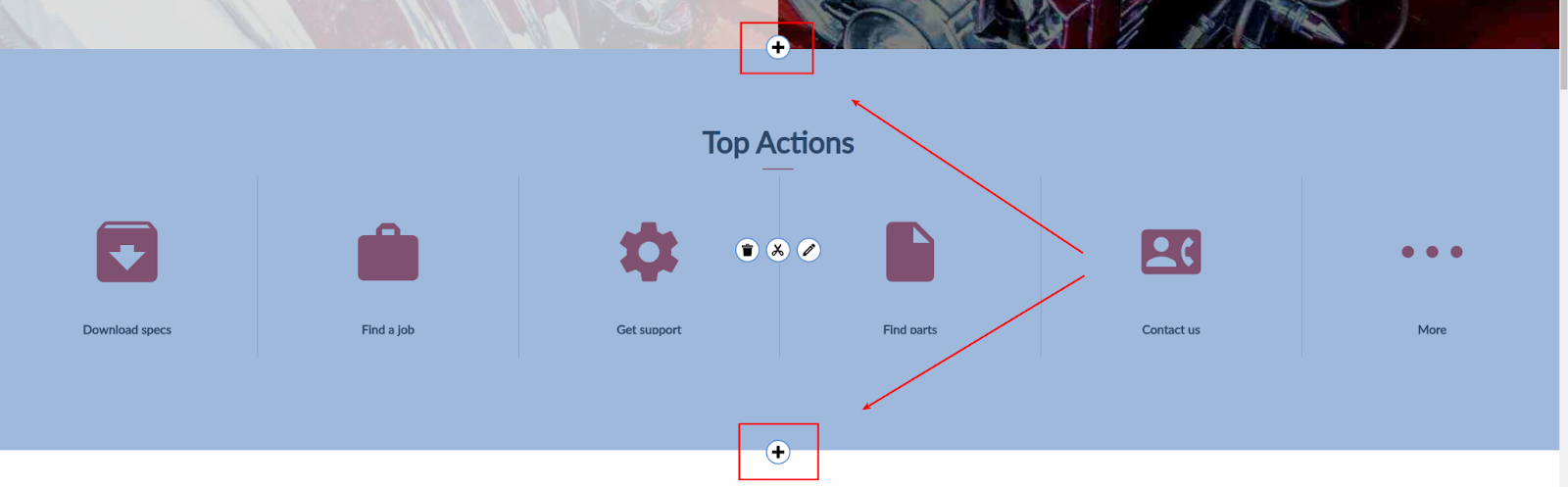
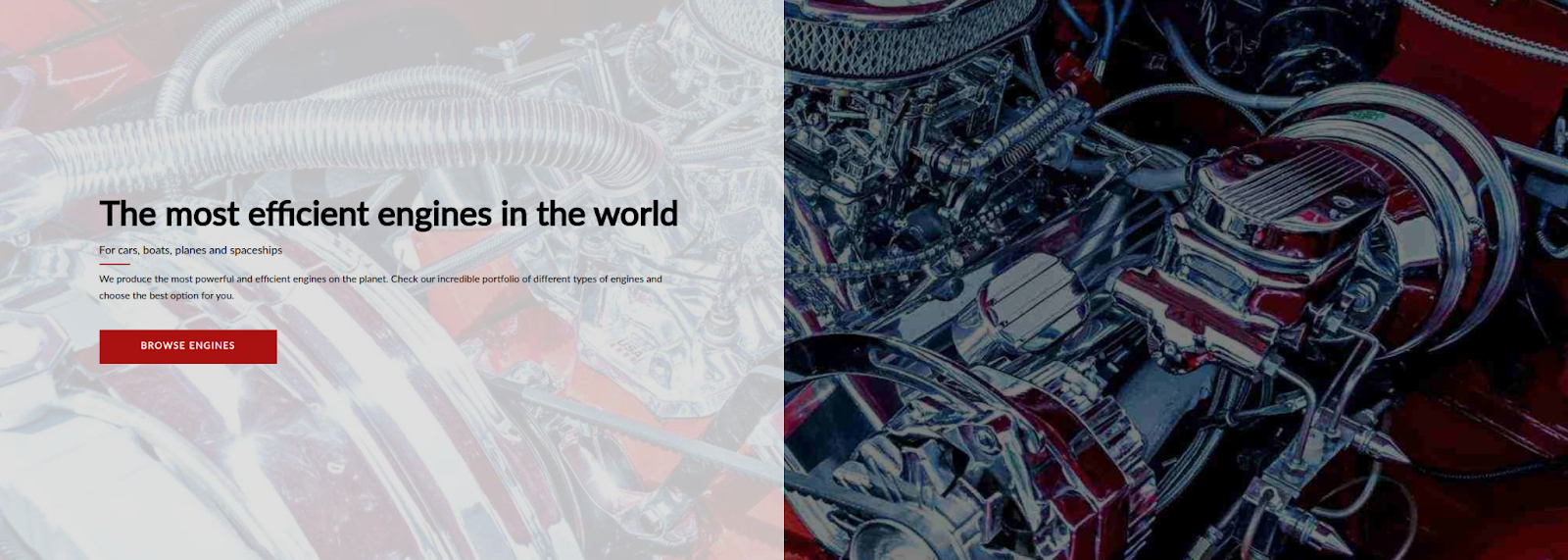
Jak już wspomnieliśmy, jednym z najistotniejszych elementów strony głównej jest baner z krótką informacją o firmie w górnej części strony. Aby dodać blok tego typu, należy wcisnąć przycisk “Paragraph overlay” w prawej górnej części strony.

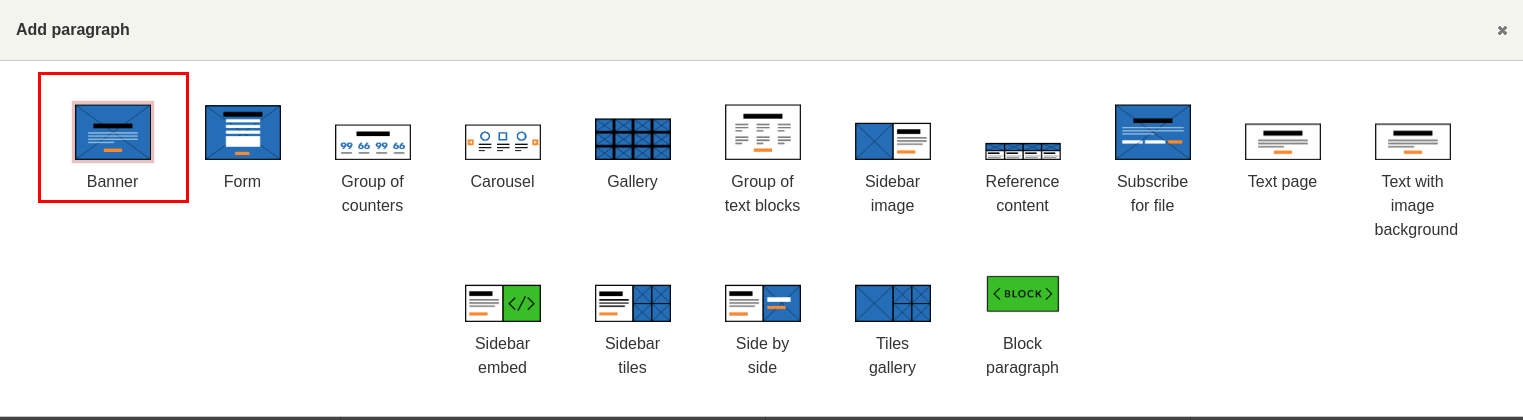
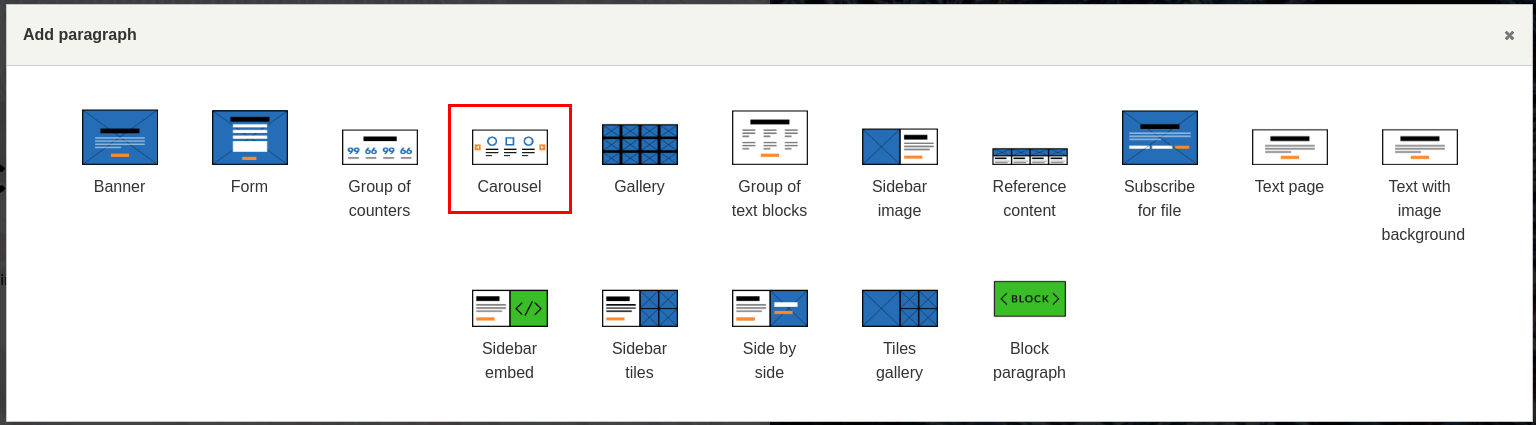
Dalej mamy możliwość dodania nowego bloku w wybranym miejscu. Po wciśnięciu przycisku “Dodaj”, należy wybrać komponent “Banner” w wyskakującym okienku.


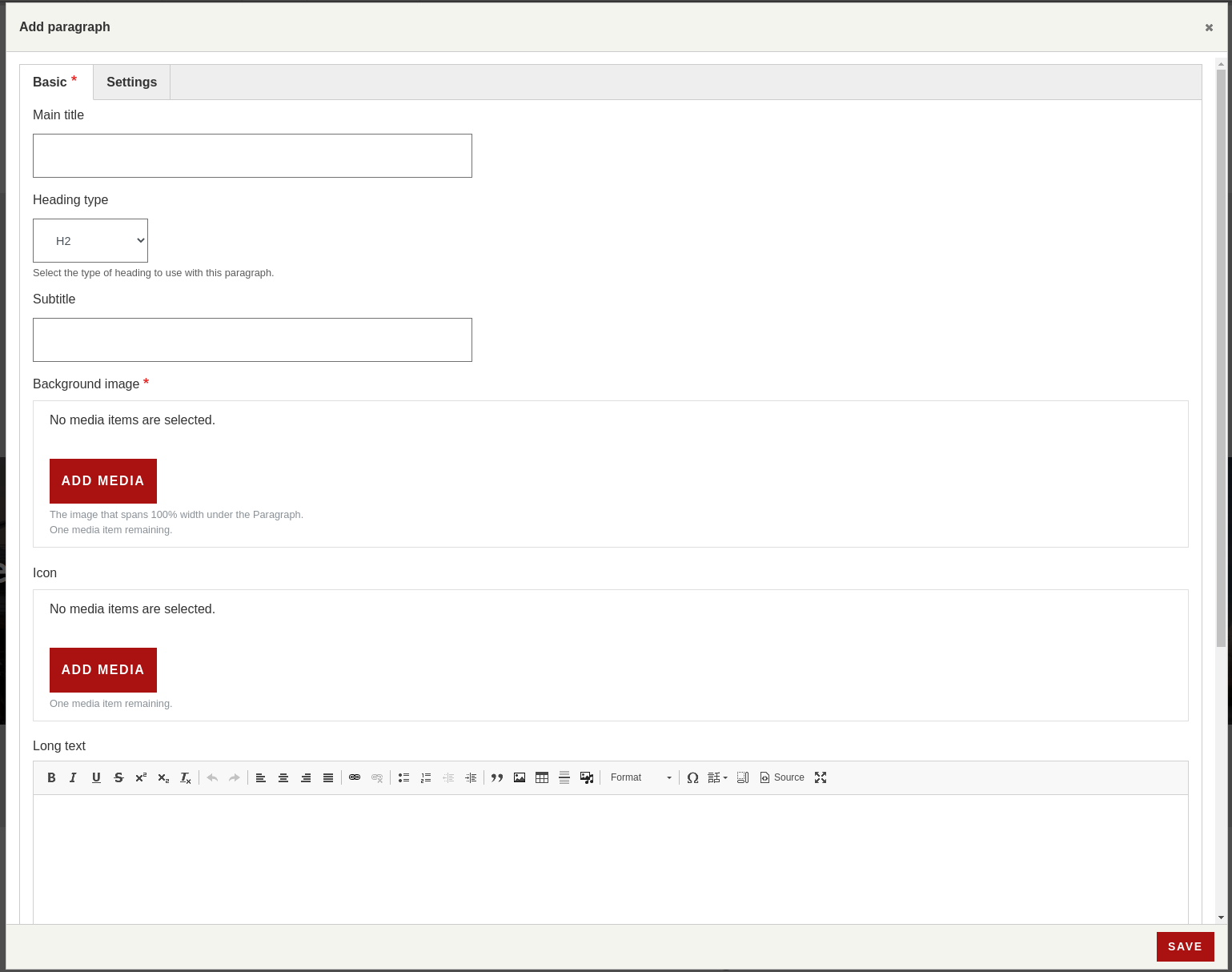
W następnym okienku należy dodać tło banera. Dodatkowo możemy dodać tytuł, podtytuł, ikonkę, która pojawi się w górnej części bloku oraz krótki tekst. Istnieje także możliwość dodania już wspomnianego przycisku Call to Action oraz skonfigurowania jego głównych atrybutów.

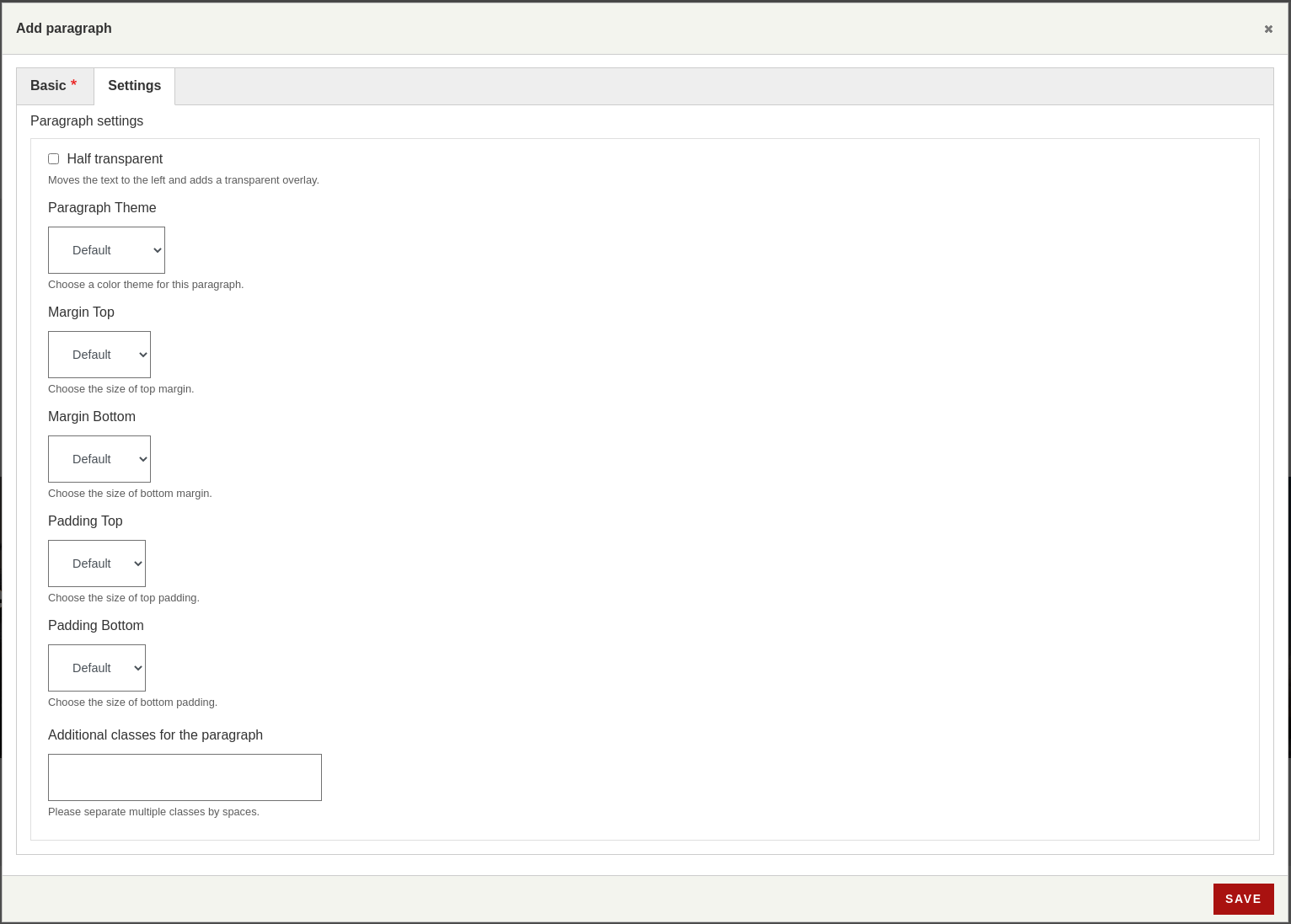
W zakładce “Settings” mamy możliwość wybrania kształtu bloku: umieszczenie tekstu w centralnej części banera lub po lewej stronie z półprzezroczystym tłem. Istnieje także możliwość ustawienia różnych wersji kolorystycznych paragrafu oraz zdefiniowania własnych kolorów dla zapewnienia dobrej czytelności tekstu. Dodatkowymi opcjami są skonfigurowanie marginesów zewnętrznych i wewnętrznych oraz dodanie dodatkowych klas dla bloku.

Po wciśnięciu przycisku “Zapisz” w prawym dolnym rogu okienka zostanie umieszczony pierwszy blok strony głównej:

Paragraph Carousel
Karuzela jest typem bloku, który zawiera zapętlony pokaz slajdów z możliwością sterowania przez użytkownika. Aby stworzyć taki blok w Drooplerze, należy w okienku z listą komponentów wybrać “Carousel”.

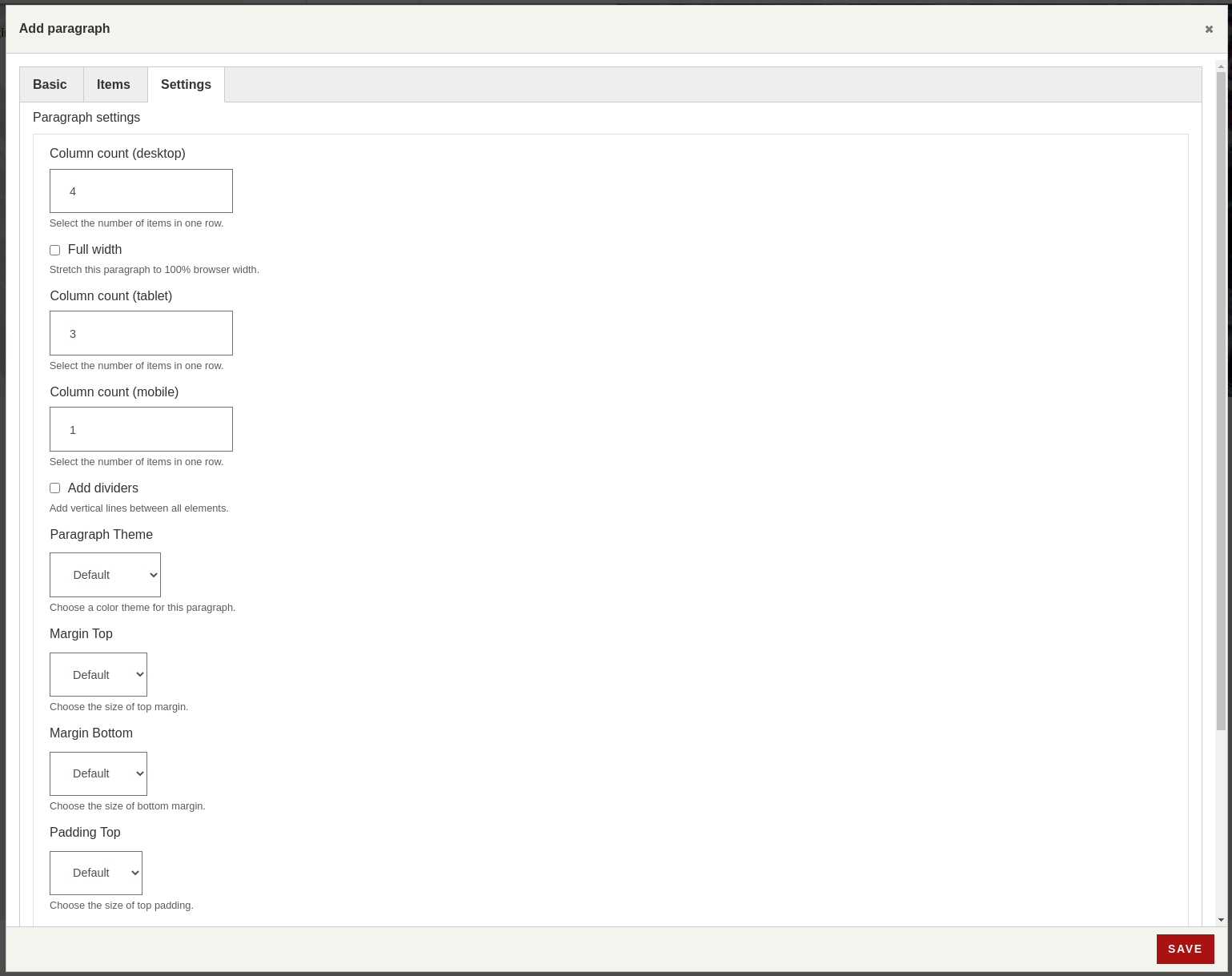
Podobnie jak w przypadku banera, możemy dodać tytuł, ikonę, opis oraz CTA. W zakładce “Settings” również jest możliwość ustawienia marginesów. Oprócz tego możemy zdefiniować liczbę kolumn, czyli ile elementów ma się wyświetlać w tym bloku.

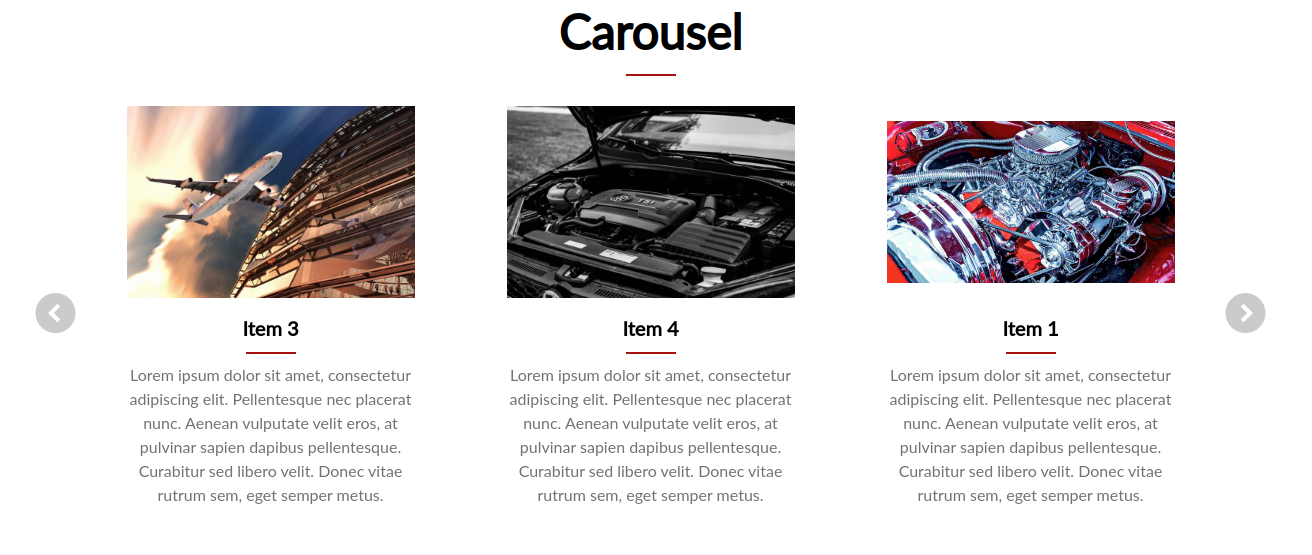
Elementy karuzeli dodajemy w zakładce “Items”. Do każdego z nich możemy wybrać własny tytuł, obrazek, opis oraz link. Tak jak dla całego paragrafu, do każdego elementu można ustawiać oddzielne motywy graficzne, czyli zmieniać kolor tła albo tekstu. Na kolejnym obrazku pokazana jest gotowa karuzela.

Sekcja About Us
Blok z informacją o firmie możemy stworzyć za pomocą typu paragrafu “Text page”. Jest to prosta sekcja w której możemy wpisać tytuł, podtytuł, dodać ikonę, tekst oraz link. Zestaw ustawień jest taki sam jak i w przypadku banera i karuzeli. Po wypełnieniu wszystkich pól, sekcja będzie wyglądała w następujący sposób:

Podsumowanie
W artykule wyjaśniliśmy, jak w dość łatwy i szybki sposób stworzyć najważniejsze elementy strony głównej. Posłużył nam do tego Droopler — nowoczesny kreator stron internetowych, który nie tylko umożliwia tworzenie witryn internetowych bez kodowania, ale także ułatwia programowanie w Drupalu.