
Moduł do tworzenia i edytowania treści w Drupalu - Gutenberg
Nowoczesne strony internetowe wymagają równie nowoczesnych rozwiązań dla ich redaktorów. W dzisiejszych czasach zwykły edytor tekstowy typu WYSIWYG jest często niewystarczającym narzędziem. Aby sprostać oczekiwaniom dzisiejszego rynku, powstało wiele rozwiązań dostarczających użytkownikom możliwość zaawansowanej, wizualnej edycji treści. Jednym z nich jest Gutenberg. W tym artykule postaramy się opisać jego główne funkcje i zalety oraz przedstawić inne ciekawe rozwiązania.
Edytor WYSIWYG dla Drupala
Za skrótem WYSIWYG kryje się What You See Is What You Get (to, co widzisz, jest tym, co dostajesz). Narzędzia tego typu ułatwiają pracę z edycją treści, a także dostarczają różne opcje formatowania tekstów i multimediów. Dzięki nim finalny wygląd będzie odzwierciedlał to, co redaktor widzi w oknie edytora. Najpopularniejszym rozwiązaniem implementowanym w Drupalu jest CKEditor. Nie jest to jednak jedyna opcja, ponieważ w repozytorium contribowych modułów znajdziemy wiele rozszerzeń tego typu. Kilka z nich krótko opiszemy poniżej.
CKEditor
Od Drupala 8 moduł ten jest dostępny w rdzeniu, w wersji czwartej. Umożliwia zastąpienie zwykłego pola tekstowego panelem edycji podobnym do tych, znanych z programów takich jak np. MS Word. CKEditor jest bardzo szybki i intuicyjny, a dzięki licencji open source, jego popularności i ogromnej społeczności, można znaleźć w sieci masę wtyczek, wprowadzających nowe funkcje oraz rozszerzających te podstawowe. Dostępna jest również wersja piąta, która na chwilę obecną jest eksperymentalną implementacją, ale w kolejnej odsłonie Drupala zastąpi swoją poprzedniczkę. CKEditor 5 wprowadza zupełnie nowe doświadczenia edytorskie. Poprawiony został pod względem wizualnym, funkcjonalnym i użytkowym. Również deweloperzy mają powody do radości, ponieważ nowa wersja jest o wiele wygodniejsza pod względem pisania własnych rozszerzeń.
TinyMCE
To rozwiązanie umożliwia zaawansowaną edycję zawartości witryny. Jest to alternatywa dla CKEditora, ale ze względu na mniejszą popularność i fakt, że wspomniane wcześniej narzędzie zostało wdrożone do rdzenia Drupala, TinyMCE nie jest na tyle elastyczne w kwestii integracji z innymi funkcjonalnościami Drupala, takimi jak Media Library lub Entity Embed.
N1ED
Plugin, który wynosi wymienione moduły poziom wyżej. W Drupalu jest dostępny jako contribowy moduł rozszerzający CKEditora. Istnieje również wtyczka dla TinyMCE, ale nie jako integracja w Drupalu. Najważniejsze jest to, że N1ED dołącza swoje widżety, edytor układu Bootstrap, menedżer plików i edytor obrazów. Dostępne są również narzędzia do budowania bloków Bootstrap. Główną koncepcją jest edytowanie artykułów blok po bloku, wybierając je z galerii lub korzystając z funkcji budowania. Możesz także tworzyć własne i zapisywać je w swojej osobistej galerii bloków. N1ED w opcji podstawowej jest darmowy, ale istnieje również płatna wersja, która dostarcza jeszcze więcej funkcji.
Świetne doświadczenie edytorskie - Gutenberg
Gutenberg jest edytorem podobnym do CKEditora, ale dostarcza zdecydowanie lepszych doznań w trakcie tworzenia treści. Pod względem UX bardziej przypomina Layout Builder, lecz jest o wiele prostszy i wygodniejszy. Jako kreator stron jest porównywany również do Glazed Theme, HAX i modułu Paragraphs.
Gutenberg jest nowoczesnym, niezwykle potężnym i elastycznym edytorem stron internetowych. Autorzy Drupal Gutenberg postarali się, aby uczynić to narzędzie jak najbardziej przyjaznym i użytecznym dla twórców treści. Wszystkie elementy na stronie, obsługujące Gutenberga są blokami. Oprócz tego, że moduł sam w sobie zawiera ogromną liczbę użytecznych widżetów i bloków, z których możesz korzystać, twórcy postarali się, aby był on dobrze zintegrowany z Drupalem, dzięki czemu m.in. możesz użyć bloków z rdzenia Drupala lub własnych customowych.
Na początku Gutenberg został napisany jako wtyczka dla systemu WordPress i to właśnie jemu zawdzięcza popularność. W chwili pisania tego artykułu już ponad 300 tysięcy stron używa tej wtyczki. W Drupalu jest to rozwiązanie stosunkowo nowe i korzysta z niego niespełna 3 tysiące stron. Jednak integracja z Drupalem daje o wiele większe pole do manewru, zarówno edytorom treści jak i programistom. Tak niesamowite narzędzie w połączeniu z nieograniczonymi możliwościami Drupala to naprawdę coś wspaniałego. Spróbujemy Was o tym przekonać, omawiając kluczowe funkcjonalności modułu Gutenberg.
Wizualna edycja treści i niski próg wejścia dla edytorów
W odróżnieniu od standardowych rozwiązań dostępnych w Drupalu, Gutenberg umożliwia edycję praktycznie całego artykułu lub pojedynczej strony niemalże na żywo. Redaktor od razu widzi efekty swojej pracy, a dzięki wygodnym i przyjaznym panelom do formatowania treści, bez problemu ustawi każdy element strony dokładnie tak, jak potrzebuje.
Bloki dostarczane razem z modułem
Gutenberg zawiera około 60 podstawowych bloków. Około połowę z nich stanowią bloki do osadzania usług (takich jak np. Twitter lub YouTube). Inne pozwalają redaktorom na tworzenie podstawowych elementów stron, jak nagłówki, paragrafy lub listy. Są też takie, dzięki którym w prosty i intuicyjny sposób zbudujemy złożone układy i atrakcyjne komponenty.
Drupalowe bloki
Dzięki funkcji osadzania drupalowych bloków, redaktor ma możliwość skorzystania z corowych i customowych bloków przygotowanych przez deweloperów. To sprawia że moduł Gutenberg jest jeszcze bardziej elastyczny, a proces twórczy ogranicza tylko kreatywność autorów strony.
Komponenty wielokrotnego użytku
Nowo utworzone bloki mogą zostać zapisane w bibliotece, dzięki czemu będzie możliwość ich ponownego wykorzystania w innych artykułach. Takie rozwiązanie na pewno ułatwi pracę wielu redakcji.
Niestandardowe pola
Istnieje również możliwość dodania wszelkiego rodzaju pól dostępnych w Drupalu, dzięki czemu możemy swobodnie zintegrować typ zawartości chociażby z meta tagami. Niestandardowe pola zostaną dodane w osobnej sekcji, która nie zaburzy doświadczeń podczas edycji głównej treści.
Oczywiście nie są to wszystkie funkcjonalności, jakie dostarcza Drupal Gutenberg, a jedynie te podstawowe. Więcej można znaleźć na stronie promującej moduł i w dokumentacji.
Instalacja modułu Drupal Gutenberg
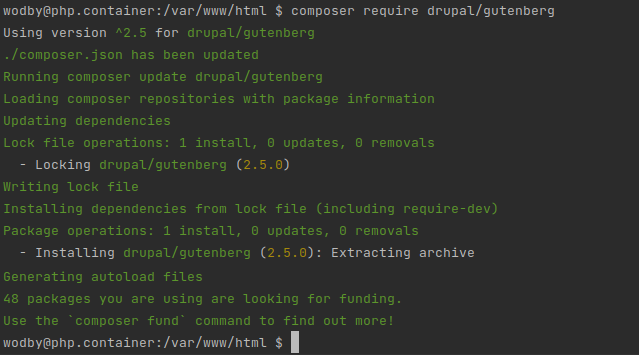
1. Pobierz i rozpakuj moduł do katalogu modules/contrib lub użyj komendy „composer require drupal/gutenberg”

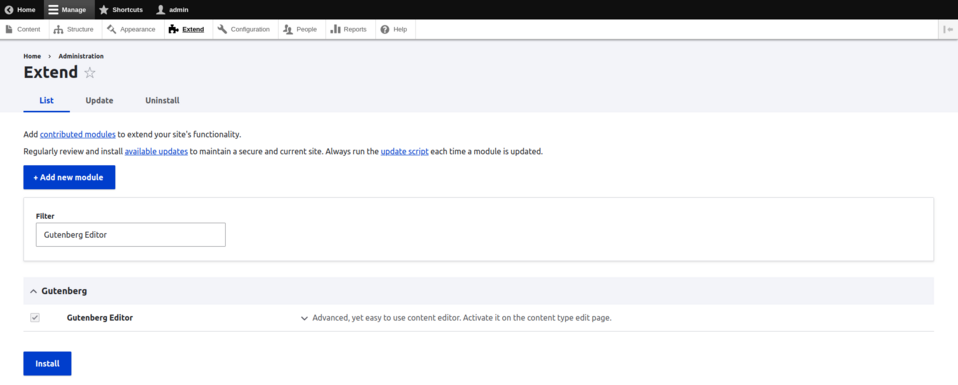
2. Włącz moduł główny Gutenberg Editor. W tym celu przejdź na stronę „/admin/modules” znajdź i zaznacz moduł, a następnie kliknij przycisk Zainstaluj.

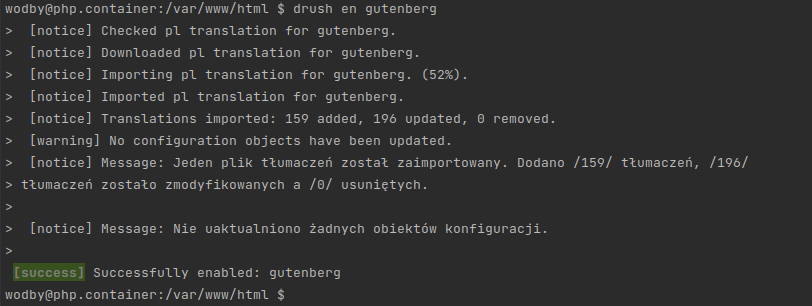
Możesz także skorzystać z komendy Drusha „drush en gutenberg”.

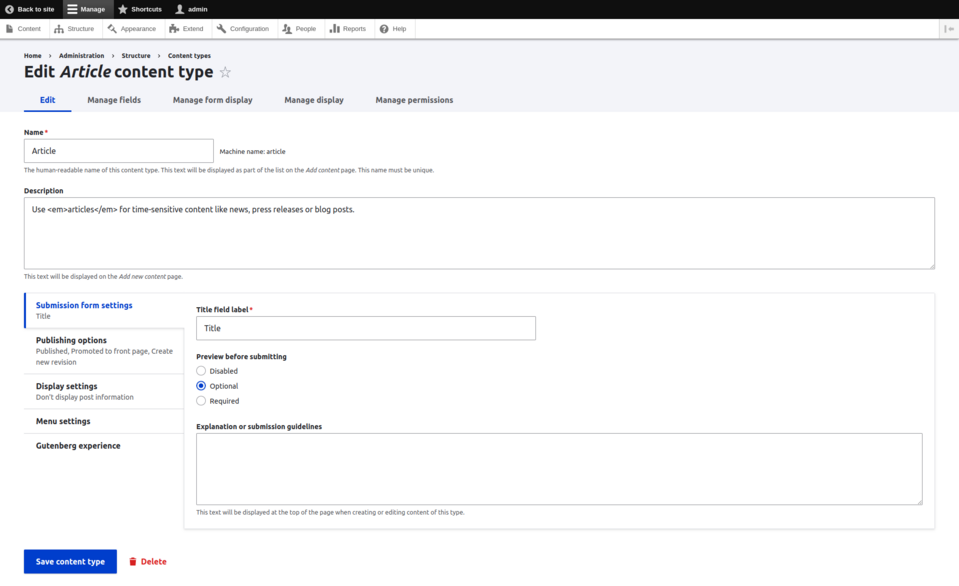
3. Przejdź do edycji rodzaju zawartości, dla którego ma zostać włączony Gutenberg.

4. W zakładce Gutenberg experience zaznacz pole Enable Gutenberg experience i ustaw odpowiednio wszystkie opcje Gutenberga.
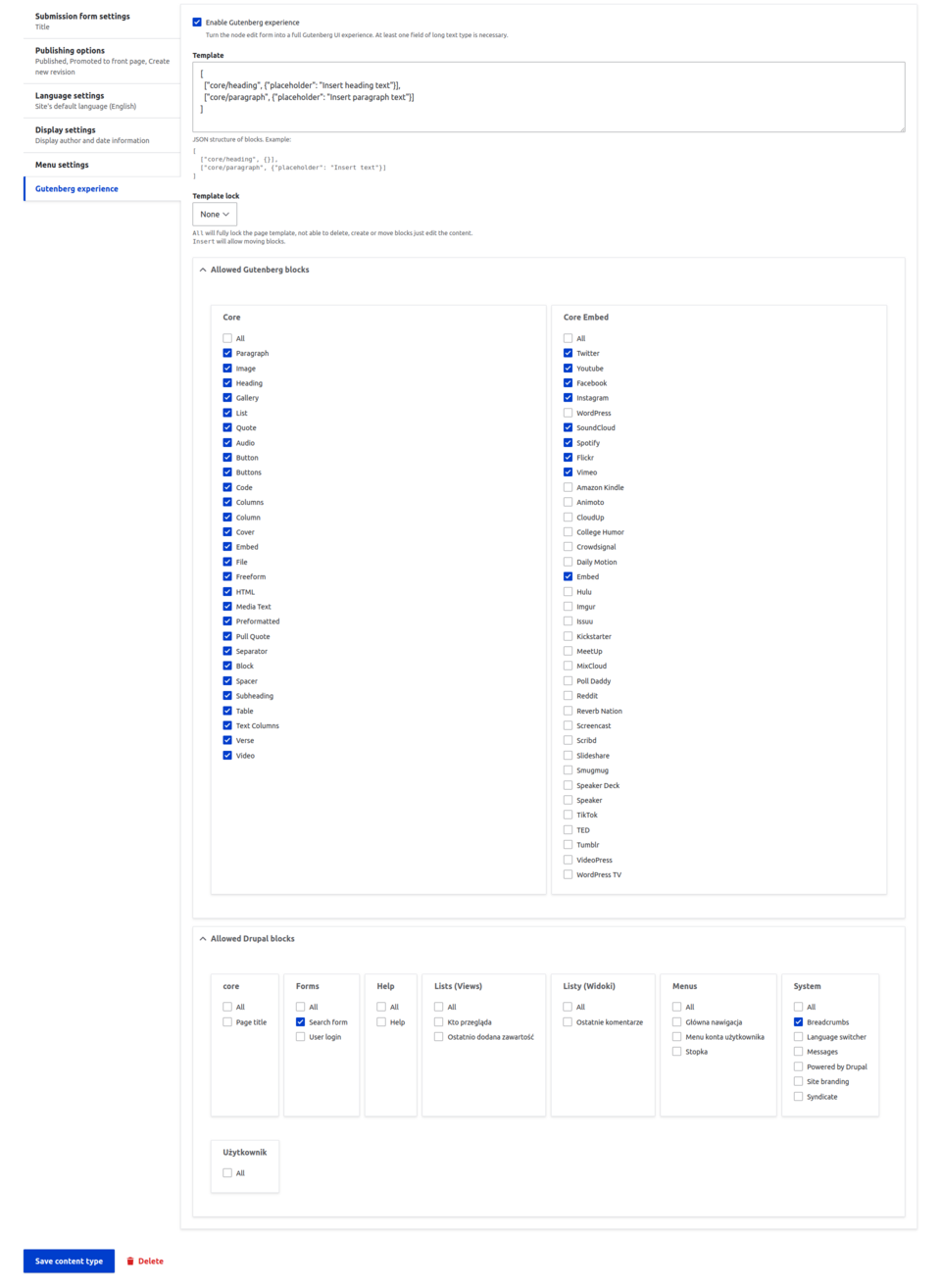
Template
W tym polu możesz ustawić, jakie bloki i w jakiej kolejności będą domyślnie dostępne dla Twojego typu treści. Jeśli chcesz, aby redaktor sam decydował o tym, jakie bloki mają zostać dodane, pozostaw to pole puste.
Template lock
To pole pozwala ustawić, w jaki sposób redaktor będzie mógł korzystać z Gutenberga. Dostępne są trzy opcje:
- None. Redaktor będzie miał możliwość dodawania i usuwania nowych bloków. Opcja ta daje największą swobodę przy tworzeniu zawartości.
- Insert. Umożliwi edycję i przesuwanie bloków zadeklarowanych w polu Template. Po wybraniu tej opcji redaktor nie będzie mógł dodawać nowych bloków, niezależnie od ustawień pola Template.
- All. Umożliwi tylko edycję bloków zadeklarowanych w polu Template. Redaktor nie będzie mógł usuwać ani przestawiać bloków, nie będzie mógł również dodawać nowych, niezależnie od ustawień pola Template.
Allowed Gutenberg blocks
Wybierz bloki Gutenberga, które będą dostępne dla redaktorów. Pamiętaj, że będą możliwe do dodania niezależnie od ustawień pola Template jedynie, jeżeli w polu Template lock wybierzesz opcję None.
Allowed Drupal blocks
Wybierz bloki Drupala, które będą dostępne dla redaktorów. Pamiętaj, że będą dostępne do dodania niezależnie od ustawień pola Template jedynie, jeżeli w polu Template lock wybierzesz opcję None.

5. Zapisz typ treści i wszystko gotowe. Teraz możesz dodać nową zawartość i cieszyć się z doświadczeń, jakie daje Gutenberg!
Gutenberg Cloud
Moduł ten jest podstawowym rozszerzeniem dostępnym dla Gutenberga. W rzeczywistości jest to biblioteka gotowych rozbudowanych komponentów, którą oczywiście możesz rozszerzyć o swoje własne, jeżeli posiadasz trochę wiedzy i umiejętności. Do najważniejszych zalet tego modułu można zaliczyć:
- Brak potrzeby instalowania dodatkowych modułów. Gutenberg Cloud jest zaprojektowany tak, żeby był wystarczający dla wszystkich do przeglądania i instalowania nowych bloków. Wprowadza to standaryzację i wygodę zarówno dla redaktorów jak i deweloperów.
- Reużywalność bloków niezależnie od systemu. Dzięki temu, że Gutenberg Cloud nie jest narzędziem zaprojektowanym stricte dla Drupala czy WordPressa, a jedynie posiada integracje z tymi systemami, bloki mogą być używane bez większych problemów w obu systemach.
- Możliwość udostępniania kodu. Udostępnij swój kod światu tworząc pakiet NPM. Dzięki temu inni będą mogli korzystać z Twojego kodu. Oczywiście działa to w dwie strony, Ty również możesz korzystać z kodu udostępnianego przez innych deweloperów, przez co Twoja praca będzie szybsza i przyjemniejsza.
Instalacja Gutenberg Cloud
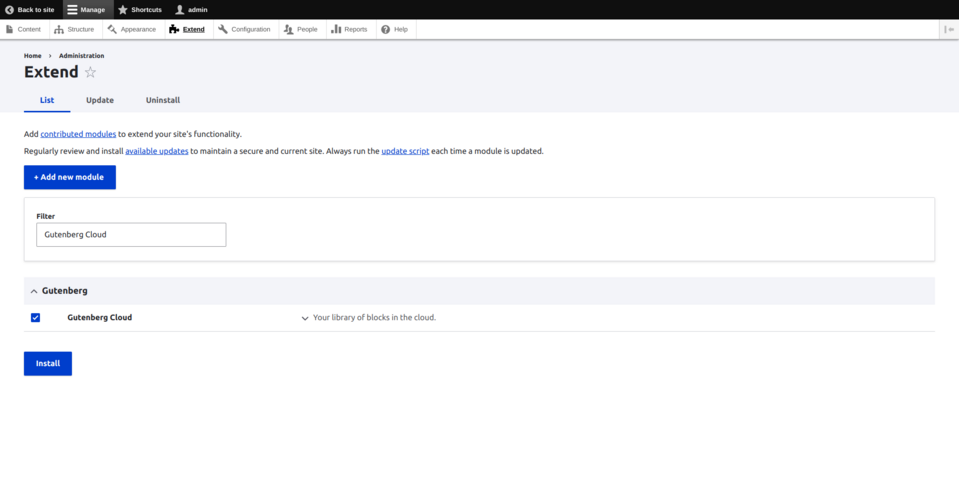
Dzięki temu, że Gutenberg Cloud jest submodułem głównego modułu Gutenberg, dostępnym od razu po ściągnięciu, nie musisz pobierać żadnych dodatkowych rozszerzeń. Wystarczy go włączyć! Aby to zrobić, przejdź na stronę /admin/modules, znajdź i zaznacz moduł, a następnie kliknij przycisk Zainstaluj.

Możesz również skorzystać z polecenia Drush 11 “drush en gutenberg_cloud”.

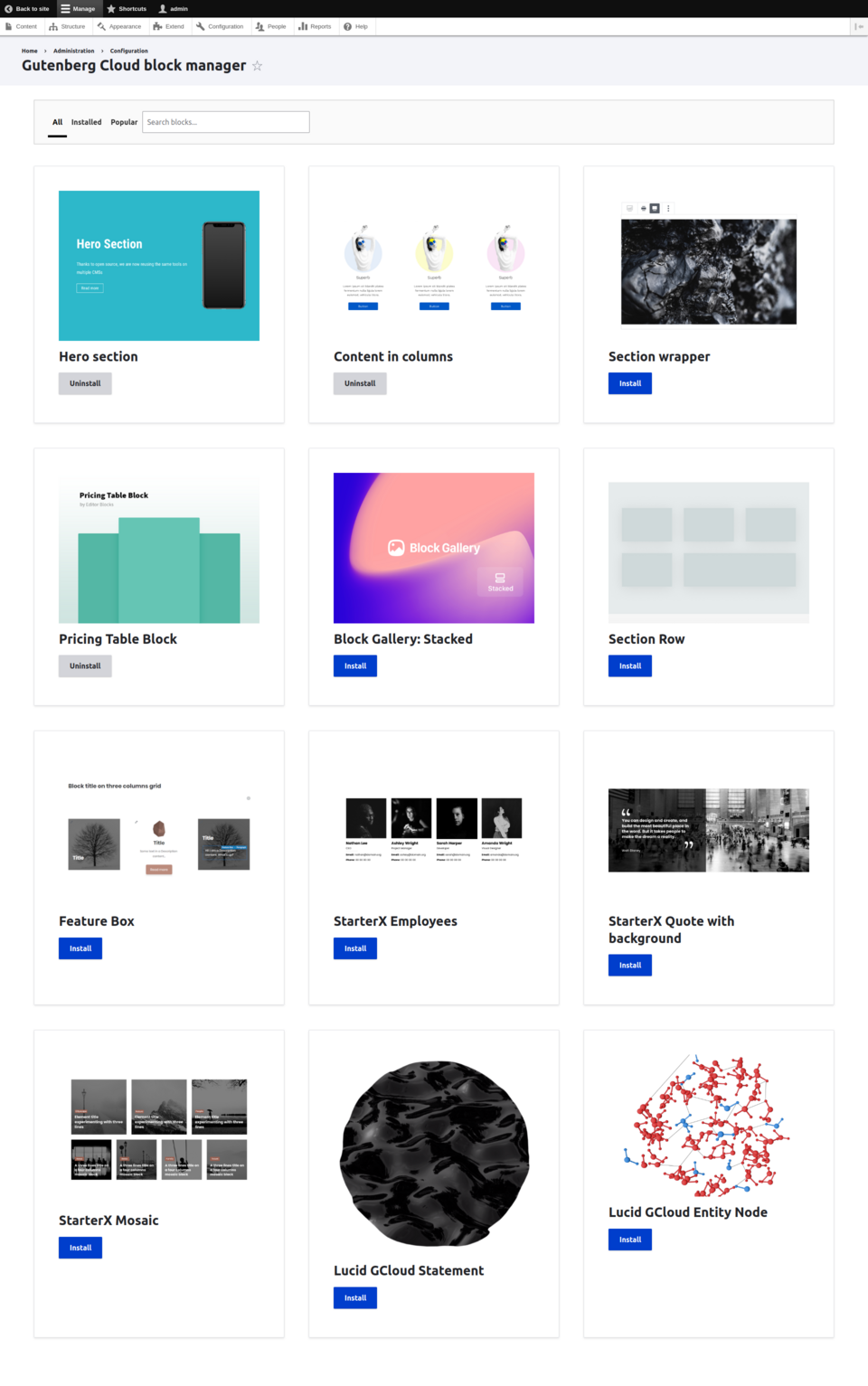
Po włączeniu modułu niezbędne jest również włączenie bloków, które mają być dostępne dla redaktorów. W tym celu przejdź na stronę /admin/config/gutenberg-cloud i zainstaluj bloki, których potrzebujesz.

Nowo zainstalowane bloki można dodać od razu, bez żadnej dodatkowej konfiguracji w typie treści, który korzysta z Gutenberga.
Drupal Gutenberg w akcji
Czas na najważniejsze, czyli zaprezentowanie, jak Gutenberg sprawdza się w praktyce. Typ treści przygotowany na potrzeby prezentacji został skonfigurowany tak, żeby redaktor na wstępie widział dwa pola do uzupełnienia - tytuł i opis. Może również dodawać nowe bloki, z czego za chwilę również skorzystamy. Zatem do dzieła!
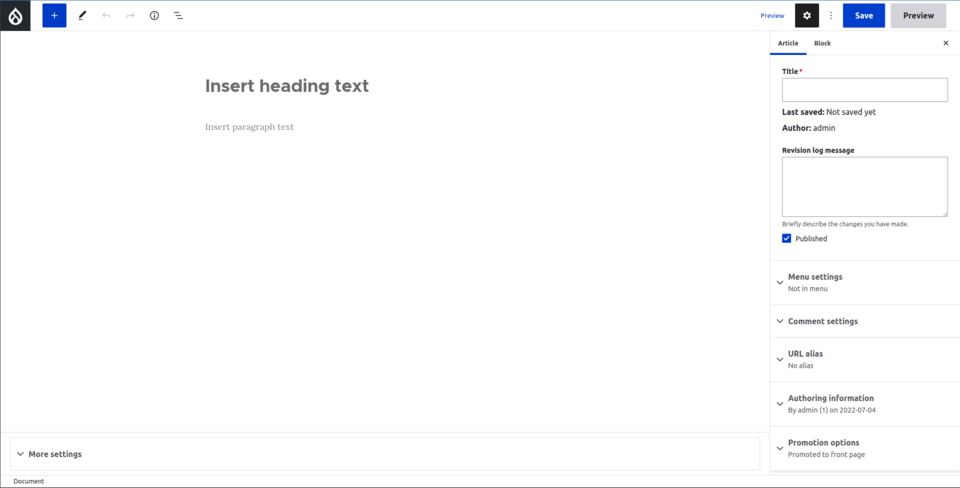
Aby dodać nową treść, przechodzimy na stronę dodawania zawartości. W naszym przypadku jest to /node/add/article. Naszym oczom ukaże się pełnoekranowy edytor z paskiem bocznym, w którym możemy uzupełnić podstawowe pola zawartości lub przełączyć na konfigurację bloku.
Na samej górze jest pasek narzędzi, w którym znajdziemy:
- Po lewej stronie:
- ikonę Drupala, która przekieruje nas na listę wszystkich zawartości,
- przycisk do dodawania bloków,
- przycisk edycji,
- przyciski cofania i przywracania zmian,
- przycisk podglądu szczegółów artykułu,
- przycisk pokazania lub ukrycia listy bloków.
- Po prawej stronie:
- przycisk Preview, za pomocą którego możemy zmienić podgląd strony (desktop, tablet lub mobile),
- ikonę zębatki, dzięki której schowamy lub otworzymy prawy pasek boczny,
- ikonkę z trzema kropkami rozwijającą pozostałe opcje,
- dwa podstawowe przyciski Drupala Save i Preview.

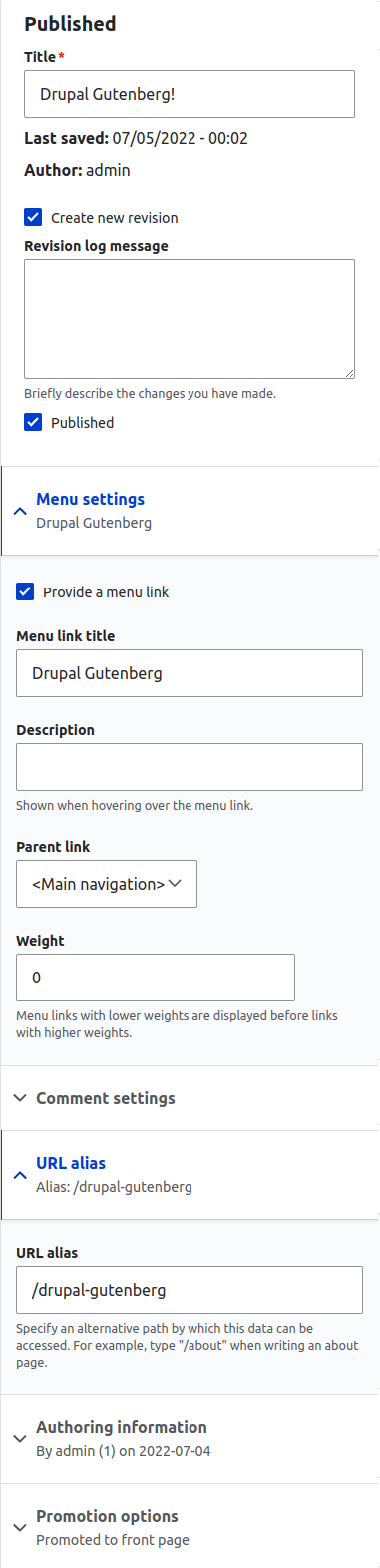
Zacznijmy od uzupełnienia podstawowych pól zawartości w pasku bocznym. Wpiszmy tytuł, opis rewizji, udostępnijmy zawartość w menu i ustawmy alias zawartości.

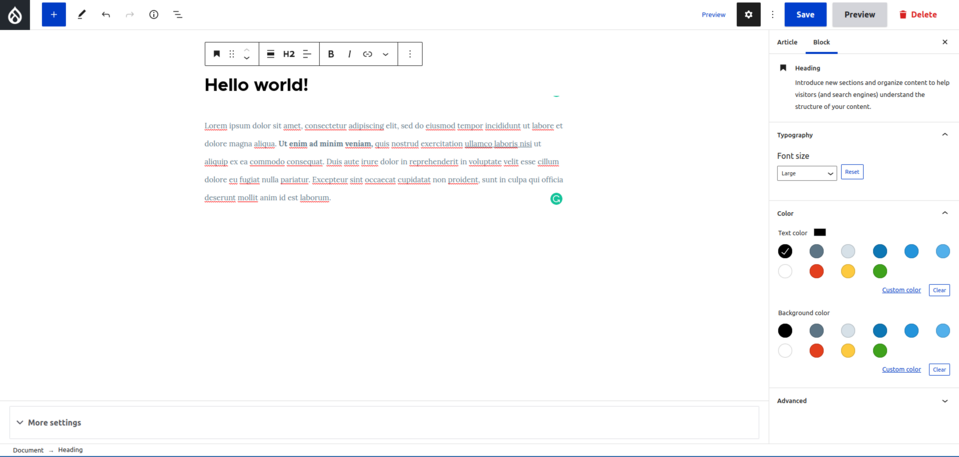
Teraz przejdźmy do uzupełnienia nagłówka i opisu, który zadeklarowaliśmy jako podstawowe. Po kliknięciu w pierwsze pole nad jego treścią pojawią się ustawienia formatowania i dodatkowe opcje, a pasek boczny przełączy się na edycję bloku. Tam możemy ustawić m.in. rozmiar tekstu lub jego kolor.

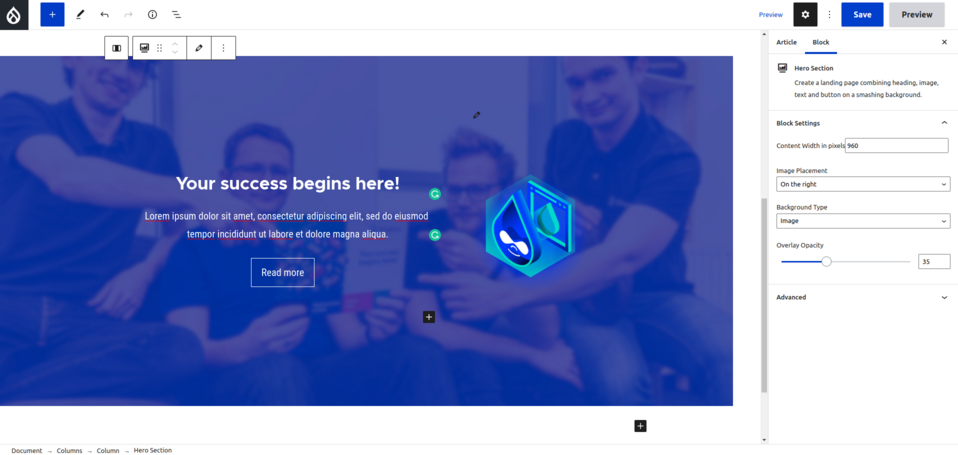
Następnie dodajmy coś ekstra - blok, który urozmaici wizualnie nasz artykuł. W tym celu kliknijmy ikonkę „+” w pasku zadań na górze edytora i wybierzmy jeden z bloków. Na potrzeby tej prezentacji zdecydowaliśmy się dodać hero banner.
Ustawiamy tryb fullwidth i tło, zmieniamy tekst i element graficzny.

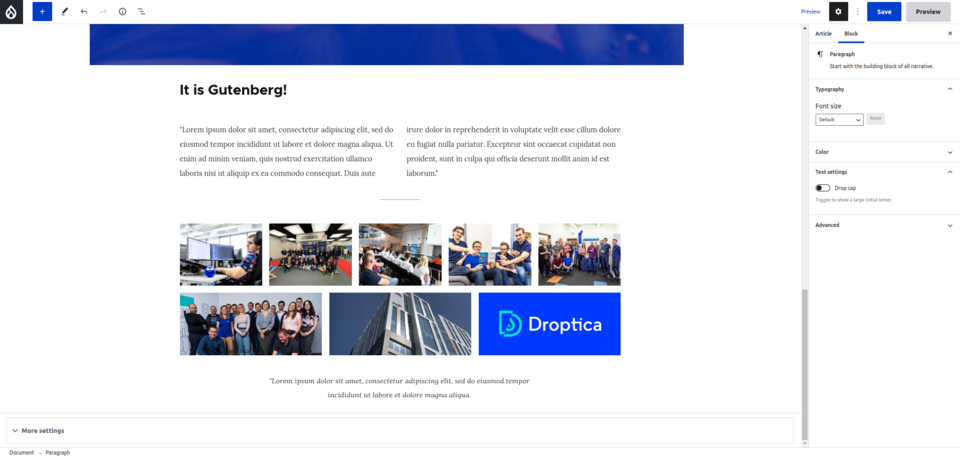
Dodajmy jeszcze więcej tekstu i galerię. Aby trochę poćwiczyć i poczuć, jak przyjemnie pracuje się z Gutenbergiem, zachęcamy do spróbowania ustawienia pozostałych elementów we własnym zakresie. Podgląd bloków dodanych na potrzeby prezentacji znajduje się poniżej.

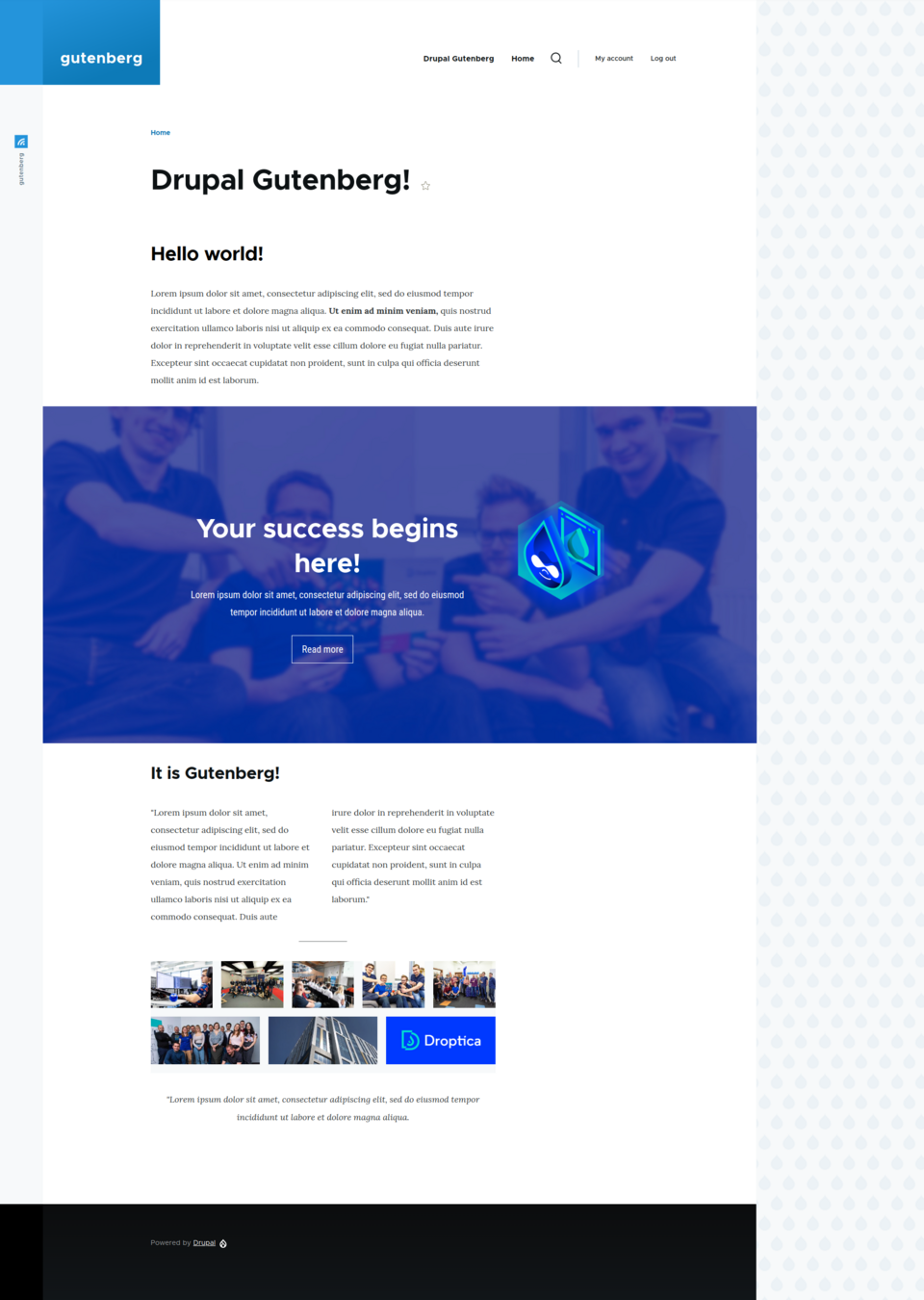
Teraz zapiszmy zawartość i sprawdźmy, jak prezentuje się nasz artykuł. Wyszło naprawdę fajnie, a co najważniejsze efekt końcowy odzwierciedla to, co widzieliśmy w edytorze.

Drupal Gutenberg - podsumowanie
Z całą pewnością możemy stwierdzić, że Gutenberg to bardzo ciekawe i kreatywne narzędzie, które z powodzeniem może znaleźć zastosowanie w każdego rodzaju nowoczesnych stronach internetowych, w tym także tych na Drupalu, których redaktorzy oczekują czegoś więcej niż zwykłego edytora. W Gutenbergu jest efekt WOW, są dziesiątki, a nawet setki komponentów, jeżeli uwzględnimy te stricte drupalowe. Dla programistów są również możliwości customizacji tego modułu. Jest dosłownie wszystko, czego możesz potrzebować w edytorze w dzisiejszych czasach!











