
Podstawowy przewodnik po Tailwind CSS - czym jest i jak go używać?
Istnieje wiele sposobów na stylowanie stron internetowych - od czystego CSS-a, przez preprocesory takie jak Sass, po frameworki jak np. Bootstrap, Foundation lub tytułowy Tailwind CSS. Postaramy się przedstawić wady i zalety Tailwind CSS oraz wytłumaczyć, jak zaprzęgnąć do pracy jeden z najpopularniejszych i najbardziej lubianych frameworków do stylowania witryn internetowych.
Co to jest Tailwind CSS?
Tailwind CSS to w telegraficznym skrócie ogromny zbiór klas, które służą do stylowania elementów HTML. Każda klasa ma jedno zadanie - np. klasa .flex po prostu dodaje display: flex, do elementu, a klasa .text-orange-500 zmieni kolor tekstu na pomarańczowy.
Zapewne zastanawiasz się, czy nie jest to przypadkiem zakamuflowane pisanie styli “inline”. Może tak to wygląda, a mimo to Tailwind jest uznawany za jeden z najlepszych w swojej klasie. Szybko okazuje się, że takie podejście do stylowania oszczędza nam dużo samodzielnego pisania kodu!
Wady i zalety stosowania Tailwind CSS
Przede wszystkim nie musimy wymyślać arbitralnych nazw dla klas, co naszym zdaniem jest jedną z najtrudniejszych rzeczy w programowaniu. Dzięki Tailwind CSS wszystkie klasy mają spójną konwencję nazw, którą inny programista bez problemu zrozumie.
Kolejnym benefitem jest to, że jeśli chcemy zmienić kolor tekstu danego elementu z pomarańczowego na czerwony, wystarczy, że podmienimy klasę .text-orange-500 na .text-red-600 (liczba przy kolorze w tym przypadku oznacza odcień koloru - im wyższa liczba tym kolor jest ciemniejszy) i po sprawie. Nie musimy się martwić, że edytując klasę w CSS, podmienimy wygląd innego, niechcianego elementu i cały design strony nam się rozleci.
Inne zalety frameworka Tailwind:
- Mniej pisania CSS-a i wymyślania nazw klas, co przekłada się na szybkość tworzenia kodu.
- Tailwind pozwala na bezpieczne zmiany stylów elementów. Nawet jeśli wrócisz po dłuższym czasie do danego elementu, bez obaw możesz zmienić np. padding lub kolor.
- Automatyczne usuwanie nieużywanych styli. Po wdrożeniu strony na produkcję, Tailwind zadba o to, aby do pliku .css trafiły tylko te style, które zostały użyte.
- Dzięki przyjętej konwencji nazewnictwa klas, już sam kod HTML podpowie nam, jak dany element będzie się zachowywał oraz jak będzie wyglądał.
Wady Tailwind CSS:
- Przeładowany klasami HTML.
- Wymaga dodatkowej wiedzy nt. frameworka. Musimy nauczyć się, jak działają jego klasy, jak prawidłowo ich używać oraz jak rozszerzać funkcjonalność o istotne dla nas funkcje. Do naszego projektu dochodzi kolejny rodzaj abstrakcji.
- Aby móc prawidłowo korzystać z Tailwind CSS, wymagane są pewne narzędzia np. Vite albo Webpack.
- Korzystanie z Tailwinda ma sens, jeśli nasz projekt ma strukturę komponentową - możemy wykorzystać dany element wielokrotnie, bez powtarzania kodu, np. komponenty Reacta czy szablony Twig.
W czym pomoże Ci Tailwind CSS?
Tailwind pomoże nam zbudować unikalną i responsywną stronę szybciej, niż gdybyśmy mieli pisać własny CSS, a jednocześnie pozwala na większą swobodę niż np. Bootstrap.
Przydatne narzędzie
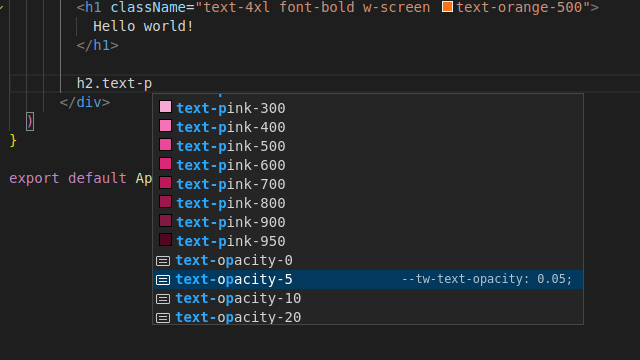
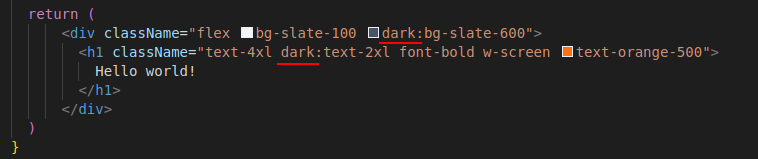
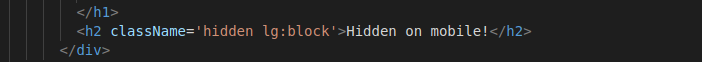
Jeśli korzystasz z VS Code, koniecznie zainteresuj się wtyczką Tailwind CSS IntelliSense, która znacznie usprawni pisanie kodu. Podczas dodawania klas CSS wtyczka automatycznie podpowie nam dostępne opcje. W przypadku kolorów wyświetli nam dany odcień, a w innych przypadkach - pokaże, co właściwie robi dana klasa.

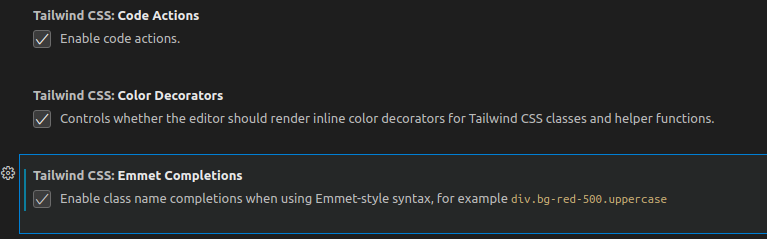
Wskazówka: Upewnij się, że w ustawieniach wtyczki masz zaznaczone wszystkie poniższe opcje.

Automatyczne usuwanie stylów “zombie”
Sam framework waży kilka MB, ale po utworzeniu plików styli gotowych do wrzucenia na serwer produkcyjny, CSS będzie ważył o wiele mniej. Tailwind wybierze tylko te style, które zostały użyte do budowy layoutu.
Dark mode
Z Tailwind CSS w prosty sposób możemy określić style domyślne oraz te, które mają być użyte w trybie ciemnym. Wystarczy dodać przedrostek dark.

Responsywność
Podobnie ma się sprawa z responsywnością. Wystarczy dodać interesujący nas przedrostek korespondujący z maksymalną szerokością ekranu: sm, md, lg, xl, 2xl, aby zdecydować, co i jak ma się w danym momencie wyświetlać. Przykładowo element domyślnie jest ukryty i wyświetla się dopiero od rozdzielczości lg - domyślnie 1024px.

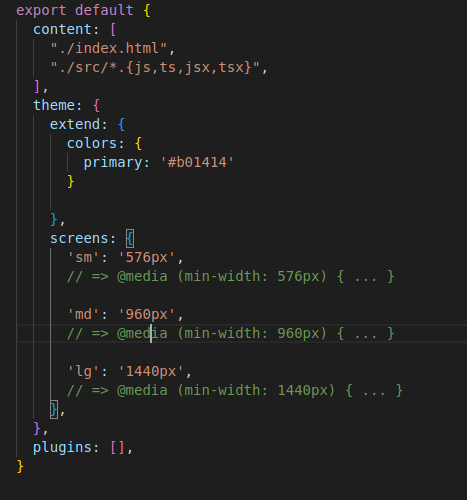
Konfiguracja
Jeśli nie zadowala nas standardowa paleta kolorów, lub “breakpointy”, które są odgórnie ustalone przez Tailwind CSS, możemy je w prosty sposób zmienić w pliku konfiguracyjnym tailwind.config.js. Poniżej pokazujemy przykład dodania własnego koloru primary oraz zmiany domyślnych breakpointów.

Praktyczne komponenty Tailwind CSS
Teraz przedstawimy, jak możemy stworzyć przycisk, który będzie wyświetlał się po najechaniu myszką na przycisk tooltip, bez pisania CSS-a. W przykładzie używamy Reacta, stąd className zamiast class.
Zacznijmy od stworzenia przycisku oraz tooltipa. Wykorzystamy klasy:
- flex - display: flex,
- bg-slate-900 - kolor naszego tła,
- min-h-screen - klasa potrzebna, aby nasz element zajmował minimalnie cały ekran,
- justify-center - wyśrodkowanie elementów flex w poziomie,
- items-center - wyśrodkowanie elementów flex w pionie.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block relative">
<button className="bg-orange-400">Button</button>
<div className="bg-orange-300">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
</div>
Na razie nasz przycisk i tooltip ani nie działa, ani nie wygląda.

Dodajmy nieco styli, które poprawią wygląd naszego przycisku.
- bg-orange-400 - tło naszego przycisku,
- px-5 - 5 jednostek paddingu w poziomie,
- py-2 - 2 jednostki paddingu w pionie,
- rounded-xl - duże zaokrąglenie krawędzi przycisku,
- text-2xl - duża czcionka,
- min-w-[300px] - ustawienie na sztywno minimalnej szerokości 300px,
- hover:bg-slate-600 - inny kolor tła kiedy najedziemy na przycisk myszką,
- hover:text-white - inny kolor tekstu po najechaniu myszką,
- transition-all - domyślnie płynne przejście pomiędzy zmianami w kolorach,
- cursor-pointer - łapka po najechaniu na przycisk.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block relative">
<button className="bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer">Button</button>
<div className="bg-orange-300">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
</div>
Po dodaniu klasy nasz przycisk wygląda już lepiej, a także ma animację po najechaniu kursorem. I to bez jednej linijki CSS!

Ostylujmy też element, który posłuży nam za tooltip.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block relative">
<button className="bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer">Button</button>
<div className="bg-orange-300 pointer-events-none absolute mx-1 w-max px-5 py-2 rounded-xl left-full top-0.5 translate-y-0.5 scale-x-0">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>
</div>
</div>
Tutaj dodaliśmy następująco:
- pointer-events-none - wyłącza reagowanie na myszkę,
- absolute - pozycja absolutna względem “rodzica”,
- mx-1 - jedna jednostka marginesu w poziomie,
- px-5, py-2, rounded-xl - style jak w poprzednim elemencie,
- left-full - ustawienie elementu maksymalnie od lewej,
- top-0.5 - ustawienie elementu w 50% wysokości rodzica,
- translate-y-0.5 - poprawka na wysokość danego elementu, aby środek tooltipa był na środku przycisku, a nie jego górna krawędź.
- scale-x-0 - ustawienie szerokości elementu na 0, co domyślnie go ukrywa.
Tooltip jest obecnie niewidoczny, ale w następnym kroku to naprawimy.

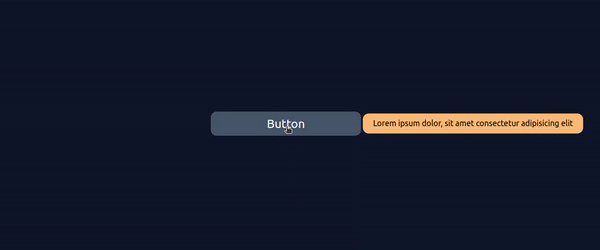
Teraz możemy już dodać funkcjonalność pokazywania tooltipa.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block group relative">
<button className="bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer">Button</button>
<div className='bg-orange-300 pointer-events-none absolute mx-1 w-max px-5 py-2 rounded-xl left-full top-0.5 translate-y-0.5 scale-x-0 group-hover:scale-x-100 transition-transform origin-left'>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit</p>
</div>
</div>
</div>
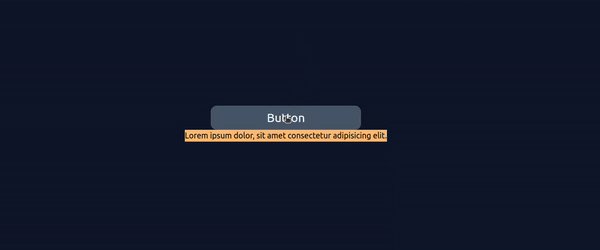
Możemy to zrobić za pomocą klasy group, którą dodajemy do “rodzica” naszego elementu. Po najechaniu myszką na “rodzica”, aktywujemy klasę group-hover:scale-x-100, która nadpisuje klasę scale-x-0.
Klasa
transition-transform - ustawiamy efekt przejścia dla efektu transform,
origin-left - animacja
scale 0->100
ma zaczynać się od lewej.
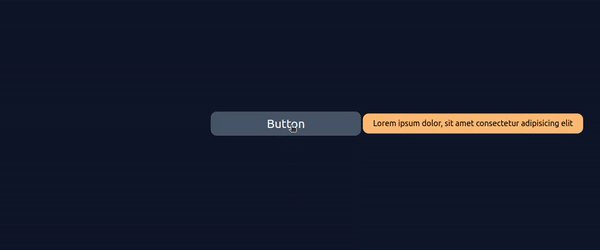
Oto efekt:

Jak widać, zrobiło się dość tłoczno w atrybucie className. Jest na to rada! W naszym domyślnym pliku CSS, w którym dodaliśmy Tailwind, możemy dodać własną klasę składającą się z klas Tailwinda. Teraz nasz plik app.css wygląda w ten sposób:
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.button{
@apply bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer;
}
.tooltip{
@apply bg-orange-300 pointer-events-none absolute mx-1 w-max px-5 py-2 rounded-xl left-full top-0.5 translate-y-0.5 scale-x-0 group-hover:scale-x-100 transition-transform origin-left
}
}
A elementy JSX prezentują się tak:
<div className="flex bg-slate-900 text-center min-h-screen justify-center items-center">
<div className="block group relative">
<button className="button">Button</button>
<div className="tooltip">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit
</p>
</div>
</div>
</div>
Przenieśliśmy zbiór klas z przycisku i tooltipa z tagu HTML do pliku z CSS-em. Dzięki temu otrzymaliśmy czystszy kod. Jest to dobre rozwiązanie, jeśli liczba klas jest już naprawdę duża lub mamy bardzo dużo elementów, które korzystają z takiego samego zbioru i chcemy uniknąć powtarzania się.
Tailwind CSS i React do tworzenia projektów frontendowych
W powyższym przykładzie pokazaliśmy, jak można używać Tailwinda z Reactem w aplikacji stworzonej za pomocą Vite. Zaletą Reacta jest to, że możemy poszczególne elementy JSX zapisywać w osobnych plikach i używać je jako komponent wyższego rzędu (ang. Higher-Order Component). Dzięki temu, nawet jeśli nasz element, będzie złożony z wielu klas Tailwinda, nie będzie nam to przeszkadzało, ze względu na to, że będziemy go używać jako np.
<Button />
zamiast
<button className=”...”>Button</button>
React i Tailwind CSS to jedne z najpopularniejszych narzędzi do tworzenia frontendu. Ilość dostępnych materiałów (pytania na Stack Overflow, wpisy blogowe, poradniki itp.) jest bardzo duża, co ułatwia pracę z tymi technologiami. Tailwind CSS oczywiście wsþółpracuje też z innymi frameworkami, takimi jak Vue, Angular czy Svelte. Dokumentacja na stronie Tailwinda posiada instrukcje krok po kroku do najpopularniejszych frameworków, dzięki czemu bardzo łatwo zacząć tworzyć nasze UI.
Tailwind CSS - podsumowanie
Jeśli potrzebujesz narzędzia, które przyspieszy tworzenie styli do Twojego projektu, jednocześnie pozostawiając Ci bardzo dużą swobodę, Tailwind CSS jest rozwiązaniem dla Ciebie. Większość frontend developerów jest zgodna, że póki co nie wynaleziono lepszego narzędzia, do tego typu zadań, a ogromna społeczność, bardzo dobra wtyczka do VS Code i przejrzysta dokumentacja wpływają pozytywnie na pracę z CSS-em.
Zastanawiasz się nad odpowiednimi rozwiązaniami frontendowymi? Możemy Ci pomóc w ich wyborze oraz wdrożeniu w ramach frontend developmentu.