
Jak zbudować formularz rekrutacyjny w Drupalu? Kompleksowy przewodnik
Formularze rekrutacyjne na stronie pozwalają szybko i skutecznie zbierać informacje od kandydatów zainteresowanych ofertami pracy, ułatwiając proces selekcji CV przyszłych pracowników. W tym artykule pokażę, jak zbudować taki formularz z modułem Webform i osadzić na landing page’u w systemie Drupal. Wszystko to bez konieczności spędzania wielu godzin na żmudnej konfiguracji. Zapraszam do przeczytania artykułu lub obejrzenia odcinka z cyklu Nowoczesny Drupal.
Jak osadzić formularz Webform na landing page'u?
Tworzenie i osadzanie formularza rekrutacyjnego w Drupalu nie musi być trudne. Poniższe proste kroki pozwolą Ci dodać formularz do wybranej sekcji na stronie i efektywnie dostosować go do Twoich potrzeb.
1. Przygotowanie do osadzenia formularza
Na początek upewnij się, że masz już zainstalowany moduł Webform na swojej stronie internetowej. Jeśli go brakuje, przejdź do zarządzania modułami w Drupalu i włącz go.
Kiedy wszystko jest gotowe, przejdź do kolejnych kroków.
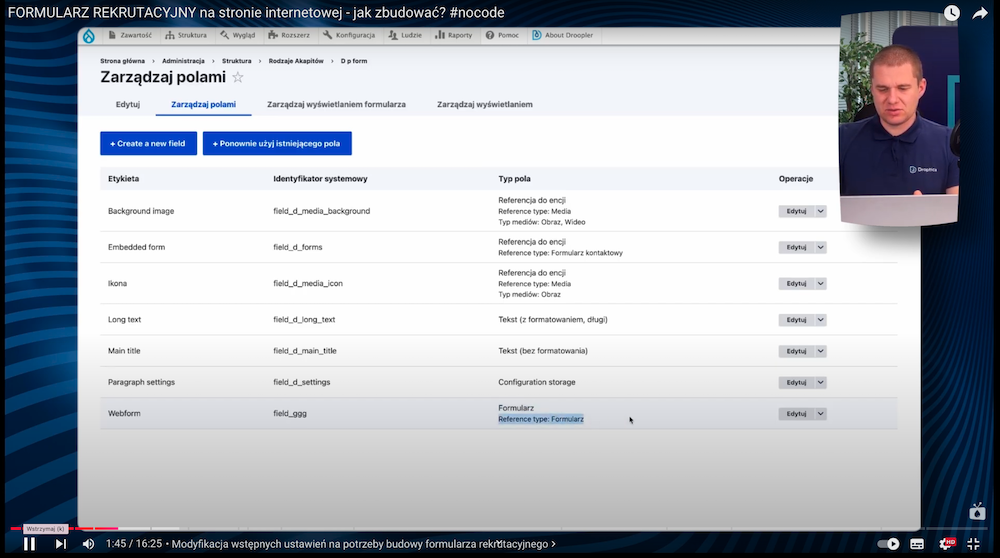
Aby umożliwić osadzanie formularzy w sekcji na stronie, musisz wykonać drobne zmiany w konfiguracji akapitu:
- Przejdź do menu Struktura → Rodzaje akapitów.
- Wybierz akapit, w którym chcesz osadzić formularz, np. Formularz.
- Kliknij Zarządzaj polami i dodaj nowe pole typu "Referencja do formularza Webform".
- Nadaj polu nazwę, np. "Webform".
- W sekcji Zarządzanie wyświetlaniem umieść to pole w podstawowej grupie.

Teraz możesz wybrać dowolny formularz Webform i osadzić go na stronie za pomocą przygotowanego akapitu. Dzięki temu proces tworzenia landing page'a w Drupalu staje się bardziej elastyczny i uporządkowany.
Warto również wcześniej przemyśleć, gdzie na podstronie umieścić formularz i jak będzie wyświetlany, aby odpowiednio zaplanować strukturę strony.
2. Tworzenie formularza w Webform
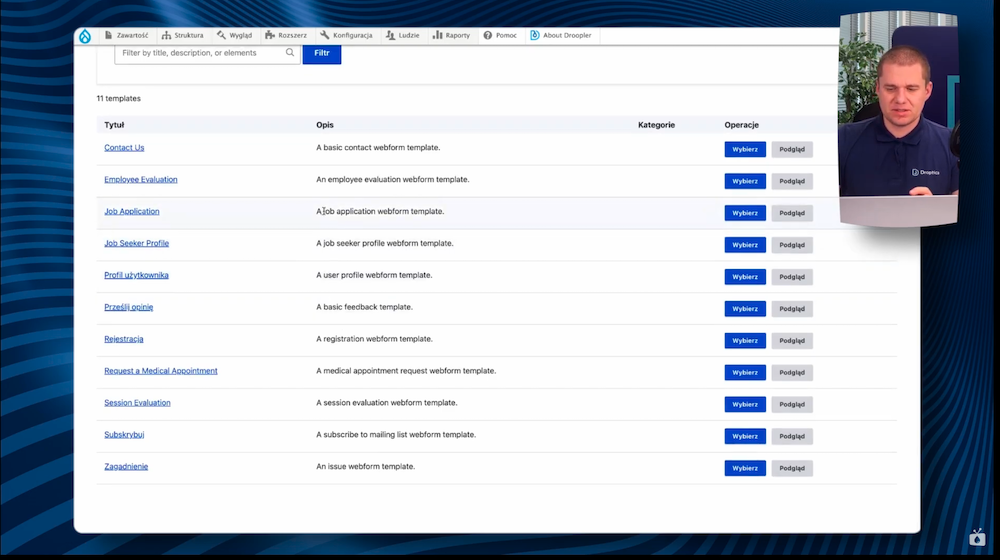
Po przygotowaniu akapitu czas na stworzenie formularza rekrutacyjnego. Webform oferuje gotowe szablony, które ułatwiają rozpoczęcie pracy.

W tym przypadku wybierz szablon "Job Application":
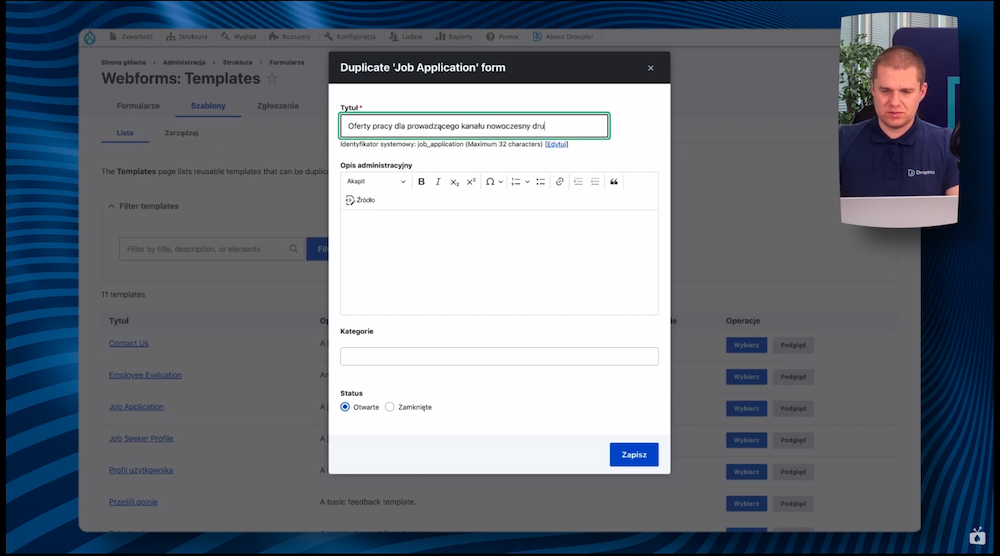
- Wejdź do modułu Webform i kliknij opcję tworzenia nowego formularza.
- Wybierz szablon "Job Application" i nadaj mu nazwę. Pamiętaj, aby nazwa była unikalna.

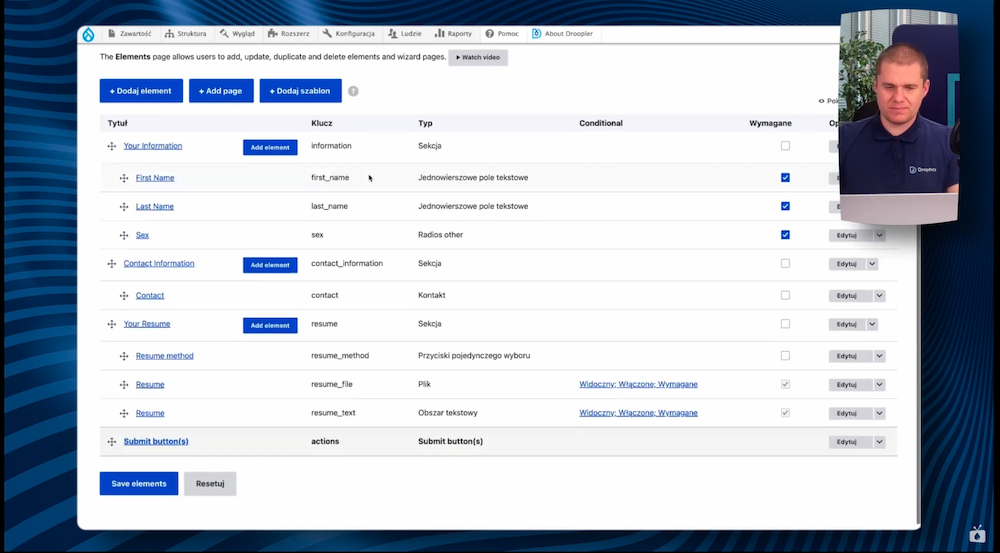
- Webform przenosi od razu użytkownika do edycji formularza, gdzie możesz dostosować pola:
- Imię i nazwisko (pole tekstowe)
- Adres e-mail (z weryfikacją poprawności)
- Telefon kontaktowy
- Załącznik umożliwiający przesłanie pliku (np. CV w formacie PDF).

Formularz jest gotowy do działania już po kilku minutach pracy. To szybkie rozwiązanie pozwala na stworzenie narzędzia idealnie dopasowanego do potrzeb rekrutacyjnych. Dzięki temu zaoszczędzisz czas i zapewnisz wygodę użytkownikom odwiedzającym Twoją stronę.
3. Osadzenie formularza na stronie internetowej
Teraz czas, aby osadzić stworzony formularz jako element landing page’a. Wykonaj następujące kroki:
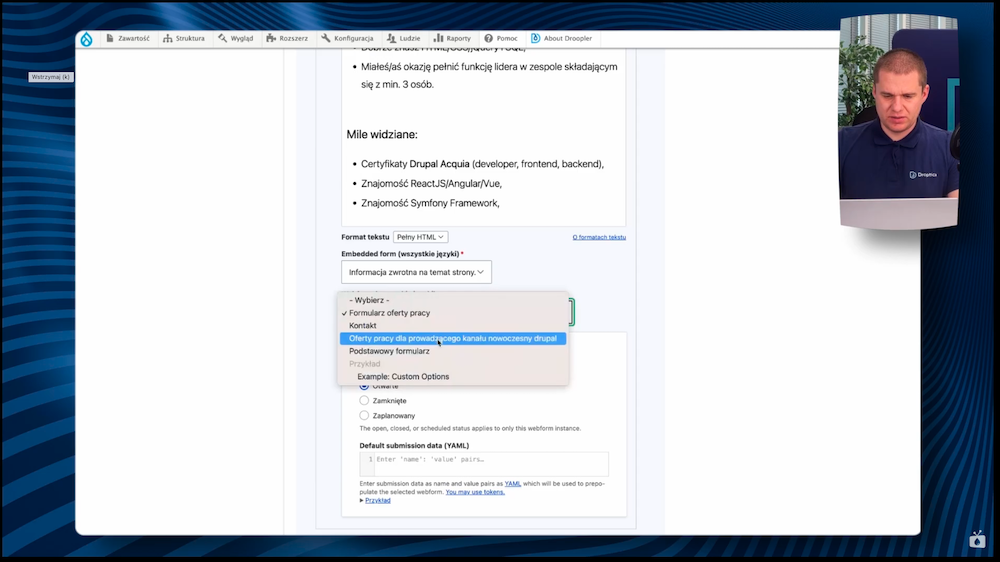
- Przejdź do edycji strony, na której chcesz osadzić formularz.
- Wybierz sekcję strony, którą chcesz zmienić.

- W sekcji odpowiadającej akapitowi "Webform" wybierz stworzony przez siebie formularz.

4. Testowanie formularza z użyciem DDEV i Mailpit
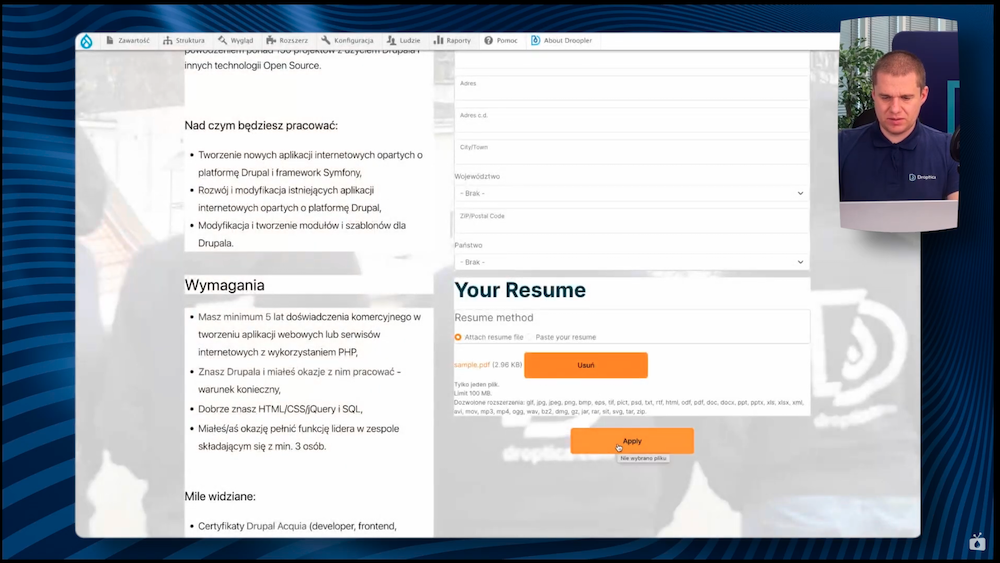
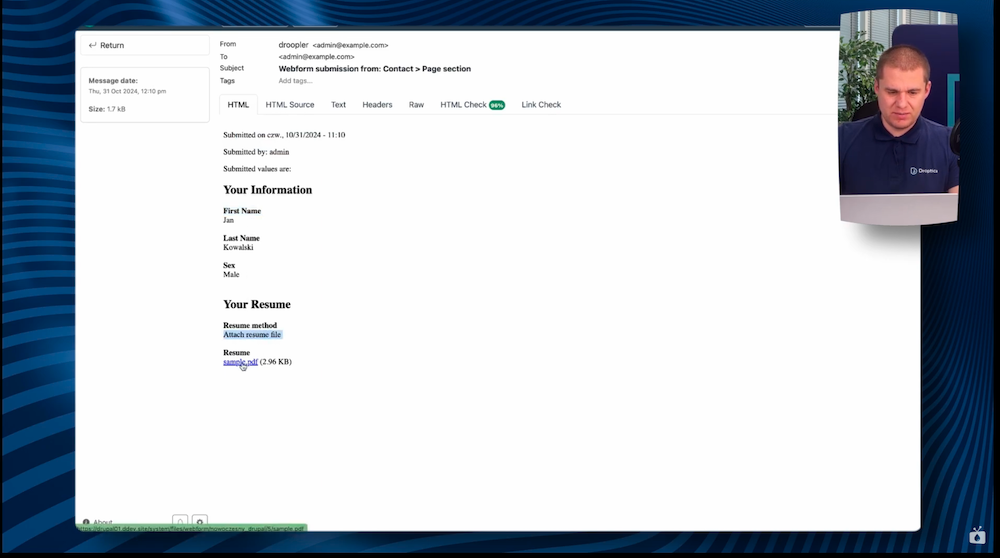
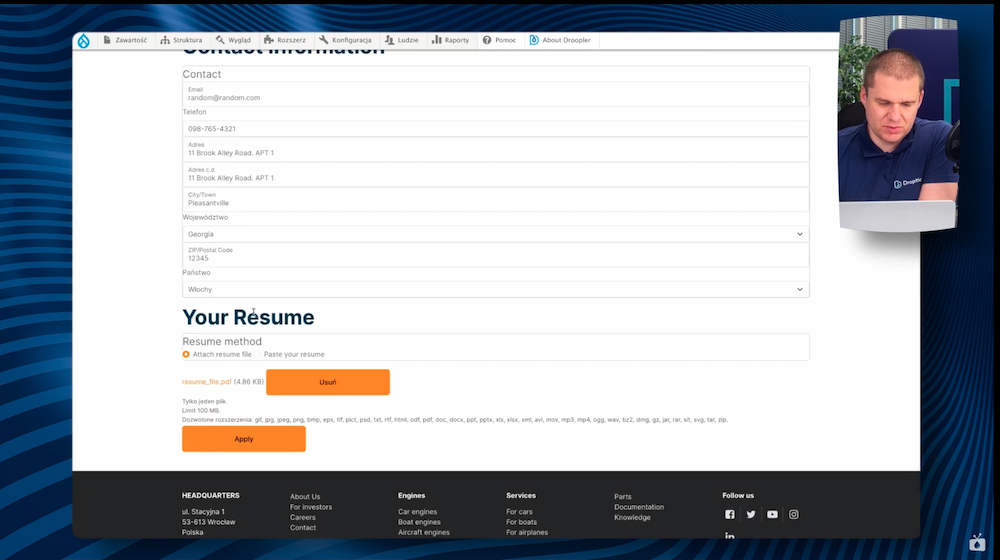
Jeśli formularz został osadzony, przyszedł czas na przetestowanie jego działania. Aby to zrobić, wypełnij formularz przykładowymi danymi i wyślij zgłoszenie.

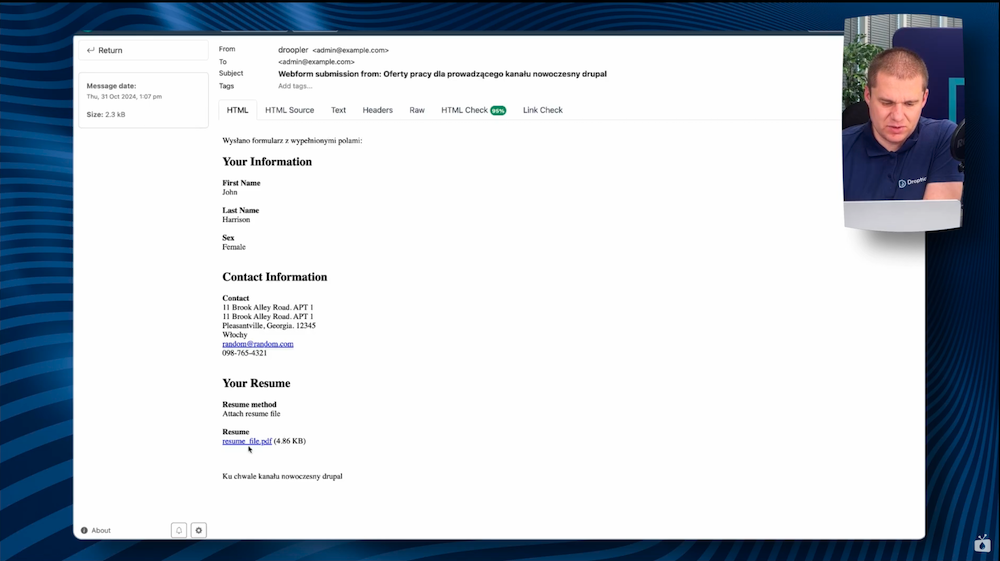
Mnie formularz przekierował na osobną podstronę, co umożliwiło mi przegląd wyników w środowisku testowym. W tym celu użyłem dodatku DDEV, czyli narzędzia do lokalnego rozwijania aplikacji, które umożliwia łatwą konfigurację środowisk programistycznych. Jeśli jeszcze nie znasz tego rozwiązania, sprawdź nasze szkolenie z DDEV.
W połączeniu z Mailpit (narzędziem do przechwytywania wiadomości e-mail), DDEV pozwala przetestować działanie formularza bez ryzyka wysyłania rzeczywistych wiadomości.
Dzięki temu możesz sprawdzić, czy formularz działa poprawnie:
- Wszystkie pola formularza zostały poprawnie wypełnione.
- Załączony plik PDF można kliknąć, pobrać i otworzyć.

Cały proces zajmuje dosłownie kilka minut, a efekt to w pełni funkcjonalny formularz z działającą wysyłką e-mail oraz możliwością załączania plików. Takie rozwiązanie sprawdzi się w każdej sytuacji, gdzie potrzebna jest szybka i profesjonalna implementacja.
Jak skonfigurować zaawansowane opcje formularza?
Twój formularz rekrutacyjny może robić o wiele więcej niż tylko zbierać dane. Dzięki kilku ustawieniom możesz dostosować powiadomienia i automatyzacje, które ułatwią komunikację z kandydatami i działem HR.
Dostosowanie powiadomień e-mail
Możesz ustawić, jakie powiadomienia e-mail będą wysyłane, kiedy użytkownik wypełni formularz. Aby to skonfigurować:
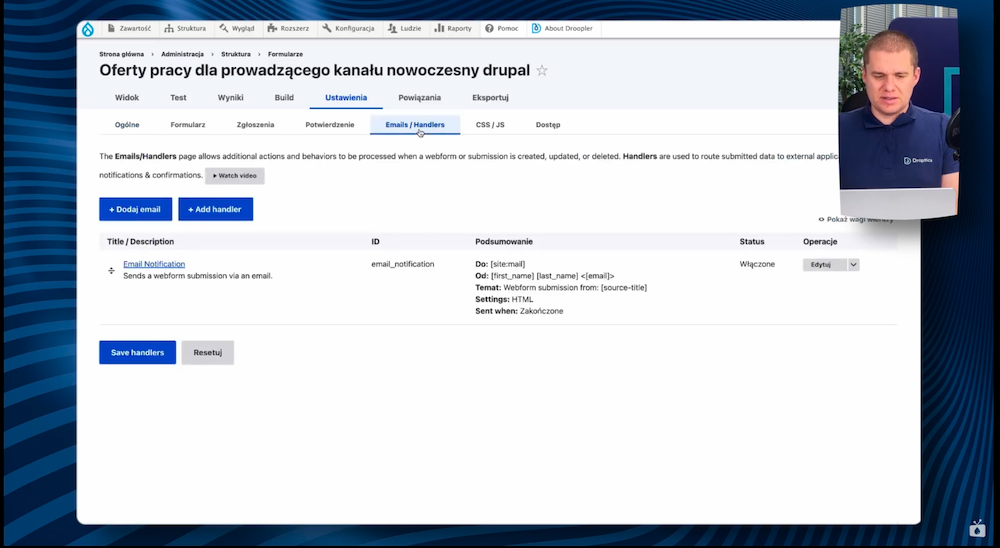
- W ustawieniach formularza wejdź do zakładki Emails/Handlers.

- Kliknij "Edytuj" przy domyślnym powiadomieniu e-mail.
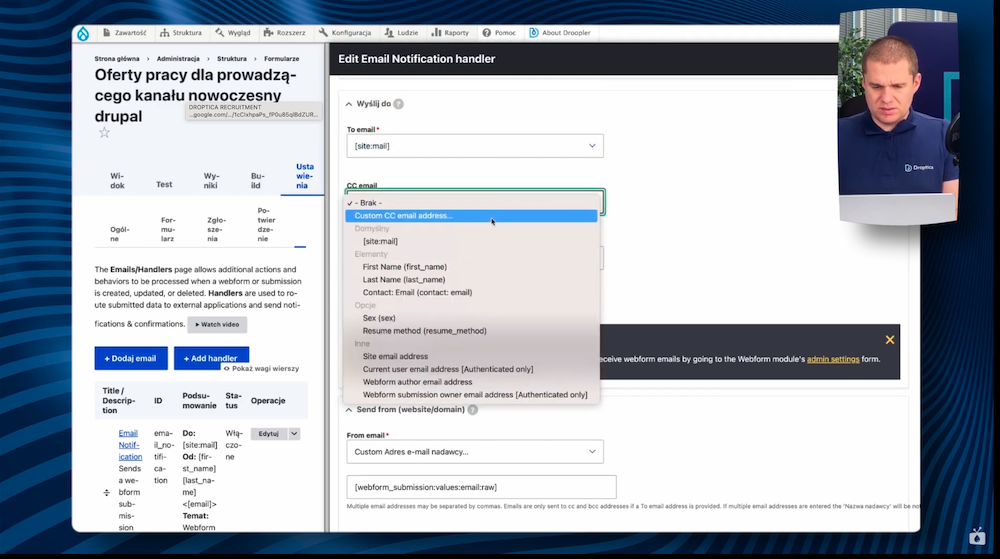
- Skonfiguruj treść wiadomości:
- Wybierz odbiorcę, np. dział HR.
- Ustaw tytuł wiadomości, np. "Nowe zgłoszenie rekrutacyjne".
- Skorzystaj z tokenów Webform, aby dynamicznie wstawić dane, np. imię, nazwisko czy e-mail użytkownika.

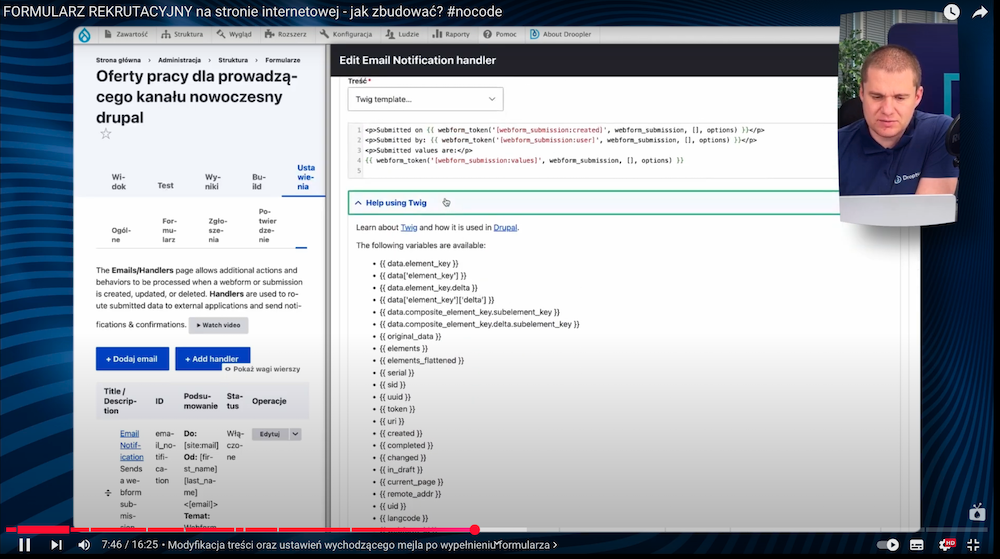
Jeżeli chcesz dostosować wygląd wiadomości, możesz skorzystać z edytora CKEditor lub zaawansowanych szablonów Twig.

Są tutaj także dostępne tokeny, więc wszystkie pola z wysłanego formularza możesz bardzo łatwo dodawać.
Testowanie formularza
Webform posiada jeszcze jedną przydatną funkcjonalność: zakładkę “Test” dzięki której przed udostępnieniem formularza użytkownikom można łatwo i szybko przetestować jego działanie:
- W zakładce “Test“ znajdziesz przykładowe dane, które możesz automatycznie wypełnić w formularzu.

- Wyślij zgłoszenie testowe.
- Sprawdź, czy wiadomość e-mail dotarła i zawiera poprawne dane.

Mój test poszedł bardzo sprawnie. Widać wszystkie domyślne dane, które wczytały się przy utworzeniu testu. Mogę przejść dalej do wizualnego dostosowania strony z potwierdzeniem otrzymania zgłoszenia.
Konfiguracja potwierdzenia zgłoszenia
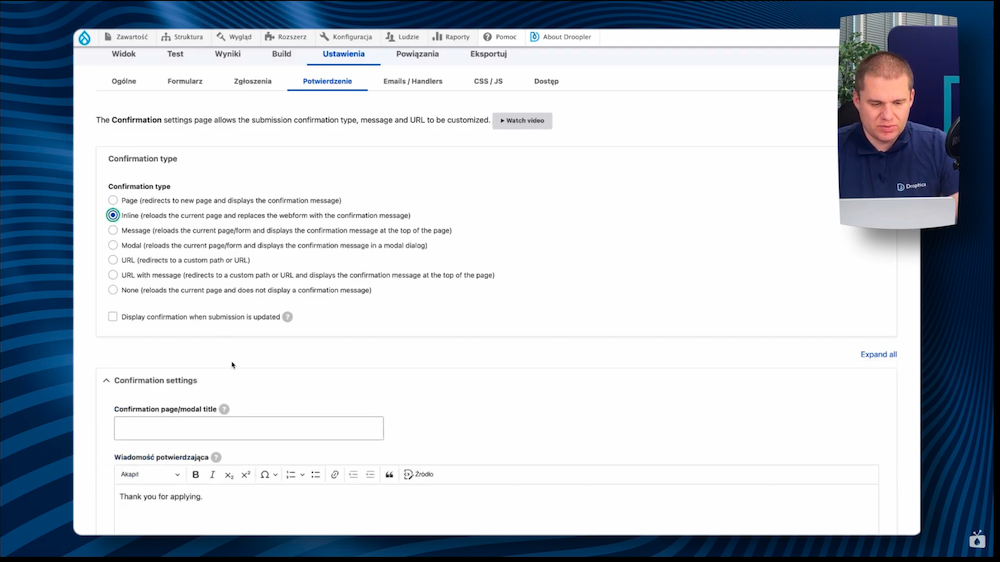
Po wypełnieniu formularza użytkownik powinien otrzymać potwierdzenie. Możesz to skonfigurować w ustawieniach formularza:
- Wybierz Confirmation type.
- Ustal sposób potwierdzenia, np. "Inline message" i wpisz treść podziękowania, np.: "Dziękujemy za wysłanie CV. Skontaktujemy się wkrótce."

- Alternatywnie ustaw przekierowanie na dedykowaną stronę z podziękowaniem
Takie potwierdzenie zwiększa zaufanie użytkowników i daje im pewność, że ich zgłoszenie zostało odebrane. Możesz także dostosować treść wiadomości, aby była bardziej spersonalizowana i przyjazna. Warto zwrócić uwagę na to, że Webform oferuje kilka opcji konfiguracji potwierdzenia, w zależności od potrzeb:
- Inline lub Message – pozwala na wyświetlenie wiadomości na tej samej stronie, bez przekierowywania użytkownika (pokazana w artykule).
- Redirect to a page – użytkownik jest przekierowywany na dedykowaną stronę z podziękowaniem. Ta opcja daje więcej możliwości, np. dodanie dodatkowych linków czy grafiki.
- Custom URL – możesz skierować użytkownika na dowolną zewnętrzną stronę, np. podstronę z ofertami pracy lub profil firmy.
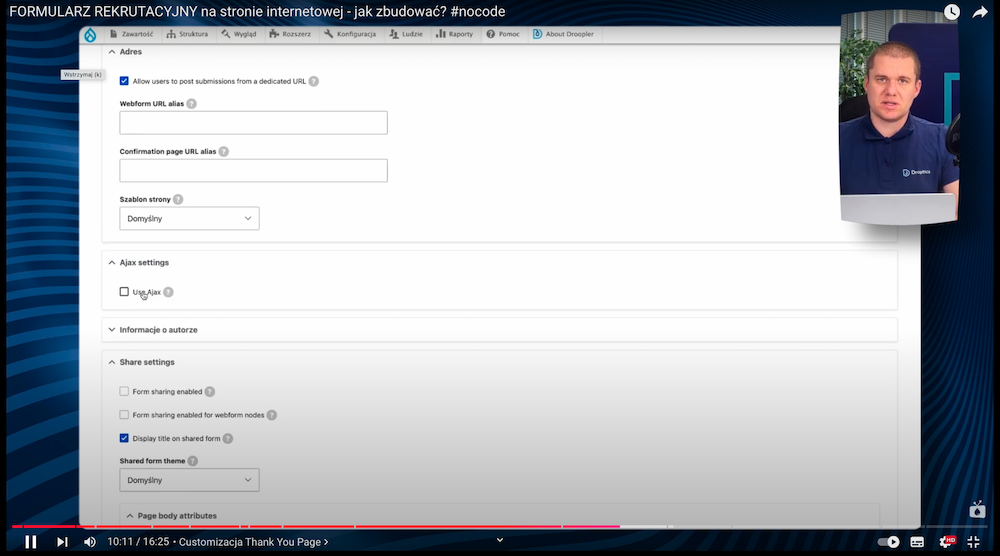
Na koniec, jeszcze jednym ważny krokiem po skonfigurowaniu potwierdzenia jest uruchomienie Ajaxa (Asynchronous JavaScript and XML).
Czym jest Ajax i jak go włączyć?
Ajax (Asynchronous JavaScript and XML) to technologia, która pozwala na dynamiczne przesyłanie danych między serwerem a przeglądarką bez konieczności przeładowywania całej strony. Dzięki temu użytkownik może wysyłać formularze, przeglądać wyniki czy korzystać z funkcji dynamicznych w tle, co znacząco poprawia płynność i wygodę korzystania ze strony.
Użycie tej funkcji tutaj pomoże Ci poprawić doświadczenie użytkownika. Możesz włączyć Ajax w formularzu i dzięki temu uniknąć konieczności przeładowania strony po wysłaniu zgłoszenia:
- Przejdź do ustawień ogólnych formularza i włącz Enable Ajax.
- Skonfiguruj opcje, takie jak prędkość animacji czy efekty wizualne.

Dzięki opcji Ajax, formularz działa bardziej dynamicznie, co poprawia wrażenia użytkowników. To szczególnie ważne w przypadku stron rekrutacyjnych, gdzie liczy się płynność i szybkość działania.
Zanim przejdziesz dalej, wróć do swojej strony, uzupełnij formularz i sprawdź, czy wyświetla się dodana informacja.
Zarządzanie zgłoszeniami
Webform w Drupalu oferuje szereg opcji, które ułatwiają zarządzanie zgłoszeniami. Możesz dostosować sposób przetwarzania przesłanych danych, ustawiać limity czy konfigurować różne opcje powiadamiania odpowiednich osób o nowych wypełnieniach formularza. Poniżej znajdziesz najważniejsze funkcje.
Limity zgłoszeń
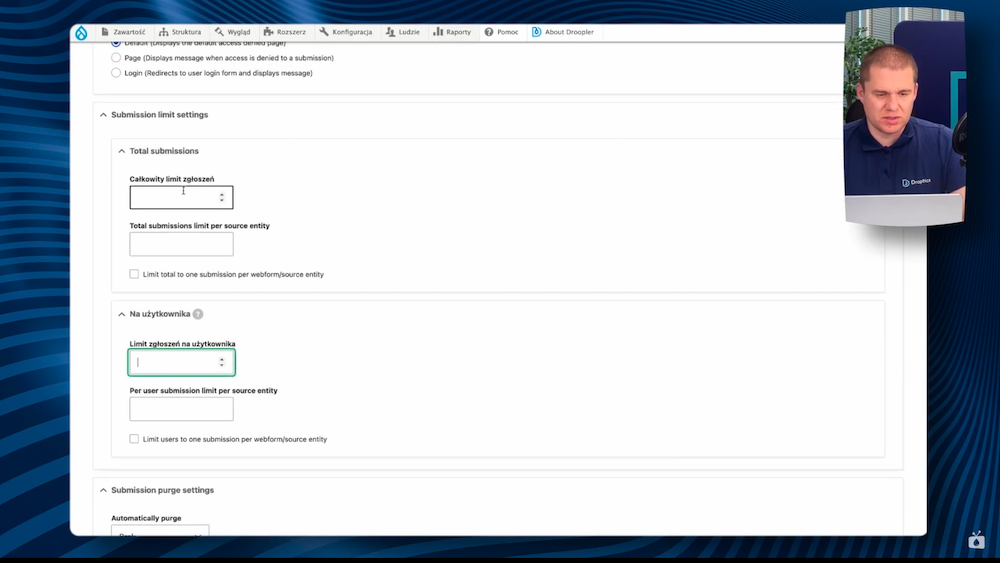
Zdecydowałem się ograniczyć liczbę zgłoszeń w formularzu do określonej liczby. Jak to zrobić?
- W ustawieniach formularza przejdź do zakładki Submission Limit.

- Ustaw limit zgłoszeń (np. 100). Po osiągnięciu tego limitu formularz przestaje być dostępny dla użytkowników.

Limity zgłoszeń pozwalają kontrolować ilość danych przesyłanych za pomocą formularza. Gdy limit zostanie osiągnięty, użytkownicy widzą stosowny komunikat, a formularz staje się niedostępny. Możesz także w każdej chwili zwiększyć lub zmniejszyć limit zgłoszeń w zależności od potrzeb. To szczególnie przydatne w przypadku wydarzeń z ograniczoną liczbą miejsc, kampanii promocyjnych czy rekrutacji na stanowiska z dużym zainteresowaniem.
Zaawansowane powiadomienia e-mail i ich konfiguracja
Webform umożliwia nie tylko wysyłanie standardowych powiadomień e-mail, ale także tworzenie niestandardowych notyfikacji dla różnych odbiorców. Dzięki temu możesz dostarczać zgłoszenia do odpowiednich działów lub osób w Twojej organizacji.
Jeśli potrzebujesz wysyłać powiadomienia do kilku osób, możesz dodać kolejne:
- W zakładce Emails/Handlers kliknij "Dodaj e-mail".
- Wpisz dane odbiorcy i dostosuj treść wiadomości, tak jak uważasz.
Dzięki tej funkcji możesz zautomatyzować proces komunikacji i przekazywać zgłoszenia do różnych działów w firmie w zależności od treści formularza. Na przykład zgłoszenia dotyczące rekrutacji mogą trafiać do działu HR, a inne, związane np. z zapytaniami ofertowymi, do działu sprzedaży. To rozwiązanie idealnie sprawdzi się zarówno w małych, jak i większych zespołach, gdzie podział obowiązków jest kluczowy.
Formularz rekrutacyjny w Drupalu - podsumowanie
W tym artykule pokazałem, jak krok po kroku stworzyć formularz rekrutacyjny w Drupalu i osadzić go na stronie. Dzięki modułowi Webform możesz łatwo skonfigurować pola, powiadomienia e-mail i potwierdzenia zgłoszenia, a także ustawić limit zgłoszeń. Dodatkowo opcja włączenia Ajax sprawia, że korzystanie z formularza jest bardziej interaktywne i wygodne dla użytkowników.
Jeśli masz jakiekolwiek pytania odnośnie tego, jak zaprojektować taki formularz i wdrożyć go na swojej stronie, skorzystaj z pomocy specjalistów z agencji Drupala.
***
Ten artykuł powstał na bazie materiału wideo. Zapraszamy do subskrybowania kanału Nowoczesny Drupal, gdzie w każdy piątek o 12:00 publikujemy nowy film. Nasi eksperci prezentują rozwiązania lub gotowe narzędzia, które pomogą Ci wykorzystać pełen potencjał Drupala.”