
Wygląd witryny odgrywa kluczową rolę w przyciąganiu użytkowników i utrzymywaniu ich zaangażowania. Jednak wiele stron internetowych boryka się z przestarzałymi lub niespójnymi projektami, które nie pozostawiają trwałego wrażenia u odwiedzających. Projektowanie motywów Drupala oferuje potężne narzędzia i elastyczność, aby zwiększyć atrakcyjność witryny, zapewniając jej wyróżnienie się w zatłoczonym cyfrowym krajobrazie.
In this article:
- Projektowanie motywów Drupala - wprowadzenie
- Kluczowe zalety dobrze zaprojektowanego motywu Drupala
- Typowe wyzwania w projektowaniu motywów Drupala
- Najlepsze praktyki projektowania atrakcyjnych motywów Drupala
- Jak zwiększyć atrakcyjność swojej strony internetowej dzięki rozwojowi motywu Drupala?
- Jak rozpocząć ulepszanie strony za pomocą nowego motywu Drupala?
Projektowanie motywów Drupala - wprowadzenie
Jeśli chodzi o tworzenie atrakcyjnej i angażującej strony internetowej, system motywów Drupala odgrywa kluczową rolę. Dobrze zaprojektowany motyw (nazywany też skórką) nie tylko definiuje wizualny wygląd witryny, ale także wpływa na wrażenia użytkownika, dostępność i wydajność. Drupal oferuje elastyczną architekturę motywów, która pozwala programistom i projektantom tworzyć unikalne i niestandardowe projekty, zgodne z tożsamością marki, przy jednoczesnym zachowaniu funkcjonalności i wydajności.
Jak zbudowany jest frontend Drupala
Drupal ma wbudowany system frontendowy oparty na Twig, silniku szablonów wywodzącym się z frameworka Symfony. Ten system szablonów pozwala na elastyczne i ustrukturyzowane renderowanie treści, oddzielając logikę od prezentacji, aby zapewnić czystszy i łatwiejszy w utrzymaniu kod.
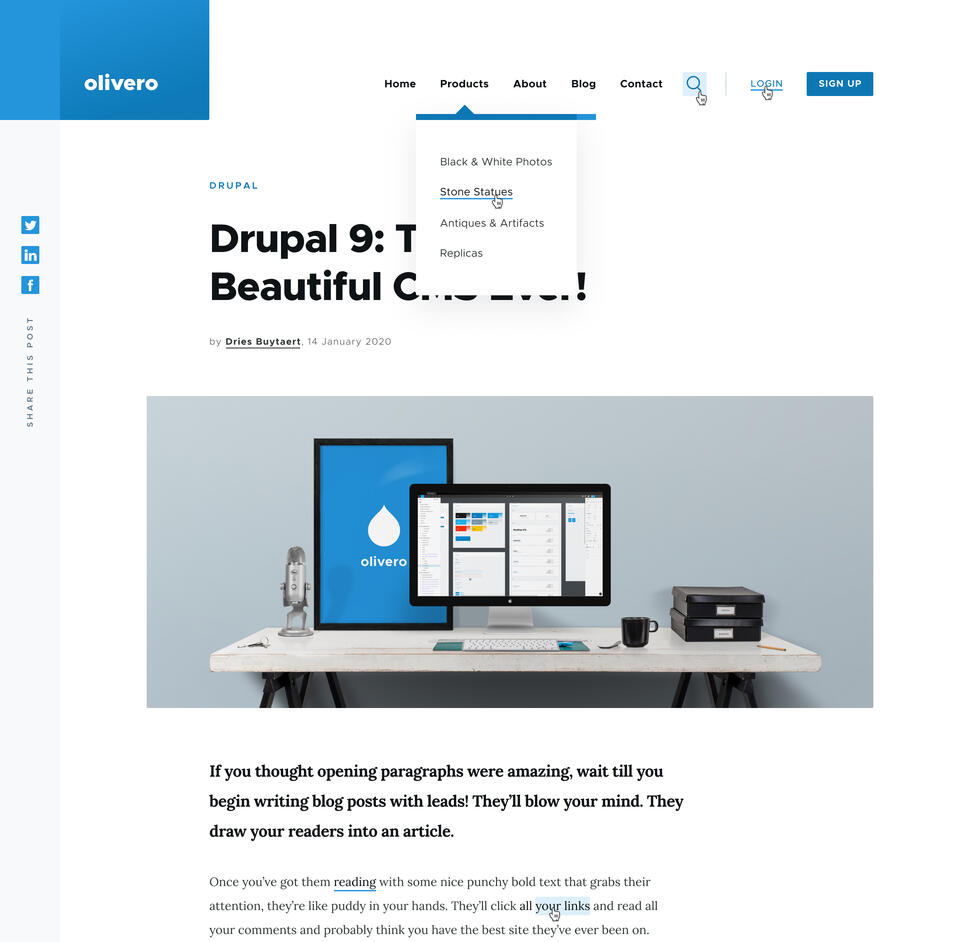
Od razu po instalacji rdzeń Drupala zawiera wszystko co potrzebne do wyświetlania i zarządzania treścią. Otrzymujemy domyślny motyw o nazwie Olivero, który zapewnia nowoczesny, dostępny i responsywny wygląd do prezentacji danych.

Deweloperzy mają jednak wiele opcji, jeśli chodzi o dostosowywanie frontendu:
- Korzystanie z gotowych motywów - pobieranie i stosowanie gotowych skórek z repozytorium motywów Drupala.
- Tworzenie niestandardowego motywu Drupala - projektowanie w pełni spersonalizowanej skórki z unikalnymi stylami i układami.
- Korzystanie z zewnętrznego frontendu - wdrażanie architektury headless (rozłącznej), w której Drupal służy jako backend, podczas gdy zewnętrzna aplikacja frontendowa obsługuje wyświetlanie.
W konfiguracji rozłącznej frontend można zbudować za pomocą nowoczesnych frameworków JavaScript, takich jak Next.js, React lub Angular. Aplikacja mobilna na iOS lub Androida może również służyć jako warstwa prezentacji. Ta elastyczność sprawia, że Drupal jest doskonałym wyborem dla projektów, które wymagają wysoce dynamicznych i skalowalnych doświadczeń frontendowych, jednocześnie korzystając z zarządzania treścią w Drupalu.
Motywy Drupala - podstawy
W Drupalu motyw jest zbiorem plików, które definiują układ, style i ogólny wygląd strony internetowej. Skórka składa się z plików szablonów, arkuszy stylów, JavaScriptu i ustawień konfiguracyjnych, które określają sposób wyświetlania treści. System motywów Drupala ma uporządkowaną hierarchię, umożliwiając projektantom zastępowanie szablonów i efektywne stosowanie globalnych zmian w projekcie.
Czym motywy Drupala różnią się od projektów w innych CMS-ach
W przeciwieństwie do wielu innych systemów zarządzania treścią, warstwa motywu Drupala jest wysoce modułowa i elastyczna. Zamiast używać stałych szablonów z ograniczonymi możliwościami dostosowywania, Drupal pozwala na szczegółową kontrolę nad każdym elementem projektu strony internetowej. Jego silnik szablonów, Twig, ułatwia oddzielenie logiki od prezentacji, zapewniając lepszą konserwację i czystszy kod. Dodatkowo motywy Drupala płynnie integrują się z jego systemem bloków i narzędziami do zarządzania układem, oferując niezrównaną wszechstronność projektowania w porównaniu do kreatorów stron internetowych typu open source, takich jak WordPress czy Joomla.
Motyw niestandardowy a gotowy - który wybrać?
Wybór między niestandardowym a gotowym motywem Drupala zależy od konkretnych potrzeb strony internetowej.
- Gotowe motywy (takie jak Olivero lub Bootstrap) stanowią szybkie i opłacalne rozwiązanie dla firm, które chcą uruchomić swoją witrynę na Drupalu przy minimalnym dostosowaniu. Skórki te są często zoptymalizowane pod kątem wydajności i responsywności, ale mogą mieć ograniczenia w zakresie brandingu i funkcjonalności.
- Niestandardowe motywy umożliwiają pełną kontrolę nad projektem i brandingiem, zapewniając idealne dopasowanie witryny do celów biznesowych. Tworzenie niestandardowych motywów wymaga więcej wysiłku, ale ostateczne projekty oferują lepszą skalowalność, wyjątkowość i długoterminową elastyczność.
Dla firm szukających równowagi między dostosowaniem a wydajnością, często najlepszym podejściem jest rozpoczęcie od motywu bazowego i stopniowe modyfikowanie go w celu dopasowania do konkretnych potrzeb. Niezależnie od tego czy korzystasz z gotowego, czy niestandardowego rozwiązania, system motywów Drupala zapewnia niezbędne narzędzia do stworzenia atrakcyjnej wizualnie i wydajnej strony internetowej.
Kluczowe zalety dobrze zaprojektowanego motywu Drupala
Dobrze zaprojektowana skórka Drupala to coś więcej niż tylko estetyka - ma ona bezpośredni wpływ na zaangażowanie użytkowników, postrzeganie marki i wydajność witryny. Niezależnie od tego, czy prowadzisz korporacyjną stronę internetową, witrynę e-commerce czy portal internetowy, odpowiedni motyw Drupala może zwiększyć użyteczność, zapewnić spójność i poprawić szybkość ładowania. Poniżej przedstawiamy kluczowe korzyści płynące z inwestycji w dobrze skonstruowany i responsywny motyw.

Ulepszone doświadczenie użytkownika
Doświadczenie użytkownika (UX) jest jednym z najważniejszych czynników w projektowaniu stron internetowych. Dobrze zaprojektowany motyw Drupala zapewnia intuicyjną nawigację, przejrzystą hierarchię treści i płynne przeglądanie na wszystkich urządzeniach. Wdrażając najlepsze praktyki w projektowaniu UX - takie jak responsywny układ, czytelna typografia i dostępne komponenty interfejsu użytkownika - motyw Drupala może pomóc zatrzymać odwiedzających, zmniejszyć współczynnik odrzuceń i zachęcić do konwersji.
System motywów Drupala pozwala na wysoce konfigurowalne układy, które priorytetowo traktują użyteczność, umożliwiając użytkownikom szybkie znajdowanie informacji i łatwą interakcję z witryną. Dzięki wbudowanym funkcjom dostępności, dobrze zaprojektowany motyw Drupala zapewnia dostępność dla wszystkich użytkowników, w tym osób niepełnosprawnych.
Ulepszony branding i spójność
Twoja witryna na Drupalu służy jako cyfrowa reprezentacja Twojej marki. Spójny projekt na wszystkich stronach wzmacnia tożsamość marki i wzbudza zaufanie wśród odwiedzających. Dzięki dobrze zaprojektowanej skórce Drupala możesz dopasować wygląd swojej witryny do schematu kolorów, typografii i obrazów marki, tworząc spójny wygląd i styl.
Elastyczność Drupala umożliwia firmom wdrażanie niestandardowych elementów brandingowych bez uszczerbku dla funkcjonalności. Niezależnie od tego, czy chodzi o dostosowanie komponentów projektu za pomocą CSS, czy też wykorzystanie systemu bloków Drupala do dynamicznej struktury treści, profesjonalny motyw Drupala zapewnia dopracowaną i jednolitą obecność marki.
Krótsze czasy ładowania stron i optymalizacja wydajności
Źle zaprojektowana skórka może spowolnić działanie witryny, negatywnie wpływając zarówno na doświadczenia użytkowników, jak i rankingi wyszukiwarek. Dobrze zoptymalizowany motyw Drupala jest jednak tworzony z myślą o wydajności.
Kluczowe elementy zwiększające wydajność dobrej skórki Drupala obejmują:
- Wydajne praktyki kodowania HTML, CSS i JavaScript w celu zmniejszenia niepotrzebnego rozrostu.
- Integracja z mechanizmami buforowania Drupala w celu poprawy szybkości ładowania strony.
- Zoptymalizowane obrazy i zasoby w celu zwiększenia atrakcyjności wizualnej bez uszczerbku dla wydajności.
- Wykorzystanie technik leniwego ładowania w celu opóźnienia ładowania nieistotnych treści i skrócenia początkowego czasu ładowania.
Szybko ładująca się strona zwiększa zaangażowanie, zmniejsza współczynnik odrzuceń i przyczynia się do lepszych pozycji w wyszukiwarkach, ostatecznie zwiększając ruch organiczny na stronie na Drupalu.
Typowe wyzwania w projektowaniu motywów Drupala
Chociaż Drupal zapewnia potężny i elastyczny system motywów, zaprojektowanie dobrze zoptymalizowanego, atrakcyjnego wizualnie i w pełni funkcjonalnego niestandardowego motywu Drupala wiąże się z własnym zestawem wyzwań. Od zrównoważenia personalizacji z użytecznością po zapewnienie zgodności z podstawowymi aktualizacjami i standardami dostępności, deweloperzy Drupala muszą pokonać kilka zawiłości, aby stworzyć skuteczny projekt strony internetowej. Poniżej znajdują się niektóre z najczęstszych wyzwań związanych z tworzeniem skórek Drupala i sposobów radzenia sobie z nimi.
Równoważenie elastyczności z prostotą
System motywów Drupala jest bardzo elastyczny, pozwalając na głębokie dostosowanie, ale ta elastyczność może czasami prowadzić do zbyt złożonych motywów, które są trudne w zarządzaniu. Niektóre z typowych pułapek obejmują:
- Dodawanie nadmiernej ilości niestandardowych stylów i skryptów, które spowalniają wydajność.
- Nadmiernie skomplikowane struktury układu, utrudniające utrzymanie.
- Używanie zbyt wielu modułów do tworzenia motywów, co może powodować zależności i konflikty.
Aby osiągnąć właściwą równowagę, konieczne jest skupienie się na czystych i wydajnych zasadach projektowania. Wybór niezawodnego motywu bazowego (takiego jak Olivero lub Bootstrap) może zapewnić uporządkowaną podstawę, jednocześnie umożliwiając dostosowanie. Ponadto wykorzystywanie podejścia modułowego - w którym elementy projektu są spójne i wielokrotnego użytku - pomaga zachować prostotę bez poświęcania elastyczności.
Zapewnienie kompatybilności z rdzeniem i modułami Drupala
Drupal jest rozwijającą się platformą, z częstymi aktualizacjami zarówno podstawowych, jak i współtworzonych modułów. Te aktualizacje oprogramowania mogą czasami powodować brak zgodności z niestandardowymi motywami Drupala, co może prowadzić do problemów z wyświetlaniem, uszkodzonych układów, a nawet awarii funkcjonalnych.
Kluczowe strategie łagodzenia wyzwań związanych z kompatybilnością obejmują:
- Utrzymywanie motywów zgodnych z najnowszymi najlepszymi praktykami Drupala i standardami kodowania.
- Regularne testowanie motywów pod kątem nowych aktualizacji rdzenia i modułów Drupala.
- Unikanie głębokich dostosowań w podstawowych motywach w celu zmniejszenia ryzyka uszkodzenia podczas aktualizacji.
- Używanie hooków motywów i funkcji wstępnego przetwarzania w celu modyfikacji wyników zamiast bezpośredniej zmiany podstawowych szablonów.
Projektując skórki z myślą o przyszłych aktualizacjach, deweloperzy mogą zmniejszyć obciążenia związane z utrzymaniem i zapewnić długoterminową stabilność.
Utrzymanie standardów dostępności
Dostępność nie jest już opcjonalna - to kluczowy aspekt nowoczesnego projektowania stron internetowych. Zapewnienie, że motyw Drupal spełnia standardy dostępności (takie jak WCAG 2.1) jest wyzwaniem, ale zaniedbanie tego może skutkować problemami z użytecznością dla osób niepełnosprawnych, a nawet ryzykiem zgodności z prawem w niektórych regionach.
Typowe wyzwania związane z dostępnością w tworzeniu motywów Drupala obejmują:
- Słabe współczynniki kontrastu, które sprawiają, że tekst jest trudny do odczytania.
- Nieodpowiednią nawigację za pomocą klawiatury dla użytkowników korzystających z technologii wspomagających.
- Brak tekstu alternatywnego dla obrazów i treści multimedialnych.
- Niewłaściwe użycie atrybutów ARIA (Accessible Rich Internet Applications).
Aby sprostać tym wyzwaniom, deweloperzy powinni:
- Postępować zgodnie z wytycznymi Drupala dotyczącymi dostępności i korzystać z motywów spełniających te zasady.
- Testować projekty z użyciem czytników ekranowych i nawigacji wyłącznie przy użyciu klawiatury.
- Prawidłowo wdrażać semantyczne role HTML i ARIA, aby usprawnić obsługę technologii wspomagających.
- Regularnie audytować motywy za pomocą narzędzi do testowania dostępności, takich jak Axe lub Lighthouse.
Projektowanie skórek Drupala wiąże się z szeregiem wyzwań, od zachowania prostoty przy jednoczesnym wykorzystaniu elastyczności Drupala po zapewnienie ciągłej kompatybilności i dostępności. Przestrzegając najlepszych praktyk, utrzymując modularność i lekkość motywów oraz koncentrując się na projektowaniu zorientowanym na użytkownika, programiści mogą tworzyć skórki Drupala, które są atrakcyjne wizualnie, wydajne i trwałe w dłuższej perspektywie.
Najlepsze praktyki projektowania atrakcyjnych motywów Drupala
Przestrzeganie najlepszych praktyk w zakresie tworzenia i projektowania motywów Drupala gwarantuje, że witryna pozostanie atrakcyjna wizualnie, funkcjonalna i łatwa w utrzymaniu. Poniżej znajdują się kluczowe najlepsze praktyki, których należy przestrzegać podczas projektowania skórek Drupala.
Popularne motywy bazowe dla Drupala
Dobrze dobrany motyw bazowy zapewnia solidne podstawy, pozwalając na dostosowanie przy jednoczesnym zachowaniu najlepszych praktyk w zakresie wydajności, responsywności i dostępności. Poniżej znajdują się motywy bazowe, które polecamy i używamy, wraz z innymi popularnymi opcjami w społeczności Drupala.
Polecane przez nas motywy bazowe
W Droptica skupiamy się na motywach oferujących elastyczność, nowoczesne zasady projektowania i łatwość dostosowywania. Oto podstawowe skórki zaprojektowane przez społeczność lub przez nas, z których głównie korzystamy:
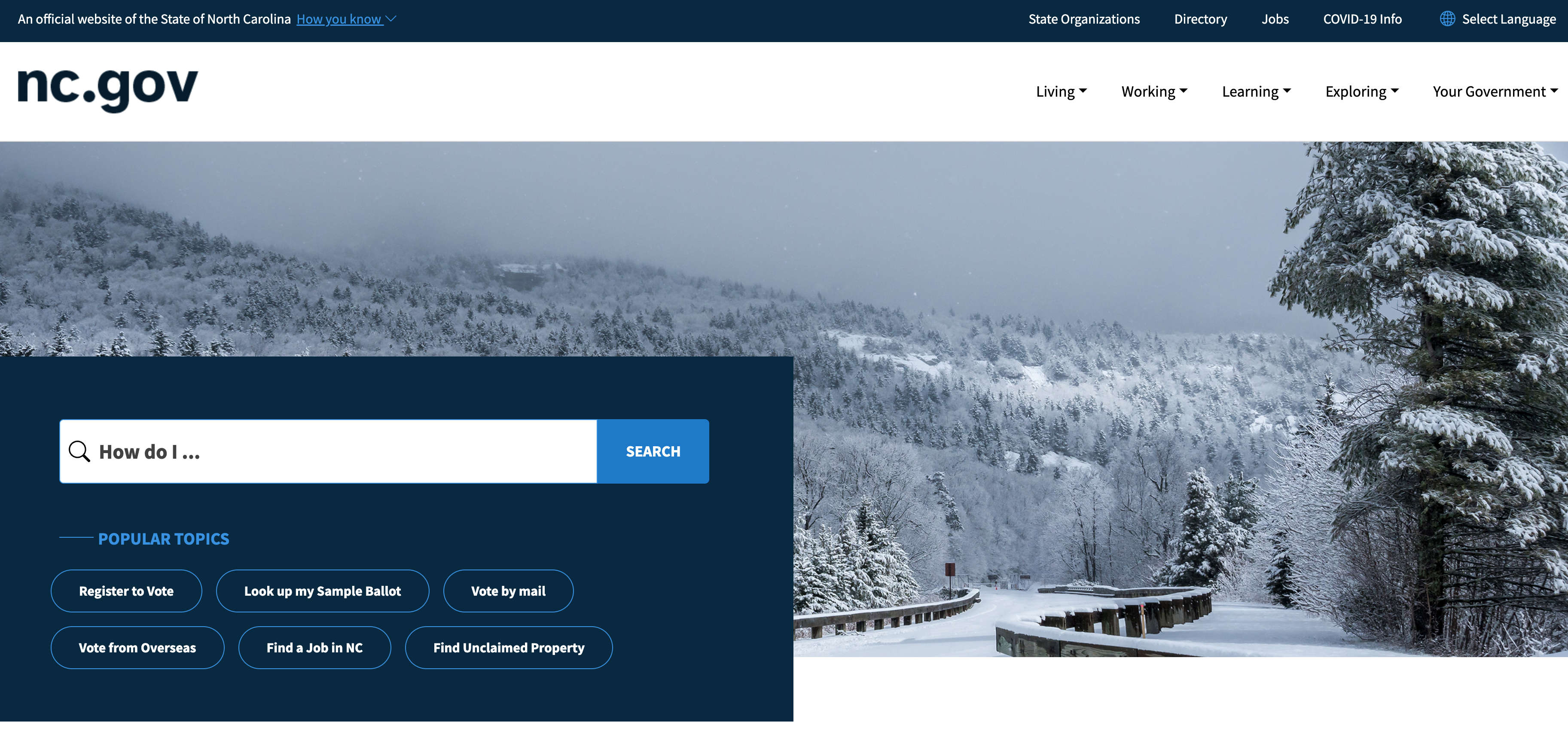
- Barrio Bootstrap - potężny i elastyczny motyw oparty na Bootstrap 5. Zapewnia pełną integrację z systemem układów Drupala. Barrio to doskonały wybór dla projektów, które wymagają responsywnego designu dostosowanego przede wszystkim do urządzeń mobilnych, przy jednoczesnym wykorzystaniu bogatych komponentów interfejsu użytkownika frameworka Bootstrap.

Strona internetowa stanu Karolina Północna wykorzystuje motyw Drupala Barrio Bootstrap. Źródło: nc.gov
- Radix - wysoce konfigurowalny motyw, który wykorzystuje Bootstrapa i Sassa, dzięki czemu jest idealny dla programistów, którzy potrzebują ustrukturyzowanego, ale elastycznego frameworka do tworzenia motywów Drupala. Radix zawiera wbudowany przepływ pracy Gulp do kompilacji zasobów, dzięki czemu rozwój frontendu jest bardziej wydajny.
- Droopler - jako część naszej dystrybucji Drupala - Droopler - ten motyw jest wstępnie skonfigurowany w celu łatwej personalizacji. Zawiera gotowy do użycia projekt z możliwością dostosowania kolorów i ustawień dotyczących brandingu, dzięki czemu jest doskonałym wyborem dla firm poszukujących szybkiego, ale profesjonalnego rozwiązania opartego na Drupalu.

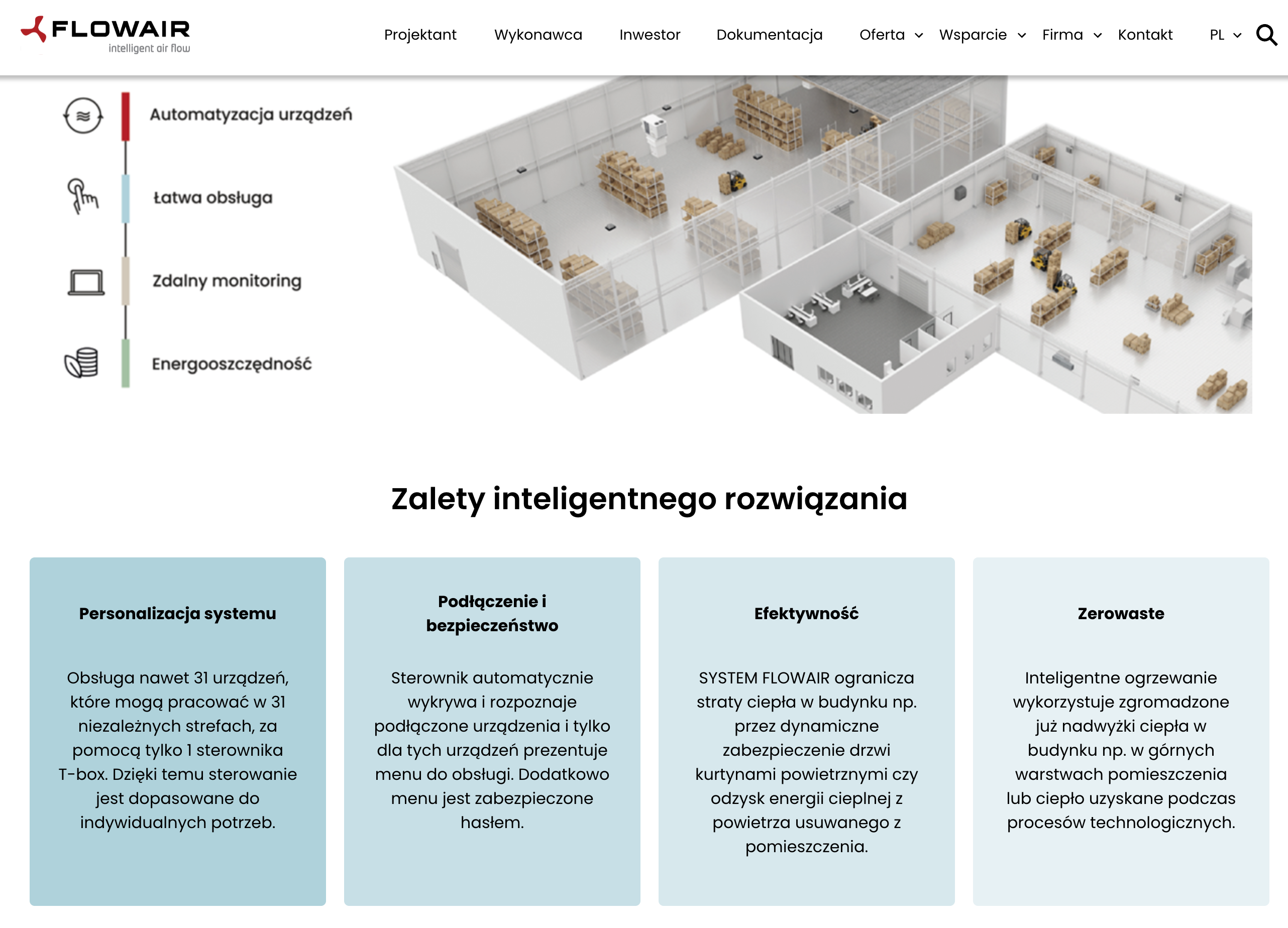
Przykład strony na Drupalu wykorzystującej motyw Droopler dostosowany do potrzeb projektu przez Droptica. Źródło: Flowair
Inne popularne motywy w społeczności Drupala
Dla tych, którzy szukają dodatkowych opcji, społeczność Drupala ma kilka dobrze wspieranych i bogatych w funkcje skórek:
- DXPR Theme - motyw premium przeznaczony dla witryn marketingowych i korporacyjnych, oferujący wizualny kreator stron i rozbudowane funkcje dostosowywania bez konieczności kodowania. Jest idealny dla nietechnicznych użytkowników, którzy potrzebują elastycznego systemu projektowania.
- CivicTheme - przyjazny dla rządu i korporacji motyw zaprojektowany z myślą o dostępności i użyteczności. Jest ściśle zgodny z WCAG i został stworzony dla organizacji potrzebujących wysokiego poziomu przejrzystości, spójności i łatwości obsługi w projektowaniu stron internetowych.

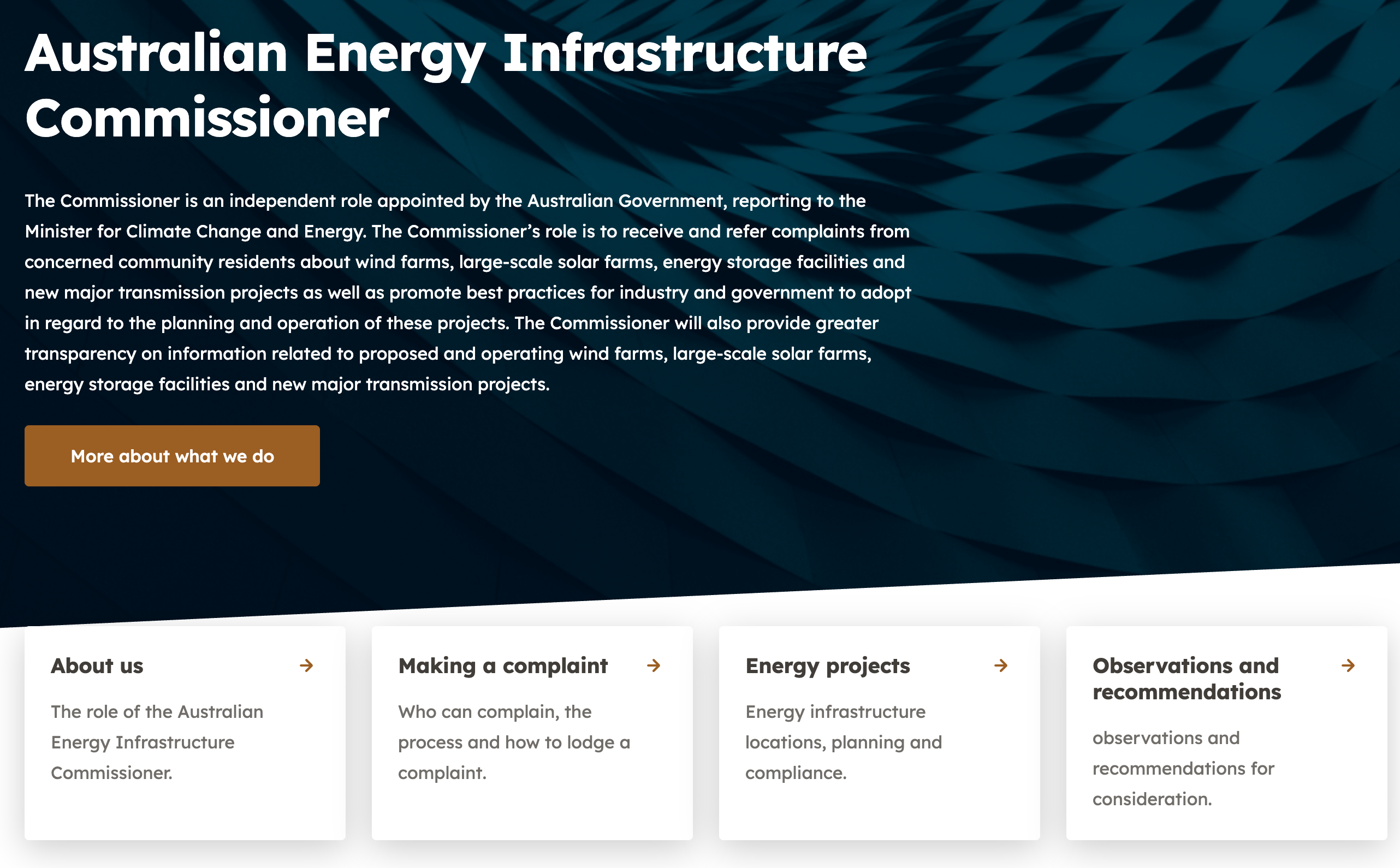
Jedna ze stron internetowych australijskiego rządu korzysta z CivicTheme. Źródło: AEIC
Każdy z tych motywów ma swoje mocne strony, w zależności od wymagań projektu. Bez względu na to, czy szukasz ustrukturyzowanego przepływu pracy programistycznej, szybko konfigurowalnego projektu, czy też skórki na poziomie korporacyjnym z wbudowaną dostępnością, Drupal oferuje szereg opcji dostosowanych do różnych potrzeb.
Wykorzystanie funkcji responsywnego projektowania Drupala
Nowoczesne strony internetowe muszą być przyjazne dla urządzeń mobilnych. Drupal ułatwia wdrażanie responsywnych projektów dzięki wbudowanym funkcjom, takim jak:
- Moduł punktów przerwania - umożliwia definiowanie stylu zależnego od rozmiaru ekranu.
- Responsywne obrazy - obsługuje różne rozmiary obrazów w zależności od rozdzielczości urządzenia.
- Flexbox & CSS Grid - umożliwia elastyczne, adaptowalne układy dla lepszego doświadczenia użytkownika.
Projektując z podejściem mobile-first, motywy Drupala mogą zapewnić płynne działanie na wszystkich urządzeniach, zwiększając użyteczność i zaangażowanie.
Używanie niestandardowego CSS-a i JavaScriptu do personalizacji projektów
Podczas gdy gotowe motywy stanowią świetny punkt wyjścia, niestandardowe style mogą pomóc w stworzeniu unikalnej tożsamości marki. Najlepsze praktyki w zakresie dostosowywania CSS-a i JavaScriptu obejmują:
- Zachowanie modułowości CSS-a - używanie SCSS/SASS dla lepszej łatwości konserwacji.
- Minimalizacja JavaScriptu - unikanie niepotrzebnych skryptów w celu poprawy szybkości działania strony.
- Korzystanie z systemu bibliotek Drupala - ładowanie tylko wymaganych stylów i skryptów, aby zapobiec rozrostowi.
Personalizacja elementów projektu, takich jak typografia, animacje i przejścia, może poprawić wrażenia użytkownika przy jednoczesnym zachowaniu wydajności i dostępności.
Optymalizacja wydajności motywu
Dobrze zaprojektowana skórka powinna nie tylko dobrze wyglądać, ale także szybko się ładować. Optymalizacja wydajności jest niezbędna dla zaangażowania użytkowników i rankingów SEO. Kluczowe strategie optymalizacji obejmują:
- Minifikacja CSS-a i JavaScriptu - zmniejszenie rozmiarów plików w celu szybszego ładowania.
- Włączenie buforowania - wykorzystanie wbudowanego systemu buforowania Drupala w celu poprawy szybkości.
- Leniwe ładowanie obrazów - zapewnienie, że obrazy są ładowane tylko wtedy, gdy są potrzebne.
- Korzystanie z CDN (Content Delivery Network - Sieć Dystrybucji Treści) - efektywna dystrybucja zasobów dla lepszej wydajności.
Postępując zgodnie z tymi najlepszymi praktykami dotyczącymi wydajności, motywy Drupala mogą zapewnić szybkie i płynne wrażenia użytkownika.
Zapewnienie kompatybilności z różnymi przeglądarkami
Strona internetowa powinna działać poprawnie we wszystkich głównych przeglądarkach, takich jak Chrome, Firefox, Safari i Edge. Testowanie motywu na wielu przeglądarkach i urządzeniach (w tym telefonach komórkowych) zapewnia spójne wrażenia dla wszystkich użytkowników. Narzędzia takie jak BrowserStack lub CrossBrowserTesting mogą pomóc zidentyfikować problemy z kompatybilnością na wczesnym etapie procesu projektowania.
Jak zwiększyć atrakcyjność swojej strony internetowej dzięki rozwojowi motywu Drupala?
Atrakcyjna wizualnie strona internetowa jest niezbędna do przyciągnięcia uwagi użytkowników i utrzymania ich zaangażowania. W trakcie ulepszania motywu Drupal ważne jest jednak zachowanie równowagi między estetyką a wydajnością. Podczas gdy nowoczesne projektowanie stron internetowych oferuje wiele funkcji, które sprawiają, że witryna wygląda imponująco, nadmiar elementów wizualnych, animacji i ciężkich zasobów może spowolnić czas ładowania i negatywnie wpłynąć na wrażenia użytkownika i SEO. Poniżej znajdują się najlepsze sposoby na poprawę atrakcyjności witryny przy jednoczesnym zachowaniu wydajności.
Stosuj nowoczesne, responsywne zasady projektowania
Czysty i dobrze skonstruowany projekt poprawia wrażenia użytkownika bardziej niż nadmierna stylizacja lub krzykliwe efekty. Korzystanie z podejścia mobile-first zapewnia, że witryna wygląda świetnie i działa dobrze na wszystkich urządzeniach. Funkcje Drupala, takie jak punkty przerwania i elastyczne siatki, ułatwiają tworzenie responsywnych układów, które dostosowują się do różnych rozmiarów ekranu bez zbędnej złożoności.
Dostosuj motywy, aby odzwierciedlały tożsamość Twojej marki
Projekt strony internetowej powinien być zgodny z tożsamością marki, aby stworzyć profesjonalne i godne zaufania wrażenie. Zamiast przeładowywać witrynę nadmierną ilością kolorów, animacji i czcionek, skup się na:
- Spójnej palecie kolorów pasującej do marki. Interfejs administratora Drupala umożliwia łatwe dostosowanie kolorów motywu bez zmiany kodu.
- Czytelnej typografii, zapewniającej dobry współczynnik kontrastu dla ułatwienia dostępu.
- Subtelnych akcentach projektu, takich jak style obramowania, efekty cienia lub dobrze rozmieszczone ikony, które tworzą atrakcyjny wizualnie, ale wydajny układ witryny.
Mądrze korzystaj z zaawansowanych funkcji, takich jak animacje i elementy interaktywne
Chociaż animacje i elementy interaktywne mogą sprawić, że witryna będzie bardziej wciągająca, należy ich używać oszczędnie, aby uniknąć problemów z wydajnością.
- Zamiast ciężkich animacji opartych na JavaScript, rozważ animacje CSS, które są lżejsze i płynniejsze.
- Ogranicz animacje do mikrointerakcji (np. najechanie na przycisk lub wskaźniki ładowania), a nie do przejść na całej stronie.
- Przetestuj animacje na urządzeniach mobilnych, aby upewnić się, że nie wpływają one na użyteczność lub szybkość ładowania.
Drupal umożliwia dodawanie animacji za pomocą lekkich bibliotek JavaScript, takich jak GSAP lub przejść CSS, zapewniając optymalną wydajność.
Optymalizuj treści wizualne za pomocą narzędzi do zarządzania mediami w Drupalu
Obrazy i filmy mogą zwiększyć atrakcyjność witryny, ale jeśli nie zostaną prawidłowo zoptymalizowane, mogą spowolnić szybkość strony. Najlepsze praktyki obejmują:
- Korzystanie z responsywnych stylów obrazów Drupala do wyświetlania różnych rozmiarów obrazów w zależności od urządzenia.
- Wdrożenie leniwego ładowania w celu opóźnienia wyświetlania obrazów i filmów poza ekranem do momentu, aż będą potrzebne.
- Kompresowanie obrazów przed przesłaniem za pomocą narzędzi takich jak TinyPNG lub ImageOptim w celu zmniejszenia rozmiarów plików bez utraty jakości.
Wykorzystując wbudowaną w Drupala bibliotekę multimediów, administratorzy strony mogą efektywnie zarządzać zasobami multimedialnymi bez wpływu na wydajność strony.
Popraw nawigację i przepływ użytkowników dzięki przemyślanym wyborom projektowym
Dobry projekt to nie tylko kwestie wizualne - poprawia on również sposób interakcji użytkowników z witryną. Dobrze zorganizowana struktura nawigacji sprawia, że strona jest łatwiejsza w użyciu i bardziej atrakcyjna wizualnie.
- Wykorzystaj Layout Builder w Drupalu do tworzenia przejrzystych i uporządkowanych układów stron bez zbędnej złożoności.
- Upewnij się, że menu jest przejrzyste i intuicyjne. Unikaj nadmiernej liczby rozwijanych menu i rozbudowanych drzewek nawigacyjnych.
- Stosuj ścieżki nawigacyjne i przyciski wezwania do działania w sposób strategiczny, aby skutecznie prowadzić użytkowników przez witrynę.
Dzięki priorytetowemu traktowaniu użyteczności, motyw Drupala może wyglądać atrakcyjnie, zachowując jednocześnie wysoką wydajność i dostępność.
Jak rozpocząć ulepszanie strony za pomocą nowego motywu Drupala?
Odświeżenie witryny za pomocą nowej skórki Drupala może znacznie poprawić jej estetykę, wrażenia użytkownika i wydajność. Przebudowę należy jednak starannie zaplanować, aby zapewnić płynne przejście bez zakłócania funkcjonalności witryny. Poniżej znajdują się kluczowe kroki, aby rozpocząć ulepszanie witryny za pomocą nowego motywu Drupal.
Przeprowadzenie audytu projektu
Przed wprowadzeniem jakichkolwiek zmian ważne jest, aby ocenić obecny projekt witryny i zidentyfikować obszary wymagające poprawy. Audyt projektu pomaga wskazać przestarzałe elementy wizualne, problemy z użytecznością i wąskie gardła wydajności.
Kluczowe aspekty do oceny:
- Spójność wizualna - czy kolory, typografia i odstępy są jednolite w całej witrynie?
- Struktura nawigacji - czy jest intuicyjna i łatwa w użyciu?
- Mobilna responsywność - czy strona wyświetla się poprawnie na wszystkich rozmiarach ekranu?
- Wskaźniki wydajności - sprawdź czasy ładowania strony za pomocą narzędzi takich jak Google Lighthouse lub WebPageTest.
Narzędzia do debugowania motywów Drupala (Twig Debugging, Devel Module) mogą również pomóc w zidentyfikowaniu problemów strukturalnych w bieżącym motywie, które mogą wymagać rozwiązania.
Współpraca z ekspertami Drupala
Podczas gdy niektóre podstawowe zmiany motywu mogą być zarządzane wewnętrznie, pełny redesign często wymaga profesjonalnej wiedzy. Deweloperzy i projektanci Drupala mogą pomóc:
- wybrać odpowiedni motyw bazowy (np. Radix, Barrio Bootstrap lub Droopler),
- zapewnić płynną integrację z istniejącymi modułami Drupala i typami treści,
- zoptymalizować wydajność poprzez wykorzystanie najlepszych praktyk w rozwoju frontendu.
Współpraca z agencją Drupala lub doświadczonymi programistami zapewnia, że nowy motyw jest nie tylko atrakcyjny wizualnie, ale także bezpieczny, dostępny i zoptymalizowany pod kątem długoterminowego utrzymania.
Planowanie płynnego procesu redesignu
Aby zminimalizować zakłócenia, aktualizacja motywu Drupala powinna przebiegać zgodnie z ustrukturyzowanym procesem:
- Wyznaczenie jasnych celów - zdefiniuj, co chcesz osiągnąć (np. lepszy branding, ulepszony UX, szybszy czas ładowania).
- Utworzenie środowiska testowego - przetestuj nowy motyw w oddzielnej witrynie testowej na Drupalu przed zastosowaniem zmian w wersji na żywo.
- Migracja i dostosowanie zawartości - upewnij się, że cała istniejąca zawartość wyświetla się poprawnie w nowym układzie motywu.
- Testowanie w szerokim zakresie - sprawdzaj zgodność z przeglądarkami, responsywność na urządzeniach mobilnych i zgodność z wymogami dostępności.
- Monitorowanie wydajność po uruchomieniu - po wdrożeniu śledź szybkość strony, zachowanie użytkowników i wpływ na SEO, aby dalej udoskonalać projekt.
Aktualizacja do nowego motywu Drupala to świetny sposób na poprawę wyglądu i użyteczności witryny, ale wymaga starannego planowania. Audyt projektu, współpraca z ekspertami i ustrukturyzowany proces wdrażania zapewnią płynne przejście. Przyjmując strategiczne podejście, możesz uruchomić nowoczesną, wydajną stronę internetową na Drupalu, która wygląda świetnie, ładuje się szybko i zapewnia doskonałe wrażenia użytkownika.