
Jakie narzędzia dla programistów usprawnią Twoją codzienną pracę?
Programowanie kojarzy się nam wszystkim z tworzeniem linijek kodu – dla jednych jasnych już na pierwszy rzut oka, dla innych będących czymś w rodzaju magicznych zaklęć. Współczesne programowanie to jednak dużo więcej niż tylko stukanie kolejnych porcji kodu. Jakie zatem narzędzia ułatwiają deweloperowi codzienną pracę i pozwalają usprawniać, automatyzować i mieć pod kontrolą wszystko to, co obecnie nierozerwalnie wiąże się z rozwojem oprogramowania?
Narzędzia do tworzenia kodu - edytory kodu
Praca dewelopera wymaga szerokiej wiedzy, wykraczającej poza znajomość danego języka programowania. Wersjonowanie, „czytanie” designu, testowanie, tworzenie dokumentacji – to tylko część zadań, bez których trudno dziś programiście funkcjonować na rynku. Wszystkie te elementy naszej codziennej pracy wymagają również odpowiednich narzędzi, wiedzy na temat ich przeznaczenia oraz umiejętności wykorzystania oferowanych przez nie funkcjonalności.
Nie sposób nie zacząć od narzędzi wspierających i usprawniających to, bez czego trudno wyobrazić sobie programowanie, czyli od oprogramowania wspierającego tworzenie kodu. To właśnie tego typu narzędzia zwiększają naszą produktywność, a także pozwalają:
- kontrolować jakość kodu,
- testować rozwiązania i eliminować z nich błędy,
- znajdować wyjątki w działaniu naszego kodu i obsłużyć je w naszej aplikacji.
Tego rodzaju oprogramowanie pozwala również na automatyzację pewnych powtarzalnych czynności, dzięki czemu programista oszczędza czas i może skupić się na tym, co najważniejsze, czyli twórczej pracy, bez konieczności pamiętania o wielu wykonujących się automatycznie zadaniach.
Jednak, aby było co testować, usprawniać i kontrolować, trzeba najpierw stworzyć kod. Do tego zadania mamy dziś dostępnych na rynku wiele ciekawych edytorów kodu – zarówno bezpłatnych jak i tych, które wymagają wykupienia licencji. Każde z tych narzędzi posiada charakterystyczne dla siebie cechy, dzięki czemu praktycznie każdy programista znajdzie najwygodniejszy dla siebie edytor, który można dodatkowo dostosować do swoich indywidualnych potrzeb i oczekiwań.
PhpStorm
Źródło: JetBrains
Wydawany i rozwijany przez Jetbrains edytor to potężne narzędzie, które przez samych twórców określane jest jako najbardziej inteligentne PHP IDE posiadające takie funkcjonalności jak: refactoring kodu, automatyczne uzupełnianie kodu, analizę kodu w trakcie jego tworzenia oraz jako narzędzie zorientowane na produktywność.
PhpStorm jest przede wszystkim kompleksowym narzędziem do tworzenia aplikacji internetowych, opartych na języku PHP. Dzięki wbudowanej integracji z popularnymi systemami CMS, takimi jak Drupal, pozwala na szybkie tworzenie nowych funkcjonalności, jak i łatwe rozwijanie już istniejącego kodu. Automatyczne podpowiadanie i uzupełnianie nazw drupalowych hooków to tylko jedno z wielu ułatwień, jakie niesienie ze sobą PHPStorm.
Edytor posiada również wbudowany terminal, obsługę Gita i Xdebuga. Wielki atutem jest możliwość pracy z kodem na zdalnym serwerze, dzięki opcji zdefiniowania połączenia ze źródłem danych.
PhpStorm jest narzędziem płatnym do użytku komercyjnego. Do korzystania z niego konieczne jest opłacenie rocznej subskrypcji. W Droptica każdy deweloper ma zapewnioną licencję PHPStorm – stawiamy na wygodę pracy i produktywność.
Visual Studio Code
Źródło: Visual Studio Code
Rozwijany przez firmę Microsoft edytor Visual Studio Code jest bardzo cenionym przez deweloperów, niezwykle rozbudowanym, open source’owym narzędziem do tworzenia kodu. VSCode, pomimo tego, że jest rozwiązaniem rozpowszechnianym za darmo jako oprogramowania otwarte, jest potężnym narzędziem, które bardzo ułatwia i przyśpiesza pracę programisty.
Możliwości tego edytora są praktycznie nieskończone, dzięki opcji jego rozbudowy o dodatki, takie jak obsługa plików yaml, autocompleting czy podpowiadanie nazw funkcji i klas dla popularnych systemów CMS, takich jak wspomniany już wcześniej Drupal czy WordPress.
Konfiguracja VSCode jest trudniejsza niż w przypadku edytora PHPStorm, jednak jest to rozwiązanie darmowe, co w pełni rekompensuje konieczność poświęcenia dodatkowego czasu na pełne skonfigurowanie edytora pod indywidualne potrzeby dewelopera.
Aptana Studio 3

Źródło: Aptana
Kolejny open source’owy edytor kodu pochodzi od firmy Axway. Sprawdza się nie tylko w pracy z językiem PHP, ale w tworzeniu aplikacji w frameworku Ruby on Rails.
Swego czasu Aptana była bardzo popularnym narzędziem o dużych możliwościach, głównie dzięki systemowi instalowania rozszerzeń, udostępnianych przez zgromadzoną wokół tego oprogramowania społeczność. Dziś Aptana jest wciąż funkcjonalnym narzędziem, jednak przegrywa walkę o przychylność deweloperów z bardziej nowoczesnymi i szybszymi w działaniu edytorami.
Aptana posiada:
- wbudowaną integrację z Gitem,
- zintegrowanego debuggera,
- wbudowany terminal oraz asystenta kodu.
Edytor od firmy Axway jest wciąż solidnym narzędziem i warto po nie sięgnąć, aby przekonać się o jego możliwościach. Być może, dzięki licznym opcjom dostosowania tego narzędzia do potrzeb dewelopera, okaże się ono rozwiązaniem skrojonym na miarę.
Brackets

Źródło: Brackets
Brackets jest darmowym oprogramowaniem, rozpowszechnianym jako open source, pozwalającym na szybką pracę z kodem, przy jednoczesnym zachowaniu wysokiego poziomu funkcjonalności, za sprawa ogromnej ilości dostępncyh, darmowych rozszerzeń.
To bardzo lekki edytor kodu, który powstał - jak sami autorzy wskazują - z miłości do JavaScriptu. To, co wyróżnia go na tle innych edytorów to brak zakładek. Okno z kodem wyświetla plik aktualnie wybrany z paska bocznego.
Ten edytor kodu posiada wbudowany podgląd na żywo efektu tworzonego kodu oraz wsparcie preprocesorów takich jak Sass czy Less, wraz z wbudowanym mechanizmem śledzenia zmian w plikach źródłowych i automatycznym kompilowaniem do pliku wynikowego.
Sublime Text

Źródło: Sublime Text
Jest to narzędzie do tworzenia kodu, bezpłatne do użytku prywatnego oraz płatne do użytku komercyjnego. Jego głównymi zaletami są szybkość działania i mnogość dostępnych rozszerzeń, udostępnianych zarówno przez autorów jak i społeczność, w ramach katalogu rozszerzeń.
Edytor jest rozwijany i rozpowszechniany przez firmę Sublime HQ. Narzędzie wspiera tworzenie kodu w wielu językach, w tym w PHP.
Narzędzia do tworzenia kodu - narzędzia dla web deweloperów
Codzienną pracę z kodem usprawnia wykorzystanie szeroko dostępnych narzędzi. Świadomość ich istnienia oraz funkcjonalności, umiejętność ich odpowiedniego dobrania do zadania, a także odpowiednie użycie, pozwalają web deweloperowi zaoszczędzić wiele pracy i efektywniej realizować zadania. Pracując z Drupalem i tworząc dedykowane oprogramowanie, często w naszej pracy korzystamy z poniższych narzędzi.
PageSpeed Insights

Źródło: PageSpeed Insights
Aplikacja PageSpeed Insights pozwala na analizę strony pod kątem szybkości ładowania z podziałem na urządzenia mobilne i desktopowe. Jest to rozbudowane narzędzie, które dostarcza twórcy witryn i aplikacji internetowych cennych informacji na temat stopnia zoptymalizowania strony, pod względem czasu potrzebnego na jej wyrenderowanie i zaprezentowanie odwiedzającemu.
Aplikacja wskazuje na konkretne czynnik, których poprawa może zapewnić szybsze ładowanie, a tym samym lepsze doświadczenia odwiedzającego witrynę. PageSpeed Insights analizuje m.in. stopień kompresji oraz format, w jakim dostarczane są grafiki na stronie. Wraz ze wskazaniem miejsc do poprawy otrzymujemy sugestie, jak wdrożyć zmiany na stronie, aby uzyskać zamierzony efekt.
Wynik analizy dokonywanej przez PageSpeed Insights pozwala również na zlokalizowanie przestrzeni do usprawnień witryny, pod kątem wygody korzystania z niej na urządzeniach mobilnych. Poza wspomnianą już szybkością dostarczenia wyrenderowanej strony odwiedzającemu, aplikacja wskaże również uwagi w zakresie UI, takie jak zwiększenie przycisków, odsunięcie przycisków CTA (call to action - wezwanie do działania) od innych elementów klikalnych, sugestia poprawy umieszczenia menu w wersji mobilnej strony.
W wyniku analizy, PageSpeed Insights przyznaje punkty w skali od 1 do 100 z podziałem na urządzenia mobilne i desktopowe. Im wynik jest bliższy 100 punktów, tym lepiej zoptymalizowana jest analizowana witryna.
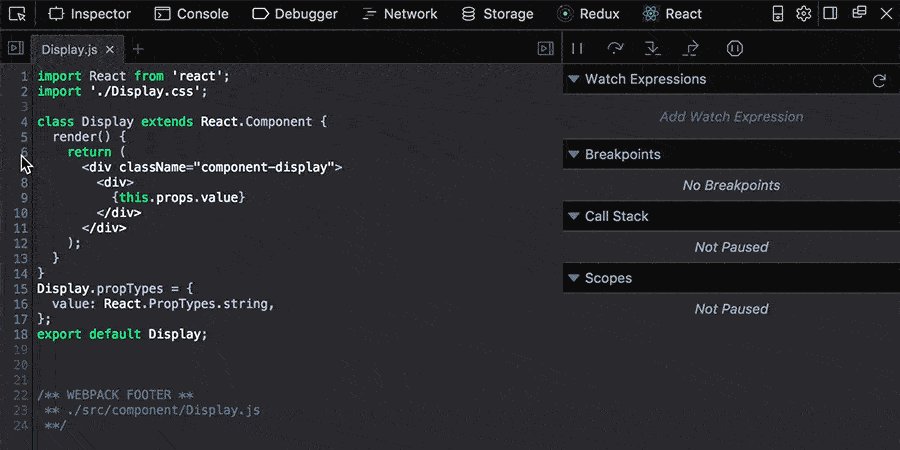
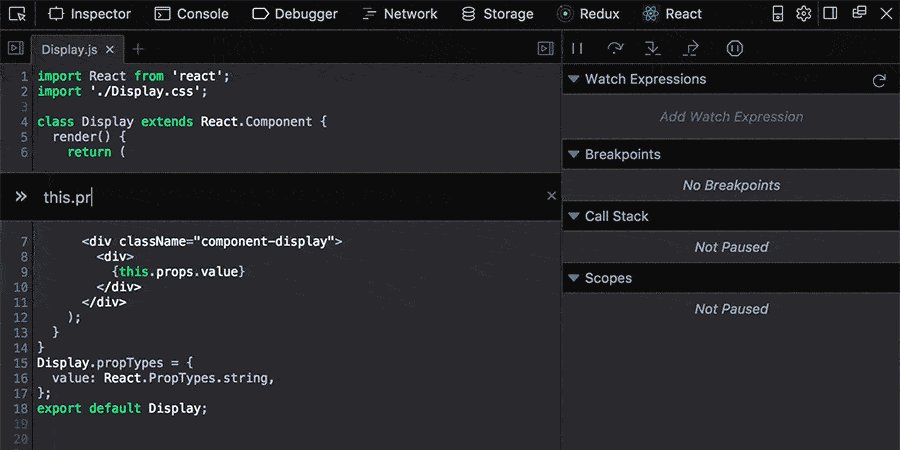
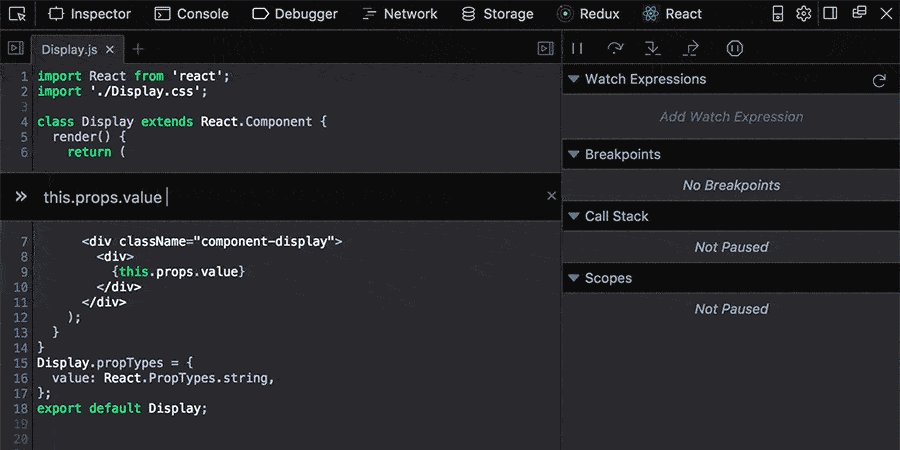
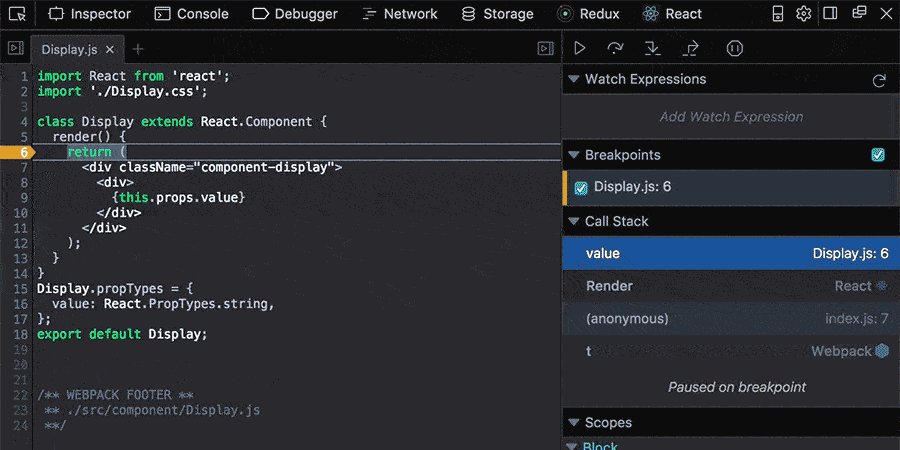
Firefox Browser Developer Edition
Źródło: Firefox Browser Developer Edition
Firefox w wydaniu dla developerów to wersja popularnej przeglądarki, która zawiera wiele usprawnień przygotowanych specjalnie po to, aby pomóc twórcom aplikacji i witryn internetowych w ich szybszym kreowaniu oraz ułatwić proces ręcznego debugowania.
Najważniejszym elementem tego narzędzia jest Firefox DevTools czyli okno pozwalające na inspekcję kodu, wyrenderowanego przez przeglądarkę. Badając kod, możemy w łatwy sposób „w locie” zmienić np. czcionkę (w celu podglądu, jak alternatywna czcionka będzie prezentować się na stronie).

Dodatkowo Firefox Developer Edition posiada wbudowaną funkcjonalność wskazywania kodu CSS, który jest nadmiarowy i nie jest wykorzystywany podczas renderowania elementów witryny.
Firefox w wersji dla deweloperów usprawnia również prace z gridem, co pozwala na weryfikację poprawności umiejscowienia elementów na stronie.

W3C Markup Validation Service
Źródło: W3C
The World Wide Web Consortium (W3C) jest międzynarodową społecznością, która pracuje na rzecz rozwoju standardów webowych Udostępniony przez tę organizację walidator kodu pozwala sprawdzić zgodność webowych dokumentów, napisanych w wielu językach, w tym HTML, XHTML, SMIL, MathML, ze standardami.
Korzystając z walidatora, deweloper, na podstawie listy uwag do analizowanego kodu, może nanieść odpowiednie poprawki, które uczynią kod zgodny ze standardami, a tym samym zapewnią, w dużej mierze poprawne, generowanie dokumentu w najpopularniejszych przeglądarkach.
Regex101
Źródło: regex101
Wyrażenia regularne to coś, co spędza sen z powiek wielu twórcom oprogramowania. Zwykło się nawet mówić, że jeśli masz problem, który musisz rozwiązać za pomocą wyrażenia regularnego to masz już dwa problemy. Na szczęście istnieje narzędzie Regex101, które usprawnia tworzenie i testowanie wyrażeń regularnych.
Narzędzia do testowania przeglądarek
Tworzenie stron internetowych nierozerwalnie związane jest z tym, co spędza wielu deweloperom sen z powiek, czyli z przeglądarkami i różnicami w sposobie interpretacji kodu pomiędzy poszczególnymi z nich. Profesjonalne podejście zakłada zadbanie o prawidłowe działanie i wyświetlanie strony w najpopularniejszych przeglądarkach internetowych, takich jak Chrome, Firefox, Edge, Safari czy Internet Explorer.
Dodatkowym problemem są wersje i modele sprzętu oraz odmienne zachowanie przeglądarek w zależności od urządzenia, na którym są uruchamiane. Przykładowo, inaczej może zachowywać się przeglądarka Safari uruchomiona w systemie Windows, a inaczej w systemie MacOS. Praktycznie nie sposób jest posiadać dostęp do wszystkich możliwych rodzajów urządzeń w choćby najpopularniejszych wersjach.
Warto też zwrócić uwagę na czas potrzebny do przetestowania aplikacji webowej na poszczególnych urządzeniach i w różnych rozdzielczościach, co jest niezwykle ważne w przypadku responsywnego projektowania stron internetowych, które zakłada dopasowanie wyglądu strony do aktualnej rozdzielczości ekranu, a dokładnie do viewportu.
Z pomocą w rozwiązaniu powyższych problemów przychodzą nam dostępne narzędzia, które zdecydowanie usprawniają proces ręcznego testowania strony w zakresie poprawności wyświetlania w różnych przeglądarkach i na różnych rozdzielczościach.
BrowserStack
Źródło: BrowserStack
BrowserStack jest potężnym narzędziem internetowym, pozwalającym uruchomić sesję z dowolną przeglądarką na wybranym urządzeniu i w określonym systemie operacyjnym. Dzięki tej aplikacji możemy sprawdzić, jak wyświetla się strona w różnych środowiskach, a także zweryfikować zgłaszany przez klienta błąd, specyficzny dla danego urządzenia lub wersji przeglądarki.
Ogromną zaletą BrowerStacka jest możliwość testowania strony znajdującej się na środowisku lokalny. Wymaga to jedynie prostej konfiguracji, która nie powinna zająć więcej niż dwie do trzech minut. Dzięki temu możemy szybko wprowadzać zmiany w kodzie i sprawdzać ich wpływ na zachowanie strony w danym środowisku.
Browsersync
Źródło: strona Browsersync
Jest to bezpłatne narzędzie oparte o Node.js, łatwe w instalacji i użyciu. Aby zainstalować Browsersync, wystarczy użyć polecenia:
npm install -g browser-sync
(wcześniej wymagana jest instalacja NPM).
Browsersync pozwala:
- wygodnie testować stronę jednocześnie na kilku urządzeniach, np. laptopie, tablecie i smartfonie,
- przewijać stronę jednocześnie na tych wszystkich urządzeniach z jednego miejsca,
- sprawdzać, jak wyglądają poszczególne sekcje strony bez konieczności symulowania zmiany rozdzielczości z użyciem narzędzi developerskich dostępnych w przeglądarce.
Dodatkową, ogromną zaletą Browsersyc jest automatyczna aktualizacja zmienianych plików np. HTML, CSS czy plików graficznych w projekcie. Bez konieczności przeładowania zostaną one automatycznie odświeżone na ekranie. Pozwala to przyśpieszyć pracę oraz na żywo sprawdzać, jak zachowuje się strona po wprowadzonej zmianie.
Browsersync cechuje również łatwość integracji z tzw. „task runnerami”, czyli narzędziami do automatyzacji zadań, takimi jak Gulp czy Grunt.
Inne przydatne narzędzia (nie tylko) dla deweloperów
Realizacja projektu witryny czy aplikacji internetowej to nie tylko praca polegajacą na kodowaniu. Czasem niezbędne jest wykonanie prac na materiałach dostarczonych przez np. grafika lub redaktora treści.
Photopea
Czasem potrzebujemy dokonać jakiejś manipulacji w pliku graficznym – zmiany jego typu, rozdzielności, rozmiaru etc. Tu z pomocą przyjdzie nam np. Photopea - zaawansowany edytor graficzny online. Sprawdza się znakomicie do prostych prac nad grafiką na potrzeby web developmentu. Pozwala wykonać większość zadań, jakie mogą się pojawić w związku z grafiką w trakcie prac programisty nad projektem.
Epoch Converter
Innym przykładem aplikacji webowej, która ułatwia życie programisty, jest Epoch Converter. Jej funkcjonalność sprowadza się do tłumaczenia formatów dat np. z formatu timestamp na tzw „human readable date” (czyli format zrozumiały dla człowieka) i na odwrót. Funkcjonalność tą oferuje również wtyczka do Google Chrome - Utime.
Fake Data
Fake Data to aplikacja, która umożliwia wypełnianie formularzy losowymi danymi. Pozwala to na testowanie ich funkcjonalności, bez konieczności żmudnego, manualnego dodawania informacji, po każdym przesłaniu formularza.
Narzędzia dla programistów - podsumowanie
W codziennej pracy programisty mamy do dyspozycji wiele aplikacji, które pozwalają nam skutecznie poprawiać produktywność, automatyzować zadania i usprawniać naszą pracę. Chcesz się dowiedzieć, do czego używamy tych różnorodnych narzędzi? Zobacz, jak pracujemy nad Drupal developmentem.











