
Selenium IDE - krok w stronę automatyzacji
W celu tworzenia i wykonywania testów automatycznych wykorzystujemy w naszej agencji drupalowej narzędzie Selenium IDE.
Jest to dodatek do przeglądarki Firefox. Wtyczka ta pozwala nagrywać wszystkie czynności wykonywane na stronie internetowej, a następnie odtworzać automatycznie zapamiętane kroki. Jest to szczególnie przydatne w większych serwisach internetowych, gdzie testowanie schodzi do poziomu tworzenia nowych zawartości, wypełniania formularza, logowania czy tworzenia kont użytkownika.
Dodatkowym atutem Selenium, który przekonał również i nas, jest możliwość exportowania wygenerowanego kodu test case’a i zapisania go w dowolnym języku programowania. W naszym przypadku jest to PHP.
Czas, jaki trzeba przeznaczyć na generowanie testów, początkowo wydaje się długi, ale na szczęście nie jest to czas stracony! Stworzenie dokładnych test case’ów dla jednego projektu zazwyczaj zajmuje nam około 2-3 dni. Później, gdy witryna jest rozbudowywana, dodajemy kolejne przypadki, a czasami wystarczy tylko dokonać zmian w tych już istniejących. Stworzenie skomplikowanego zestawu testów automatycznych pozwala zaoszczędzić czas, który tester musiałby przeznaczyć na samodzielne sprawdzanie.
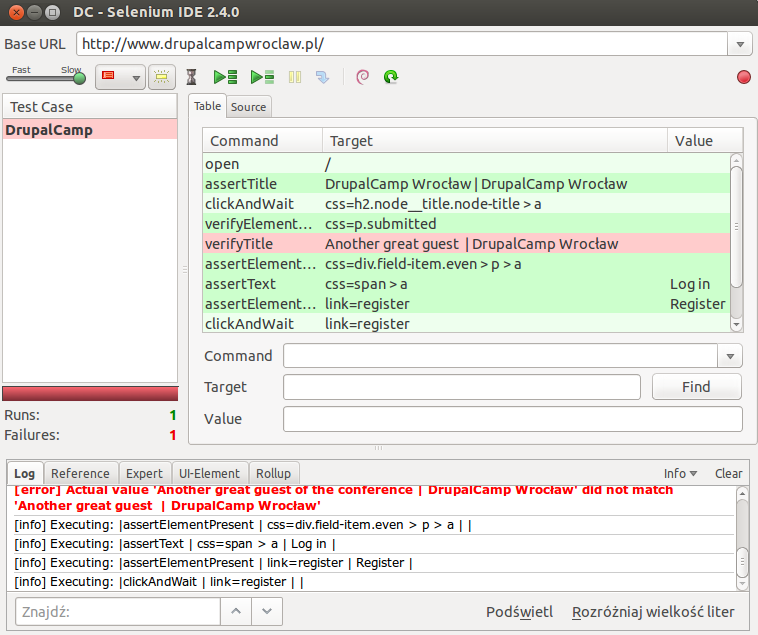
Do dyspozycji użytkownika zostało stworzonych wiele komend, za pomocą których można samodzielnie budować test case. Poczynając od tych odpowiedzialnych za akcje, jak: click, open, type służących do tego, aby ‘przeklikać’ daną funkcjonalność, aż po bardziej złożone pozwalające na weryfikację, zapewnienie, że zamieszczone na stronie obrazy, teksty, czy linki, są zgodne z oczekiwaniami: assert, verify czy store. Każda z wymienionych wyżej podstawowych komend występuje również w wielu funkcjonalnościach. Samo assert można połączyć z ponad 100 innymi komendami, np. assertElementWidth, assertTextNotPresent, assertTitle.
Instrukcja assert jest często zestawiana z verify, ponieważ obie komendy stosuje się w celu sprawdzenia, czy poszczególne elementy strony wyświetlaja się poprawnie i realizują swoje funkcje. Zatem czym tak naprawdę się one różnią, a przede wszystkim - którą z nich zastosować w swoim teście? Verify, jak nietrudno się domyślić, weryfikuje czy dana funkcja jest spełniona, jeśli nie jest, to selenium pokaże komunikat o błędzie, ale cały test zostanie przeprowadzony do końca (oczywiście będzie on miał finalny status failed). Natomiast, gdy w takim przypadku zastosuje się assert, test zostanie od razu przerwany. To, którą komendę wybierzemy, powinno zależeć przede wszystkim od tego, czy niepoprawne wykonanie fukcji może przyczynić się do powstania dalszych błędów, czy też ten pojedyńczy błąd nie będzie miał wpływu na poprawność wykonania pozostałych instrukcji zapisanych w naszym test case.
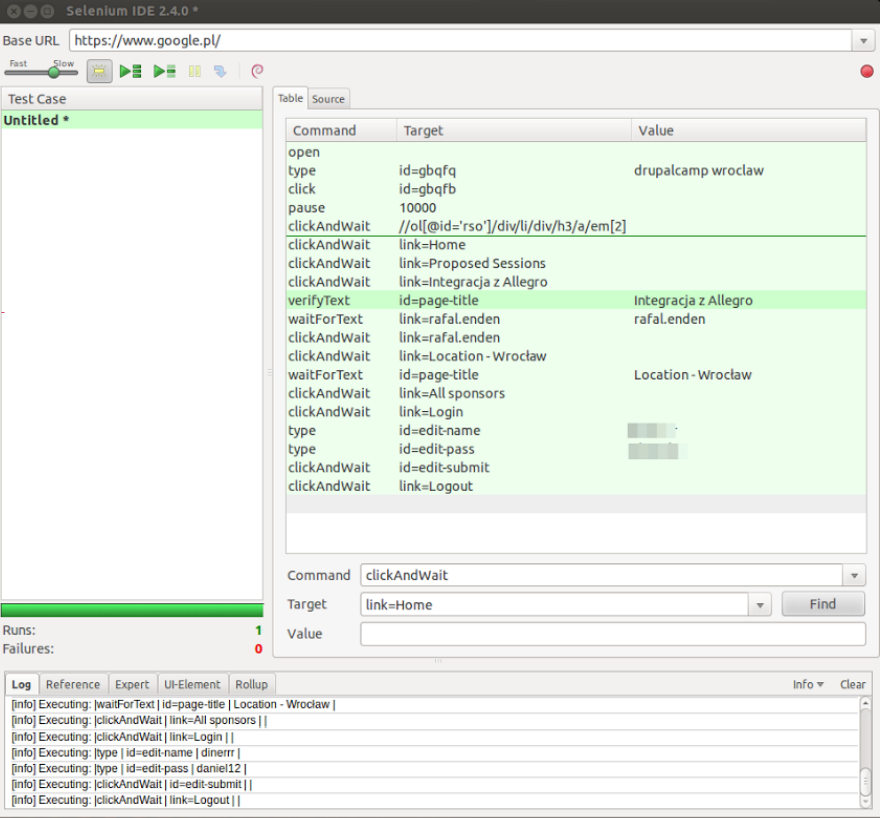
Poniżej przedstawiono wygląd okienka selenium z nagranym scenariuszem testowym dotyczącym strony www.drupalcampwroclaw.pl

Jak widać, najczęściej używana jest komenda clickAndWait, ponieważ podczas nagrywania tego testu użytkownik jedynie ‘klikał’ po witrynie przechodząc do kolejnych podstron. Na końcu dokonał też logowania na swoje konto, a przy wpisywaniu loginu i hasła wygenerowały się komendy type.

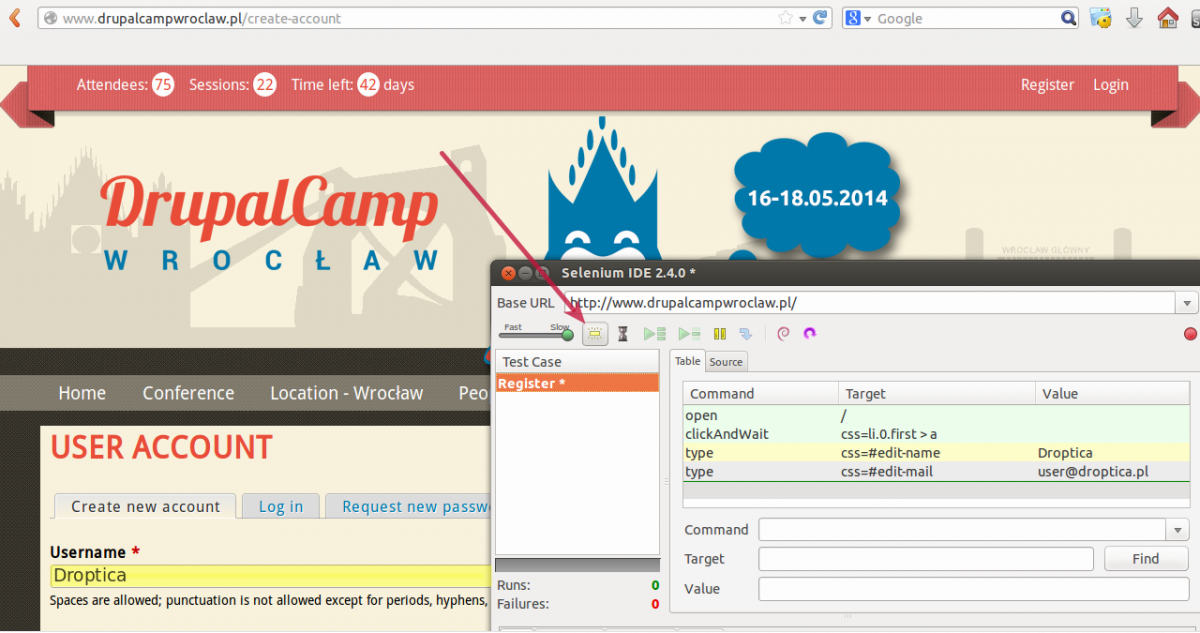
Mozilla proponuje szereg dodatków wspierających Selenium IDE. Do najpopularniejszych należą: File Logging, Log Search Bar, Highlight Elements, czy ScreenShot on Fail. Każdy z nich pomaga w precyzyjnym znajdowaniu i weryfikowaniu wykrytych niezgodności tak, aby zostały one możliwie szybko naprawione. Naszym ulubionym plug-in’em jest Highlight Elements. Dzięki niemu mamy możliwość ‘podglądania’, na którym elemencie testowanej strony jest aktualnie wykonywana komenda (pole, zarówno to na stronie, jak i w samym Selenium, jest podświetlane na żółto).

Nasza ocena Selenium wraz z dostępnymi dodatkami (bardzo subiektywna!): 5 + .
Na koniec, z omówionych wyżej funkcjonalności wyodrębniliśmy, zauwarzone podczas używania, zalety i wady.
Zalety:
- samo narzędzie, jak i wszystkie dodatki są bezpłatne
- jest intuicyjne w obsłudze
- automatycznie rejestruje akcje wykonywane przez użytkownika w przeglądarce
- w przypadku samodzielnego pisania poleceń, Selenium ‘podpowiada’, które z komend będą odpowiednie dla danej funkcji
- dla każdej komendy dostępny jest opis jej fukcjonalności (reference) oraz przypadków użycia
- daje możliwość instalowania dodatków ułatwiających tworzenie i obsługiwanie testów
- można zapisywać pojedyńcze przypadki testowe (Test Case), jak również grupować je w całe zestawy testowe (Test Suite)
- do obsługi programu nie jest konieczna umiejętność programowania
- umożliwia export źródła nagranych testów do różnych języków programowania min. java, php.
Wady:
- niektóre akcje wykonane przez użytkownika nie są odczytywane przez program (np. wybór daty z rozwijanego kalendarza), co powoduje późniejsze błędy przy odtwarzaniu
- program zgłosi błąd gdy testy są wykonywane zbyt szybko, konieczne jest wtedy użycie komendy pause
- nie ma możliwości przejścia weryfikacji captcha








