
Testy automatyczne na wielu przeglądarkach
Testy na wielu przeglądarkach to konieczność w dzisiejszych czasach, ale czy warto te testy automatyzować? Na pewno powinniśmy to rozważyć. W podjęciu tej decyzji może pomóc Ci poniższy artykuł. Pokażemy, jak zminimalizować minusy oraz jak wykorzystać plusy tego rozwiązania. Dowiesz się, w jaki sposób ustawić takiego rodzaju testy w Codeception oraz skąd wziąć przeglądarki, które będziesz chciał wykorzystać w testach.
Testy na wielu przeglądarkach
Cross-browser testing (czyli testowanie na różnych przeglądarkach) to w dzisiejszych czasach jeden z ważniejszych aspektów powstawania każdej strony internetowej lub aplikacji webowej. Każdy odpowiedzialny twórca musi wziąć pod uwagę kompatybilność jego strony z przeglądarkami, z których korzystają użytkownicy. Chociaż rozbieżności pomiędzy przeglądarkami są już znacznie mniejsze niż kiedyś, to i tak dość często możemy się spotkać z sytuacją różnej interpretacji kodu JavaScript lub tego, że dana wersja przeglądarki nie będzie obsługiwała konkretnego fragmentu naszego CSS-a. Musimy mieć na uwadzę również, iż nasi użytkownicy nie zawsze będą korzystać z najnowszej wersji danej przeglądarki. Dlatego tak istotne będzie sprawdzenie kilku wersji danej przeglądarki.
Wszystkie te analizy ruchu na naszej stronie mogą doprowadzić nas do zbudowania naprawdę bardzo dużego zestawienia przeglądarek i urządzeń, które powinniśmy testować, aby mieć pewność, że dostarczamy swoim użytkownikom stronę najwyższej jakości drupalowe usługi. Tutaj nasuwa się pytanie: czy skoro ja na wszystkich urządzeniach będę robił zawsze to samo i oczekiwał tego samego efektu, to czy nie jest dobrym pomysłem, żeby testy automatyczne mi w tym pomogły? Uważam, że jest to coś, nad czym warto się zastanowić. Warto również przeliczyć sobie koszty i korzyści płynące z takiego rozwiązania.
Wszystkie opisywane niżej przykłady będą na nim bazowały na Codeception, ale nie ma większych przeszkód żebyś przeniósł te rozwiązania na swoją technologię. Jeżeli jeszcze nie wiesz, co to jest Codeception i jak je skonfigurować na swoim projekcie koniecznie przeczytaj o tym, w jaki sposób automatyzować testy w docker console.
Kilka środowisk pracy w testach Codeception
W tym artykule wychodzimy już od punktu, w którym mamy działający projekt ze skonfigurowaną jedną przeglądarką.
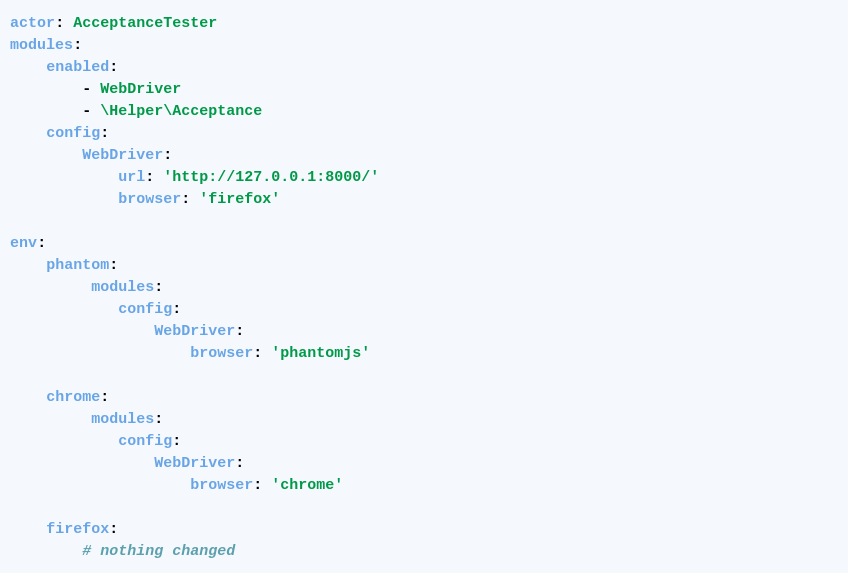
Codeception przewidziało, że użytkownicy będą chcieli uruchamiać testy w różnych konfiguracja i dlatego też mamy w swoim pliku konfiguracyjnym (na przykład acceptance.suite.yml) możliwość nadpisania domyślnych ustawień. Przykładem może być właśnie chęć użycia kilku różnych przeglądarek, jak na widocznym poniżej obrazku

W sekcji “env” możesz zdefiniować ustawienia pod dowolną nazwą (tutaj phantom, chrome, firefox), które nadpisują domyślną konfigurację zadeklarowaną wcześniej.
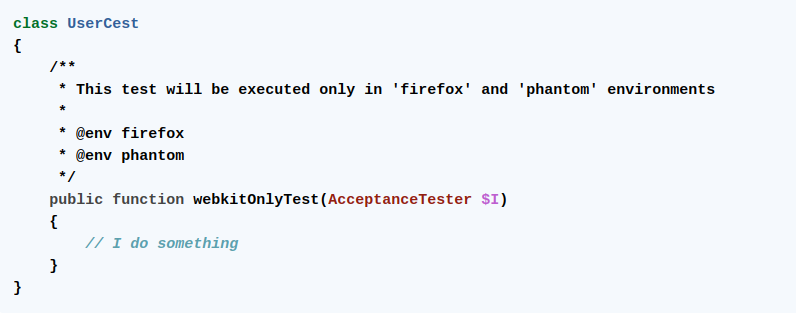
Kiedy konfigurację ogólną testu mamy za sobą możemy przejść do konkretnych plików z testami. W tym przypadku możemy przypisać odpowiednią adnotację - jak w przykładzie poniżej - i zadecydować, które testy mają się uruchamiać w danym środowisku.

Teraz możemy w łatwy sposób przełączać się pomiędzy konfiguracjami i wybierać, które testy mają się wykonać. Żeby to zrobić, wystarczy tylko uruchomić nasze testy, dodając do polecenia uruchamiającego parametr --env z nazwą konkretnego środowiska. Bazując na poprzednim artykule będzie to np.:
dcon ‘test --env chrome’
Kiedy chcemy uruchomić testy, korzystając z przeglądarki Chrome.
(Cudzysłów został dodany żeby docker console traktował parametr env jako część polecenia do uruchomienia testów, a nie osobny parametr.)
Możemy też wykonać testy na kilku środowiskach, wykonując polecenie:
dcon ‘test --env chrome --env phantom --env firefox’
lub połączyć ustawienia poprzez polecenie:
dcon ‘test --env chrome,mobile --env phantom,desktop --env firefox,desktop’
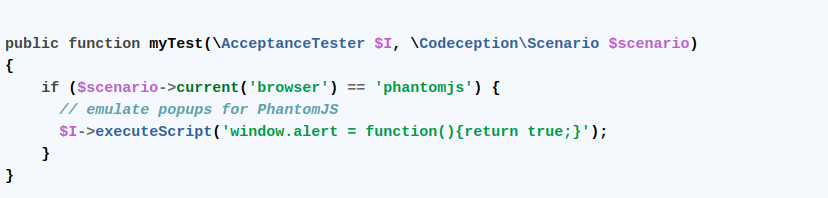
Warto też wspomnieć o tym, że do aktualnie ustawionego środowiska możemy się odwołać w teście w ten oto sposób:

Daje nam to możliwość wykonywania konkretnych akcji w zależności od ustawionej przeglądarki, a więc obsłużenia wszelkich wyjątków wynikających z różnic, o których wiemy i które są akceptowalne.
Obrazy dockera dla Selenium
Skoro wiemy już, jak to ustawić na różne środowiska, to warto sobie zadać pytania:
- Czy wszystkie przeglądarki muszę mieć na swoim komputerze?
- Jak w łatwy sposób decydować, jaka wersja będzie teraz testowana?
Tutaj z pomocą przychodzą nam chociażby obrazy dockerowe dostarczone przez Selenium. Aktualnie umożliwiają one zbudowanie kontenera zawierającego wybraną wersję przeglądarki Chrome, Firefox lub Opera gotową do uruchomienia na niej testów. Jest to naprawdę dobre rozwiązanie, ponieważ zmiana wersji przeglądarki wymaga od nas jedynie zmiany numeru w tagu obrazu (możemy też zbudować i zdefiniować więcej niż jedną wersję).
Dodatkowo możemy przy pomocy huba zbudować całą bazę różnych wersji przeglądarek, które będziemy mieć dostępne w testach. Polecam poeksperymentować z tworzeniem własnych struktur, najlepiej z wykorzystaniem pliku docker-compose. Projekt jest dobrze udokumentowany i stale rozwijany. Ostatnio pojawiła się możliwość nagrywania swoich testów. Dla osób tworzących małe projekty, istotna może być informacja, że dostęp do tych wszystkich obrazów i ich używanie jest całkowicie darmowe. Największym minusem jest ograniczona ilość dostępnych przeglądarek.
Browserstack
W przypadku kiedy chcemy mieć dostęp do większej ilości przeglądarek lub urządzeń, dobrą alternatywą są różnego rodzaju platformy, które udostępniają możliwość podłączenia się do danej konfiguracji (urządzenie/system operacyjny/przeglądarka z wyborem różnych wersji). W Droptica zdecydowaliśmy się na browserstack. Zaletą tego rozwiązania jest łatwa możliwość integracji z Codeception oraz dobra znajomość narzędzia, z którego korzystaliśmy już przy testach manualnych.
Dzięki zastosowaniu tej techniki mamy często dostęp do setek lub nawet kilku tysięcy różnych konfiguracji systemu. Wartością dodaną jest także dostęp do panelu administracyjnego, gdzie możemy podejrzeć aktualne i archiwalne wyniki naszych testów oraz nagrania z ich przebiegu. Wybór tej opcji jednak będzie wymagał od nas uwzględnienia w budżecie projektu wydatku w postaci dostępu do takiej platformy.
Plusy i minusy testów automatycznych na różnych przeglądarkach
Niewątpliwym plusem zastosowania testów automatycznych na różnych przeglądarkach jest dostarczenie działowi QA wysokiej jakości narzędzia, które w znaczący sposób wspomaga ich pracę, a co za tym idzie powinno przysłużyć się do podniesienia jakości produktu końcowego.
Skróci się tutaj na pewno czas, który na testy manualne musi poświęcić zespół testerów. Jeżeli nie będziemy automatycznie sprawdzać różnych kombinacji przeglądarek, będzie musiał się tym zająć nasz zespół.
Jeżeli chodzi o minusy to po pierwsze konieczny jest czas poświęcony na przygotowanie i utrzymywanie takiego rozwiązania. Przypominam, że mówimy o czasie poświęconym wyłącznie na dodanie możliwości testowania na kilku przeglądarkach. Czas poświęcony na napisanie i przygotowanie testów jest osobnym tematem. Jednak podczas pisania możemy natknąć się na przypadek różnic między przeglądarkami, który dodatkowo należy obsłużyć.
Kolejnym minusem będzie czas niezbędny na wykonanie testów automatycznych, który przy dodaniu kolejnej przeglądarki się wydłuży. Trzeba jednak pamiętać, że w tym przypadku alternatywą jest wykonywanie tych testów manualnie, na co również musimy zaplanować czas.
Po rozważeniu plusów i minusów możemy zdecydować, czy na naszym projekcie opłacalnym będzie uruchamianie testów automatycznych na kilku przeglądarkach, ale zanim do tego dojedziemy, spróbujmy jeszcze przechylić szalę w kierunku testów.
Parallel Execution, czyli jak ograniczyć minusy
Wydaje się dosyć oczywistym, że jeżeli będziemy chcieli nasze testy wykonywać na więcej niż jednej przeglądarce, to czas ich wykonywania będzie się zwiększać, ale czy na pewno tak musi być?
Tutaj z pomocą może nam przyjść Parallel Execution, czyli wykonywanie kilku testów jednocześnie. Dzięki wykorzystaniu obrazów dockera i odpowiednim skonfigurowaniu projektu, możemy znacząco skrócić czas potrzebny na wykonanie testów. Teraz czas wykonywania się naszych testów nie musi już aż tak drastycznie zwiększać się za każdym razem, kiedy chcemy dodać do nich kolejną przeglądarkę lub inną jej wersję.
Testy wizualne, czyli jak wykorzystać plusy
Najczęściej pojawiającym się aspektem, który będzie różnił się w zależności od przeglądarki, będzie właśnie aspekt wizualny i to na niego często podczas takich testów kładziemy największy nacisk. Jest to jednak też ten rodzaj testów, gdzie łatwo jest wpaść w rutynę i pominąć jakiś detal. Dlatego dobrym pomysłem wydaje się być zaprzęgnięcie do pomocy w tych testach maszyny.
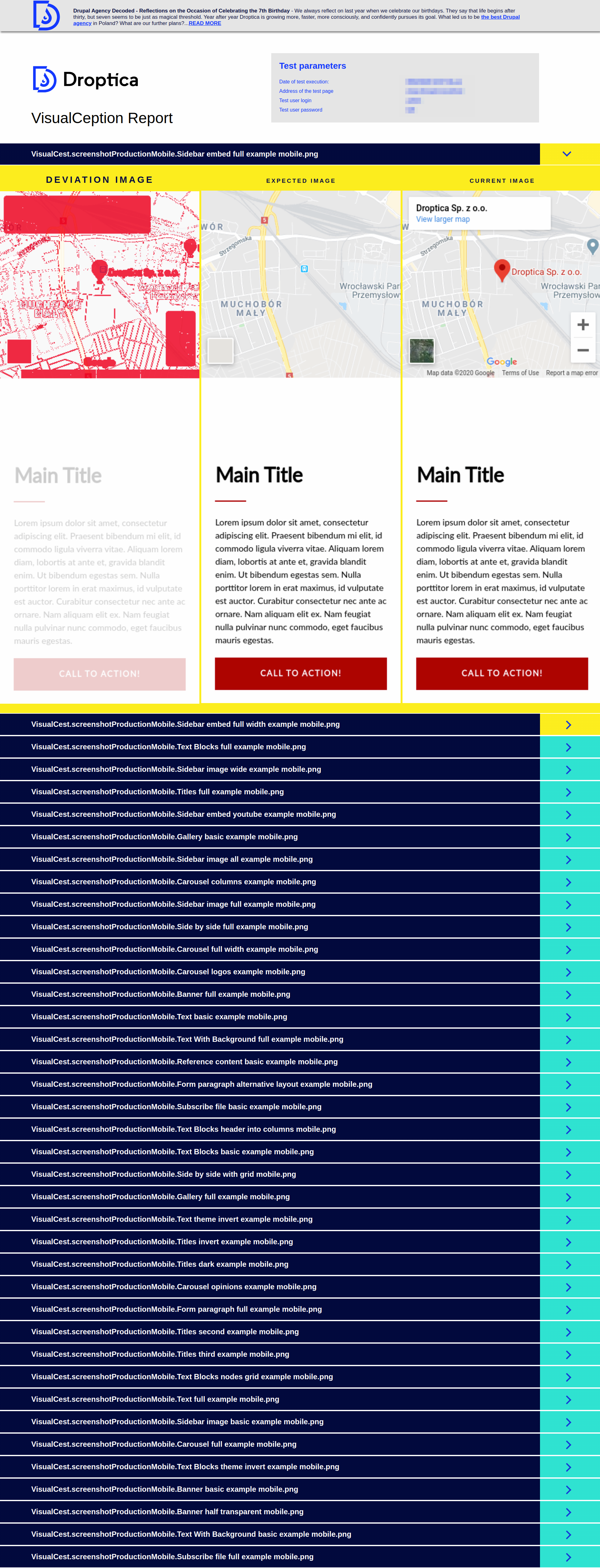
Jak opisywałem w jednym z wcześniejszych artykułów, w Droptica do automatycznych testów wizualnych używamy Visualception. Nie inaczej jest w przypadku wielu przeglądarek, ponieważ w ustawieniu samego Visualception nic się nie zmienia. Dla każdego środowiska mamy osobny raport (podobny do tego przedstawionego niżej).

Przegląd takiego raportu jest na pewno znacznie łatwiejszy i przyjemniejszy niż samodzielne porównywanie różnic, gdzie pomimo czujnego oka możliwe jest pominięcie minimalnych zmian, które automat nam wychwyci i podkreśli. Ciekawym przypadkiem jest test, który pomógł mi wykryć minimalne zmniejszenie jakości obrazków na stronie, które w normalnych warunkach umknęły mojej uwadze.
Wnioski
To czy testy będą potrzebne na Twoim projekcie, nie jest oczywiste, wymaga wyważenia i niekiedy analizy w ramach Drupal konsultingu, aby sprawdzić, czy korzyści przekraczają koszty jakie trzeba ponieść.
Parallel Execution pomoże Ci zminimalizować minusy płynące z powiększającego się czasu wykonywania testów automatycznych dla wielu konfiguracji.
Testy wizualne są idealny kandydatem do wykonywania testów automatycznych na kilku przeglądarkach.
Podsumowanie
Odpowiadając więc na pytanie ze wstępu tego tekstu, czy testy warto automatyzować, uważam, że tak. Zachęcam, aby wziąć to pod uwagę, bowiem opisane w tekście wynikające plusy, mogą mieć wymierne korzyści.









