
Szybki CMS: jak poprawić jego wydajność i przyspieszyć stronę?
Każda sekunda ładowania strony może zadecydować o tym, czy użytkownik na niej zostanie, czy pójdzie dalej. Wydajny system zarządzania treścią stanowi fundament dla tych, którzy rozwijają swój serwis internetowy. W tym artykule podpowiadamy, jak zaplanować architekturę, wybrać optymalny CMS oraz hosting, a także jak dbać o buforowanie danych i optymalizację baz. Przedstawiamy sprawdzone wskazówki i narzędzia na przykładzie Drupala, które pomogą skutecznie uniknąć przeciążeń czy spadków wydajności.
W tym artykule:
- Zdefiniuj potrzeby użytkowników i funkcjonalności
- Zaprojektuj skalowalną architekturę informacji
- Wybierz odpowiedni system CMS
- Zadbaj o szybki i niezawodny hosting
- Przeprowadzaj regularne aktualizacje systemu
- Skonfiguruj efektywne mechanizmy buforowania (cache)
- Ogranicz użycie zbędnych modułów i funkcji
- Optymalizuj działanie bazy danych
- Minimalizuj ilość ładowanych danych
- Wdroż sieć dostarczania zawartości (CDN)
- Optymalizuj frontend strony internetowej
- Regularnie monitoruj i wprowadzaj ulepszenia CMS
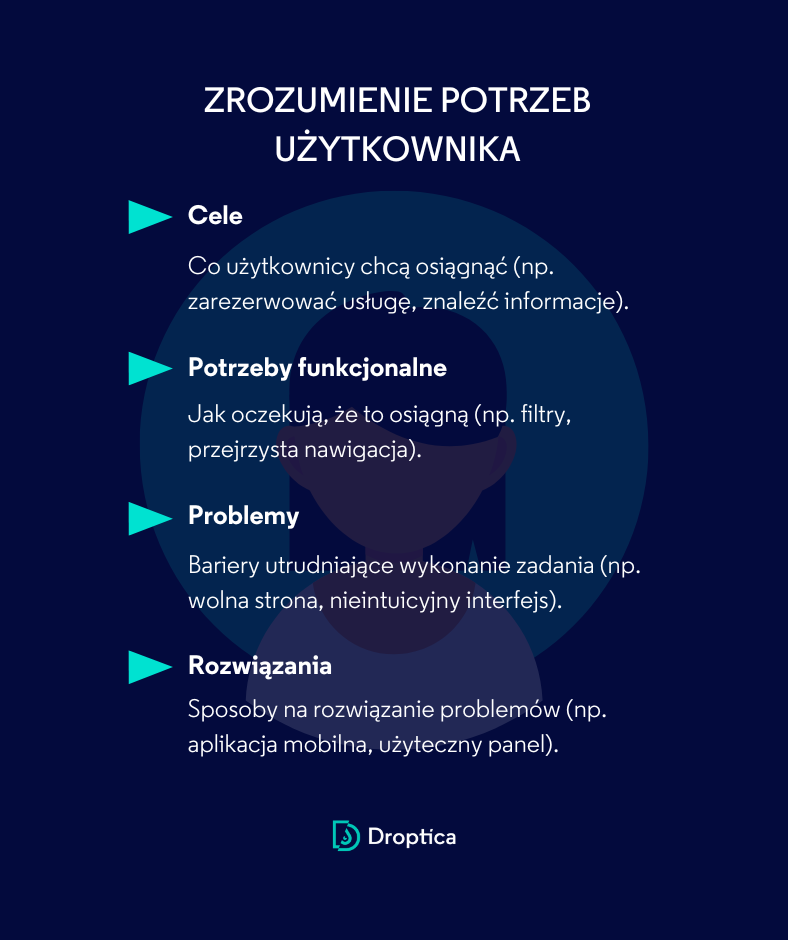
Zdefiniuj potrzeby użytkowników i funkcjonalności
Pierwszym krokiem w dążeniu do wydajnego i szybkiego CMS-a jest precyzyjne określenie, co tak naprawdę ma się znaleźć na Twojej stronie internetowej i w jaki sposób będą z niej korzystać użytkownicy. Zastanów się, czy planujesz prostą, statyczną stronę prezentującą ofertę, czy też zależy Ci na rozbudowanym portalu z elementami interaktywnymi, integracjami z zewnętrznymi narzędziami oraz personalizacją. Dynamiczne funkcje – takie jak logowanie użytkowników, system komentarzy czy indywidualne profile – zwiększają złożoność i mogą wymagać dodatkowej mocy obliczeniowej.

Ocenę potrzeb rozbuduj także o aspekty analityczne i dostępności (WCAG). Nawet jeden dodatkowy skrypt (np. Google Analytics) czy integracja text-to-speech może spowolnić ładowanie strony, zwłaszcza w sytuacjach dużego ruchu. Kluczowe jest więc wypracowanie równowagi między funkcjonalnością a wydajnością. Jeśli Twój projekt ma spełniać standardy dostępności, zaplanuj od razu, w jaki sposób zrealizować te wymogi bez nadmiernego obciążenia systemu.
Zaprojektuj skalowalną architekturę informacji
Kolejnym etapem jest planowanie struktury danych i układu treści tak, aby wytrzymały zarówno bieżące, jak i przyszłe obciążenia. Warto zwrócić uwagę na:
- Testy z odpowiednią skalą danych: testy lokalne mogą być mylące, jeśli dysponujesz niewielką bazą. Zadbaj o symulację warunków zbliżonych do produkcyjnych, aby uniknąć niespodzianek przy większym obciążeniu.
- Unikanie „ładowania wszystkiego naraz”: zbyt duża liczba elementów (np. 300 wydarzeń w kalendarzu prezentowanym na stronie) może istotnie wpłynąć na wydajność. Przemyśl, które informacje powinny być renderowane w pierwszej kolejności, a które możesz załadować dynamicznie.
- Oszczędne korzystanie z komponentów: rozbudowane elementy graficzne i interaktywne mogą zwiększyć atrakcyjność strony, ale też znacząco podnieść koszty jej utrzymania i wydłużyć czas ładowania. Zawsze rób bilans między walorami wizualnymi a wydajnością.
- Planowaniu wzrostu: jeśli wiesz, że liczba danych w Twoim serwisie będzie szybko rosnąć (np. planujesz setki nowych artykułów czy produktów), zaprojektuj strukturę z myślą o skalowalności. Już na etapie tworzenia architektury ustal, w jaki sposób rozdzielisz dane (np. oddzielne bazy dla multimediów i treści) i jakie funkcje będą odpowiedzialne za poszczególne procesy. Dzięki temu unikniesz konieczności późniejszej przebudowy, kiedy Twoja witryna będzie musiała obsługiwać duże natężenie ruchu.
Wybierz odpowiedni system CMS
Jednym z ważniejszych kroków w tworzeniu szybkiej i stabilnej strony jest wybór właściwego systemu zarządzania treścią. Niezależnie od tego, czy rozważasz platformę WordPress, Joomla, Wix czy inne narzędzie, decyzja ta będzie miała wpływ na szybkość, skalowalność i łatwość dalszego rozwoju Twojego projektu.
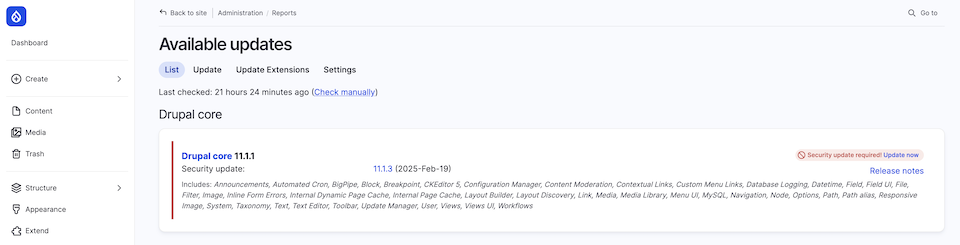
W kontekście wydajności CMS-a, warto pamiętać o sprawdzeniu wersji oprogramowania. Aktualne wydania popularnych systemów (np. Drupal 11) często oferują wbudowane mechanizmy optymalizacyjne, które podnoszą szybkość działania i poziom bezpieczeństwa witryny.
Przy wyborze platformy CMS zwróć jednak uwagę także na:
- Społeczność i wsparcie – duża baza użytkowników i aktywnych developerów pomagają sprawnie rozwiązywać problemy oraz oferują bogate repozytoria wtyczek i modułów.
- Możliwości integracji – sprawdź, czy dany CMS dobrze integruje się z narzędziami kluczowymi dla Twojego biznesu (np. systemami płatności, CRM, marketing automation).
- Łatwość aktualizacji i koszty utrzymania – częste aktualizacje nie tylko zwiększają wydajność, ale też chronią przed lukami bezpieczeństwa. Upewnij się, że proces uaktualniania rdzenia i dodatków jest prosty w obsłudze i dopasowany do Twoich zasobów.
Więcej na ten temat przeczytasz w naszym artykule: Jak wybrać system zarządzania treścią (CMS)?
Zadbaj o szybki i niezawodny hosting
Wydajność każdej strony w dużej mierze zależy od jakości i konfiguracji hostingu, na którym działa. Możesz wybrać np. najtańszy wspólny hosting (ang. shared hosting). W przypadku projektów z wyższymi wymaganiami warto jednak rozważyć wirtualny serwer VPS (ang. Virtual Private Server) lub serwer dedykowany, dzięki którym będziesz mieć pełną kontrolę nad zasobami i możliwość instalacji dodatkowych narzędzi. To szczególnie ważne przy bardziej rozbudowanych serwisach, w tym tych opartych na Drupalu.
Zwróć też uwagę na lokalizację serwera. Jeśli Twoi odbiorcy znajdują się głównie w Europie, a serwer stoi w USA, opóźnienia w transferze danych mogą wydłużyć czas ładowania strony. Aby go skrócić, wybierz hosting ulokowany geograficznie bliżej użytkowników lub skorzystaj z usług dostawcy oferującego centra danych w różnych regionach.
Warto także rozważyć platformy dedykowane Twojemu systemowi CMS. Na przykład, w przypadku Drupala będą to takie rozwiązania jak Acquia, Pantheon czy Platform.sh. Oferują one:
- Gotowe narzędzia usprawniające zarządzanie stroną – np. automatyczne wdrażanie poprawek, które ułatwia utrzymanie bezpieczeństwa i stabilności.
- Mechanizmy optymalizacyjne – wbudowane integracje z CDN czy obsługa cache’u, dzięki którym strony ładują się szybciej.
- Możliwość instalacji dodatkowych rozwiązań – takich jak Redis, który wspomaga buforowanie danych i przyspiesza obsługę witryny.
Nawet jeśli Twój CMS jest dobrze zoptymalizowany pod kątem wydajności, niewłaściwa konfiguracja infrastruktury hostingowej może znacznie ograniczyć jego potencjał. Wybór odpowiedniego hostingu i staranna konfiguracja serwera są kluczowe, aby w pełni wykorzystać mechanizmy optymalizacyjne dostępne w systemie zarządzania treścią.
Przeprowadzaj regularne aktualizacje systemu
Bez względu na to, czy Twój serwis działa w oparciu np. o Drupala czy WordPressa, pamiętaj, że utrzymywanie aktualnych wersji oprogramowania to klucz do zachowania wysokiej wydajności i bezpieczeństwa. Nawet pozornie niewielka zmiana, taka jak przejście z PHP 8.1 na 8.3 w przypadku systemów bazujących na tym środowisku, może przynieść zauważalny wzrost szybkości – w niektórych przypadkach sięgający kilkudziesięciu procent.
Podobnie sprawa wygląda z rdzeniem (core) Twojego CMS-a czy poszczególnymi modułami. Usprawnienia wprowadzane dzięki aktualizacji wersji systemu często ograniczają zużycie zasobów i eliminują luki w zabezpieczeniach.

Wiele osób zwleka z aktualizacjami w obawie przed problemami z kompatybilnością, jednak takie podejście może narazić projekt na gorszą wydajność i zwiększone ryzyko ataków. Aby uniknąć nieprzyjemnych niespodzianek, warto wdrożyć proces aktualizacji najpierw w środowisku testowym lub skorzystać z pomocy specjalistów. Dzięki temu Twoja strona pozostanie szybka i stabilna.
Skonfiguruj efektywne mechanizmy buforowania (cache)
Kluczem do szybkiego działania serwisu jest skuteczne zarządzanie pamięcią podręczną poprzez efektywne praktyki buforowania (cache). Oznacza to, że treści, które nie ulegają częstym zmianom, przechowywane są w pamięci i nie muszą być za każdym razem generowane od nowa przez serwer. To przyspiesza ładowanie strony, zwłaszcza podczas większego obciążenia. Wśród najpopularniejszych rozwiązań wyróżniają się:
- Cloudflare – świetnie sprawdza się w projektach, gdzie większość użytkowników przegląda treści anonimowo. Łączy funkcje CDN i cache, a jego konfiguracja jest stosunkowo prosta.
- Redis – narzędzie do przechowywania danych w pamięci, przydatne zwłaszcza w przypadku dynamicznych stron działających na Drupalu. Redis może znacznie przyspieszyć działanie serwisu, redukując liczbę zapytań do bazy.
- Varnish – idealny dla bardziej złożonych aplikacji (np. sklepów internetowych), gdzie oferta bywa personalizowana lub zmieniana w zależności od profilu użytkownika. Zaawansowane tagowanie cache’u pozwala wówczas odświeżać wyłącznie te elementy, które faktycznie zostały zmodyfikowane, zamiast ponownego generowania całego serwisu.

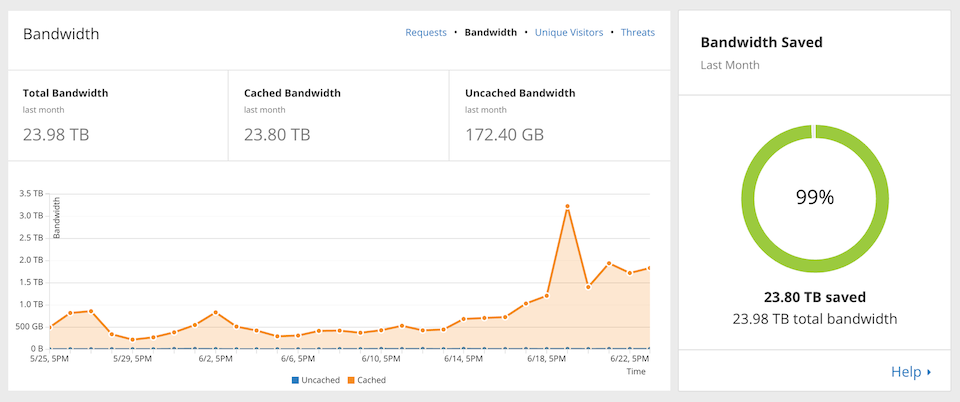
Zrzut ekranu z narzędzia Cloudflare
Warto też pamiętać o narzędziach specyficznych dla Drupala, takich jak BigPipe czy LazyBuilder, które optymalizują ładowanie treści dla zalogowanych użytkowników. BigPipe umożliwia szybkie wyświetlenie podstawowych elementów strony, odraczając ładowanie dynamicznych bloków, podczas gdy LazyBuilder pozwala na generowanie niektórych komponentów dopiero wtedy, gdy są faktycznie potrzebne.
Automatyczne buforowanie niesie jednak pewne ryzyko – nieodpowiednia konfiguracja może doprowadzić do paradoksalnego spadku wydajności, jeśli np. mechanizm będzie ładował przestarzałe elementy. Przed wdrożeniem cache do środowiska produkcyjnego najlepiej przetestować różne scenariusze i sprawdzić, w jakim stopniu buforowanie rzeczywiście przyspiesza ładowanie poszczególnych podstron.
Ogranicz użycie zbędnych modułów i funkcji
Każdy moduł lub wtyczka dodaje kolejną warstwę kodu, który musi zostać załadowany i przetworzony przez serwer. Choć sama liczba rozszerzeń nie zawsze jest równoznaczna z niższą wydajnością, to w praktyce może się okazać, że wiele z nich wykonuje zbędne operacje lub wprowadza dodatkowe zapytania do bazy danych.
Dlatego ważne jest:
- Regularne przeglądanie modułów – utrzymuj tylko te rozszerzenia, których faktycznie używasz. Pozostałe – nieużywane lub przestarzałe – wyłącz i usuń, by nie obciążały systemu niepotrzebnym kodem.
- Dbanie o aktualizacje – jeśli decydujesz się na konkretny pakiet funkcjonalności, dbaj o to, by był stale rozwijany i bezpieczny. Przestarzałe rozszerzenia mogą nie tylko spowalniać stronę, ale też stanowić ryzyko bezpieczeństwa.
Ograniczenie zbędnych modułów to jedna z prostszych metod optymalizacji wydajności. Pozwala ona zminimalizować liczbę potencjalnych punktów awarii, przyspieszyć ładowanie strony i ułatwić utrzymanie projektu w perspektywie dalszego rozwoju.
Optymalizuj działanie bazy danych
Wiele problemów z wolno ładującymi się stronami wynika z nieoptymalnej konfiguracji bazy danych. Jest to szczególnie istotne w projektach, gdzie przechowuje się dużą liczbę rekordów i intensywnie korzysta z narzędzi do tworzenia dynamicznych widoków czy zestawień, a także z wtyczek lub wewnętrznych mechanizmów generujących złożone zapytania.
Aby zminimalizować ryzyko przeciążenia i poprawić szybkość działania serwisu, zwróć uwagę na kilka kluczowych obszarów:
- Analiza zapytań: narzędzia takie jak MySQL Tuner czy Slow Log pozwalają zidentyfikować najbardziej czasochłonne fragmenty i zapytania. Dzięki temu możesz wprowadzić odpowiednie indeksy lub zmodyfikować kod strony, by skrócić czas reakcji.
- Optymalizacja indeksów: domyślne ustawienia tabel nie zawsze wystarczają przy dużej liczbie rekordów. Ręczne dodanie indeksów tam, gdzie często występują operacje odczytu, może znacząco odciążyć bazę danych.
- Ostrożne korzystanie z rozbudowanych widoków: narzędzia generujące skomplikowane zapytania (np. Views w Drupalu) bywają niezwykle wygodne, ale mogą mocno obciążyć bazę. Warto regularnie weryfikować, czy widoki i zapytania nie dają się uprościć.
Stosując te praktyki, unikniesz sytuacji, w której baza danych stanie się wąskim gardłem całego serwisu. Regularne przeglądy i monitorowanie logów pomogą Ci utrzymać witrynę w dobrej kondycji, zwłaszcza gdy liczba użytkowników i treści stale rośnie.
Minimalizuj ilość ładowanych danych
Nawet najlepsze praktyki optymalizacyjne nie pomogą, jeśli każda podstrona Twojego serwisu próbuje wyświetlić zbyt wiele informacji naraz. Aby sobie z tym poradzić, warto zastosować:
- Paginację – dzielenie dużych zestawów treści (np. listy artykułów) na mniejsze fragmenty, co ogranicza jednorazowe obciążenie serwera i przyspiesza czas ładowania.
- Lazy loading (tzw. leniwe ładowanie) – wczytywanie zasobów (np. obrazów czy elementów multimedialnych) tylko wtedy, gdy są one rzeczywiście potrzebne na ekranie, dzięki czemu skraca się czas inicjalnego ładowania strony.
- Testy z realistyczną ilością danych – testy lokalne z niewielką bazą potrafią dać złudne wrażenie „szybkości”. Dopiero środowisko produkcyjne z tysiącami rekordów weryfikuje, czy architektura strony jest właściwie przygotowana pod kątem wydajności.

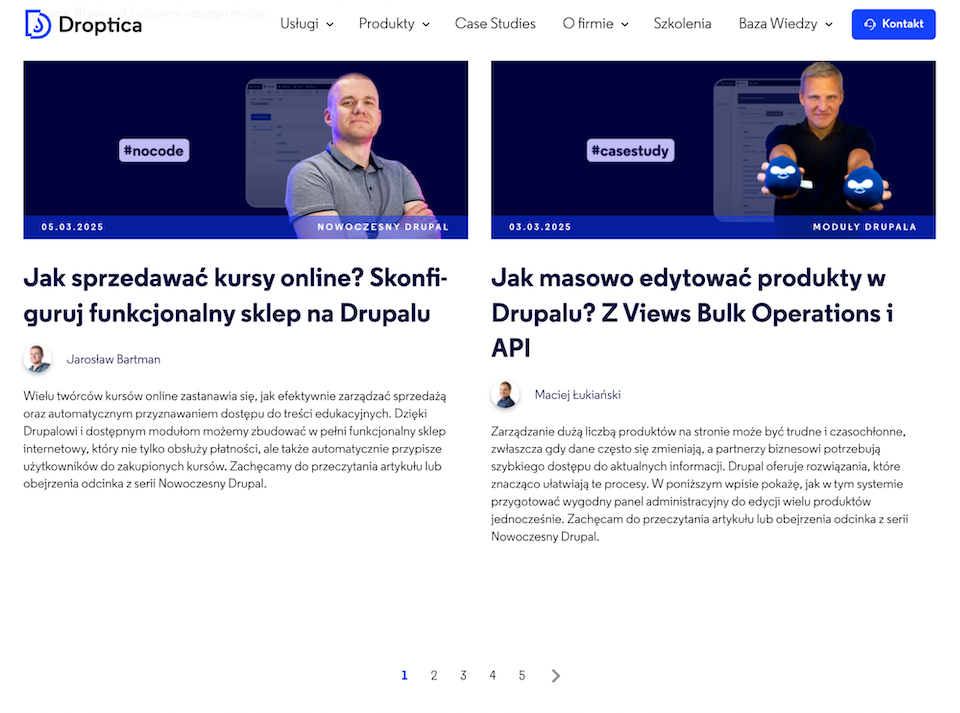
Przykład paginacji ustawionej na blogu Droptica
Regularne monitorowanie ilości ładowanych zasobów – szczególnie obrazów, filmów i skryptów – pozwala na bieżąco korygować konfigurację i unikać niepotrzebnych opóźnień w wyświetlaniu treści.
Wdroż sieć dostarczania zawartości (CDN)
Jedną z najskuteczniejszych metod przyspieszenia działania strony jest włączenie CDN (ang. Content Delivery Network). Dzięki rozproszonym serwerom na całym świecie, CDN skraca drogę, jaką muszą pokonać pliki statyczne (np. obrazy, arkusze stylów czy skrypty), co przekłada się na krótszy czas ładowania i mniejsze obciążenie głównego serwera.
Jednym z popularniejszych rozwiązań jest Cloudflare, które oferuje darmową wersję i stosunkowo prostą integrację. Inne narzędzia to m.in. Akamai, Amazon CloudFront czy CDN wbudowany w Pantheon.
Zalety korzystania z CDN to:
- Przyspieszenie ładowania zasobów – pliki statyczne ładowane są z serwera znajdującego się najbliżej użytkownika.
- Odciążenie serwera głównego – ruch kierowany jest do sieci CDN, dzięki czemu Twoja infrastruktura nie jest bezpośrednio obciążana.
- Większa odporność na skoki ruchu – rozproszenie zasobów pozwala sprawniej obsłużyć nagłe wzrosty liczby odwiedzających (np. podczas kampanii marketingowych).
Pamiętaj, że w niektórych przypadkach potrzebna może być dodatkowa konfiguracja po stronie CMS-a, aby zapewnić pełną kompatybilność z mechanizmami buforowania i prawidłowe działanie stron dynamicznych. Regularnie monitoruj też statystyki i logi, by upewnić się, że CDN działa poprawnie i faktycznie przyspiesza Twój serwis.
Optymalizuj frontend strony internetowej
Szybki CMS to nie tylko sprawny serwer i dobrze skonfigurowana baza danych, lecz także lekki i wydajny kod po stronie przeglądarki. Podczas projektowania warstwy wizualnej i funkcjonalnej warto zwrócić uwagę na kilka kluczowych praktyk:
- Minifikacja i kompresja plików – zmniejsz rozmiar arkuszy CSS i skryptów JavaScript, aby skrócić czas ich pobierania. Można to osiągnąć np. za pomocą specjalnych narzędzi lub wtyczek (np. Gulp, Webpack).
- Ograniczenie blokujących zasobów – pliki (zwłaszcza duże skrypty) ładowane synchronicznie mogą blokować renderowanie strony. Rozważ ładowanie ich asynchronicznie bądź przeniesienie do końca kodu HTML, aby zawartość strony była widoczna szybciej.
- Paginacja i lazy loading – zamiast wyświetlać wszystkie dostępne elementy (zdjęcia, artykuły czy produkty) na jednej podstronie, podziel je na mniejsze porcje lub ładuj tylko wtedy, gdy użytkownik rzeczywiście je zobaczy.
- Optymalizacja obrazów – grafiki są często największym „pożeraczem” transferu. Zmniejsz ich rozmiar, korzystaj z nowoczesnych formatów (np. WebP), a duże obrazy ładuj w tle.
Dzięki tym działaniom zmniejszysz obciążenie przeglądarki i przyspieszysz wyświetlanie treści, co przekłada się na lepsze wrażenia użytkowników i wyższą pozycję w wynikach wyszukiwania. Zadbaj o to, by interfejs był efektywny i intuicyjny – wówczas CMS będzie naprawdę szybki w warstwach backendu i frontendu.
Regularnie monitoruj i wprowadzaj ulepszenia CMS
Utrzymanie wysokiej wydajności wymaga ciągłego nadzoru nad stanem aplikacji i szybkiego reagowania na pojawiające się problemy. Warto korzystać z narzędzi, które pozwalają zidentyfikować wąskie gardła oraz gromadzić dane do analizy. Oto przykłady:
- New Relic – dostarcza szczegółowych informacji na temat zapytań do bazy danych oraz wydajności aplikacji, dzięki czemu łatwiej zauważyć, które fragmenty kodu lub zapytania spowalniają serwis.
- Sentry – pozwala monitorować błędy i awarie w czasie rzeczywistym. Doskonale sprawdza się przy identyfikacji miejsc, w których aplikacja może mieć luki lub działać nieoptymalnie.
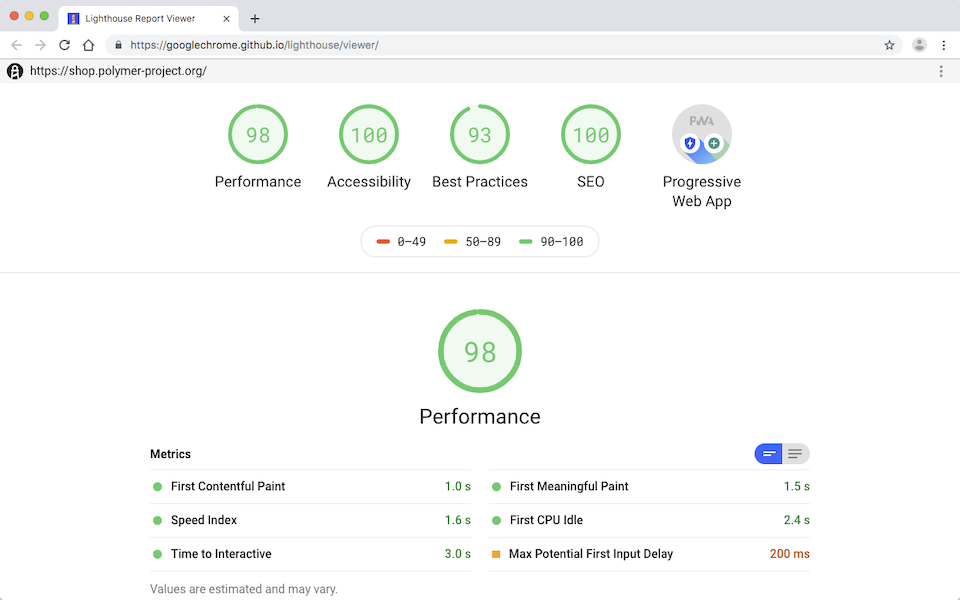
- Lighthouse – narzędzie Google do oceny jakości stron (m.in. wydajności, dostępności). Wyniki warto jednak interpretować z pewnym dystansem – najwyższe oceny mogą wymagać znacznych ograniczeń w funkcjonalności, a kluczowe jest znalezienie balansu między szybkością a pełnym zakresem możliwości.
- GTmetrix – koncentruje się głównie na analizie frontendu (HTML, CSS, JavaScript). Dostarcza szczegółowych raportów i rekomendacji, jak usprawnić czas wczytywania zasobów.

Zrzut ekranu z narzędzia Lighthouse od Google, źródło: Chrome Web Store
Oprócz wsparcia zewnętrznych narzędzi, nie zapominaj o regularnym przeglądzie modułów i dodatków w swoim CMS-ie (np. Drupalu), a także o aktualizacjach całego środowiska, włącznie z wersją PHP i bazy danych. Dzięki temu nie tylko zadbasz o wydajność, ale również zapewnisz wyższy poziom stabilności i bezpieczeństwa witryny.
Szybki CMS - podsumowanie
Optymalizacja wydajności CMS-a wymaga świadomego podejścia na wielu płaszczyznach – od wyboru odpowiedniego systemu i dobrze zaprojektowanej architektury, przez bezpieczny hosting i wdrożenie cache, aż po regularne aktualizacje i monitorowanie. Dzięki kompleksowym działaniom Twoja strona będzie ładować się szybko, pozostając przy tym stabilna i łatwa w dalszym rozwoju.
Jeśli potrzebujesz dedykowanego systemu CMS, który już od samego początku będzie zaprojektowany pod kątem szybkości, skalowalności i bezpieczeństwa, w Droptica oferujemy wsparcie na każdym etapie procesu. Pomożemy Ci zdefiniować potrzeby, zaprojektować architekturę informacji, wybrać CMS i hosting, przeprowadzić aktualizacje i rozszerzenia systemu, zoptymalizować bazę danych etc., aby Twoja platforma efektywnie realizowała cele biznesowe.
***
Ten artykuł powstał na bazie burzy mózgów zespołu Droptica w ramach wewnętrznego cyklu spotkań DropStorm.