Jak szybko stworzyć wygodną stronę dla branży produkcyjnej? Z użyciem Drooplera
Tworzenie strony dla firmy produkcyjnej to proces wymagający przemyślanego planowania i dostosowania funkcjonalności do potrzeb różnych grup użytkowników. Drupal, jako elastyczny CMS, oferuje narzędzia umożliwiające szybkie i efektywne budowanie stron dostosowanych do wymagań rynku. W tym artykule omówimy krok po kroku, jak stworzyć nowoczesną i funkcjonalną stronę internetową dla firmy produkcyjnej, wykorzystując Drupala i jego dystrybucję Droopler. Zachęcam do przeczytania artykułu lub obejrzenia wideo z serii Nowoczesny Drupal.
Aby było łatwiej to przedstawić, wyobrazimy sobie hipotetyczną firmę, dla której będziemy tworzyć witrynę. Będzie to firma produkcyjna, a dokładnie producent silników w branży automotive oraz marine, oferujący silniki samochodowe oraz silniki do łodzi motorowych i jachtów.
Co warto zrobić przed rozpoczęciem prac nad stroną internetową?
Przed przystąpieniem do budowy witryny, warto przeanalizować kilka kluczowych aspektów, które wpłyną na cały projekt. Pierwszym krokiem w tworzeniu serwisu internetowego jest identyfikacja grup docelowych, czyli znalezienie odpowiedzi na kluczowe pytanie: do kogo strona jest adresowana? Aby precyzyjnie na nie odpowiedzieć, tworzymy tzw. persony marketingowe. Są to profile hipotetycznych użytkowników reprezentujących różne potrzeby i oczekiwania wobec naszej strony.
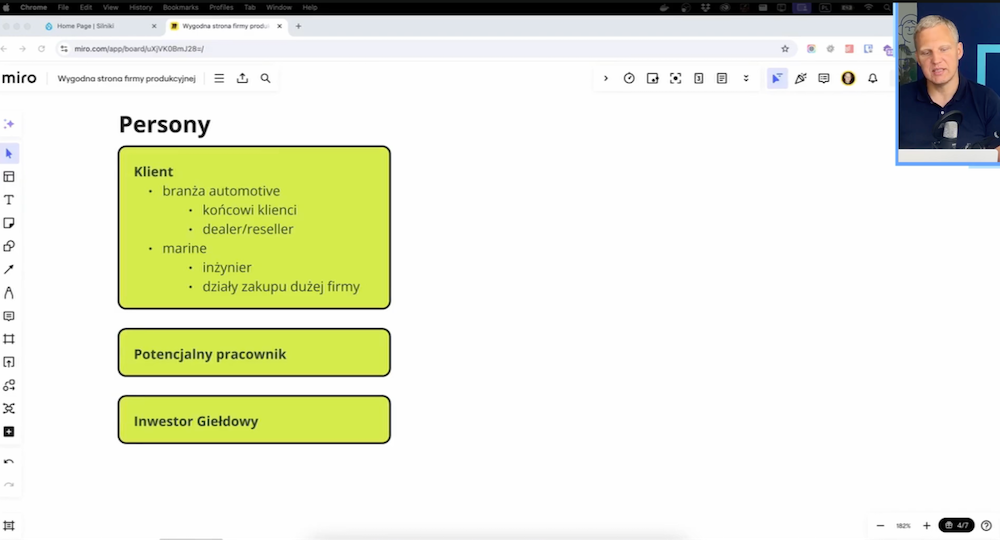
Krok 1: Określenie grup docelowych i tworzenie person
Dla przykładowej firmy produkującej silniki dla branży automotive i marine można wyróżnić następujące persony:
- Klienci indywidualni z branży automotive, którzy chcą poznać ofertę, zapoznać się ze specyfikacją techniczną produktów i znaleźć miejsce zakupu.
- Dealerzy oraz resellerzy, których interesuje współpraca handlowa.
- Inżynierowie z branży marine, poszukujący szczegółowych informacji technicznych, które pomogą im w projektowaniu jachtów czy łodzi motorowych.
- Działy zakupów stoczni odpowiedzialne za składanie zamówień i negocjowanie warunków handlowych.
- Potencjalni pracownicy, zainteresowani procesem rekrutacyjnym oraz codzienną pracą w firmie.
- Inwestorzy giełdowi, szukający raportów finansowych, kalendarium wydarzeń oraz informacji o wynikach firmy.
Precyzyjne określenie person pozwala zrozumieć, jakie informacje i funkcje powinna zawierać strona.

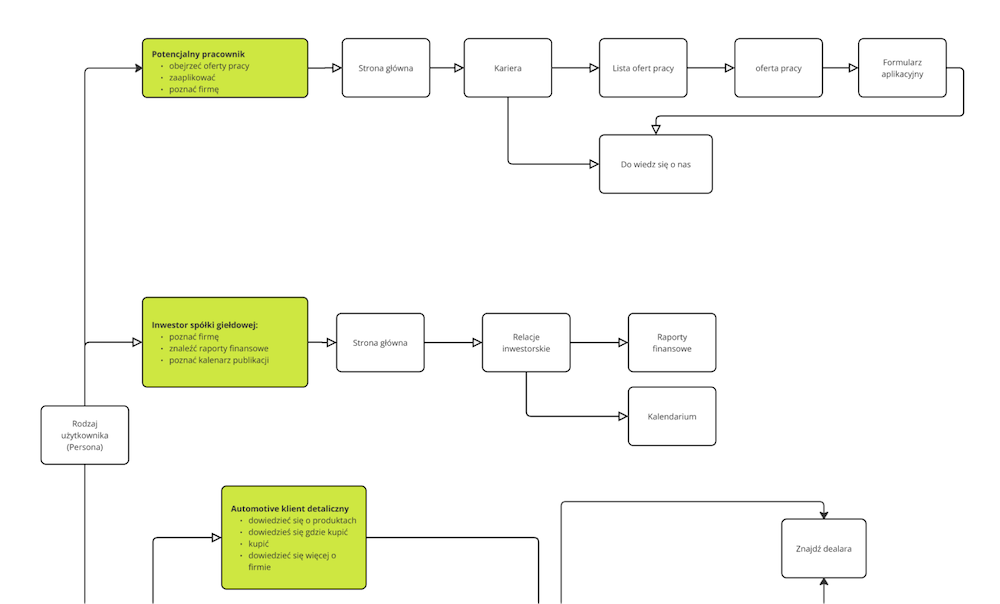
Krok 2: Stworzenie diagramu przepływu użytkowników
Gdy znamy persony, przystępujemy do analizy ich potrzeb i opracowania ścieżek poruszania się po stronie dla firmy produkcyjnej. Tworzymy na tej podstawie diagram przepływu użytkowników, który wskazuje, jak każda persona znajdzie odpowiednie dla siebie informacje.
Przykład dla potencjalnego pracownika:
- Ścieżka: Strona główna → Kariera → Oferty pracy → Formularz aplikacyjny.
- Zawartość: informacje o firmie, wartości, warunkach pracy, opinie obecnych pracowników.

Przykład dla inwestora giełdowego:
- Ścieżka: Strona główna → Relacje inwestorskie → Raporty finansowe → Formularz kontaktowy.
- Zawartość: Aktualne raporty finansowe, archiwalne wyniki finansowe, kalendarium wydarzeń giełdowych, prezentacje dla inwestorów, informacje o strategii firmy oraz dedykowany formularz kontaktowy dla inwestorów.
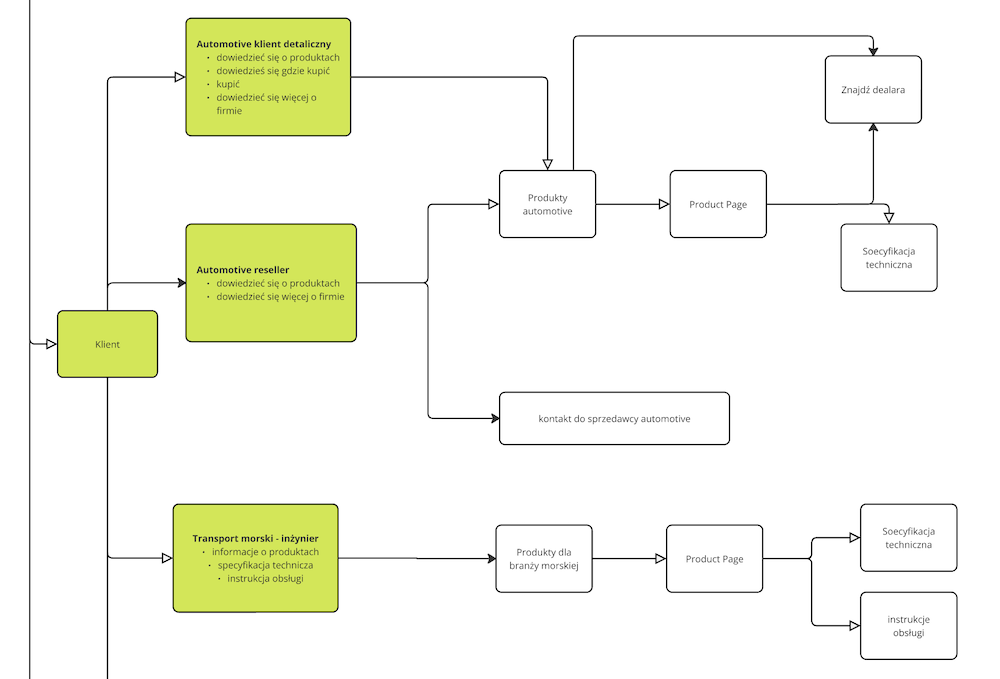
Na koniec najważniejsza grupa, dla której wykonujemy większość pracy na stronie internetowej - nasi klienci.
Przykład dla klienta detalicznego z branży automotive:
- Ścieżka: Strona główna → Produkty → Karta produktu → Specyfikacja techniczna → Kontakt.
- Zawartość: opisy produktów, galerie zdjęć, specyfikacje, formularz kontaktowy.

Diagram przepływu użytkowników ułatwia zaplanowanie intuicyjnej nawigacji, która prowadzi każdego użytkownika do interesujących go treści i pomaga mu znaleźć to, na czym mu zależy.
Oczywiście oprócz tego, mamy jeszcze wszystkich innych użytkowników, którym chcemy powiedzieć, czym się zajmujemy, kim jesteśmy. Wszystkie te osoby będą szukały zakładki "Kontakt" oraz "O firmie", żeby dowiedzieć się więcej.
Krok 3: Zaplanowanie mapy strony internetowej
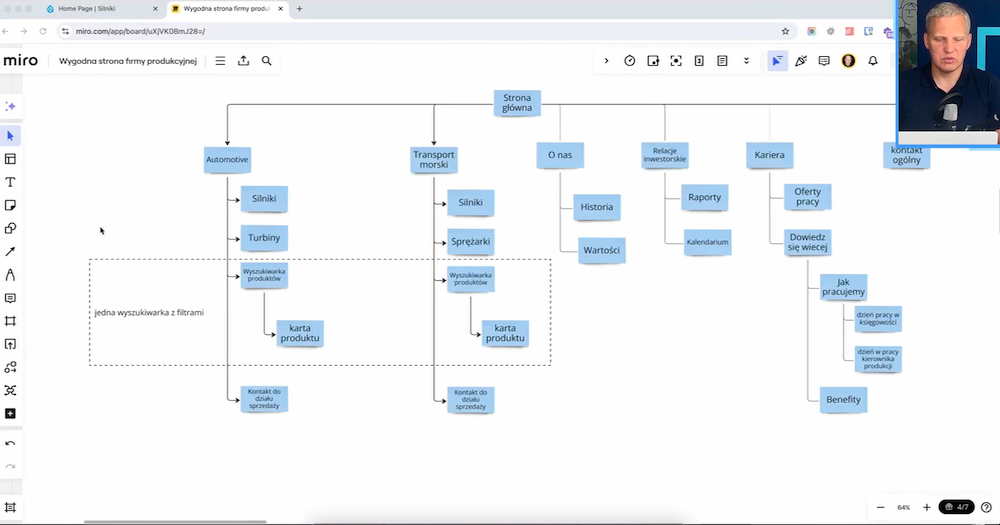
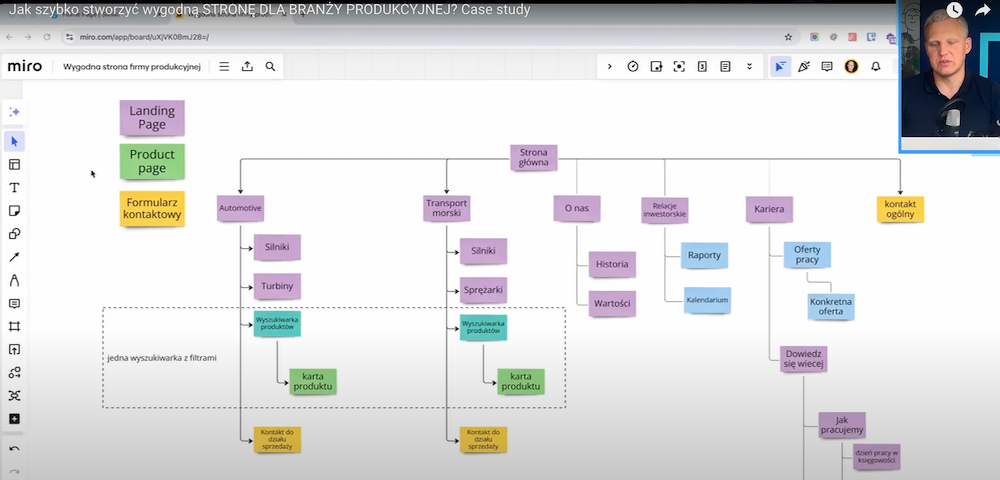
Na podstawie diagramu przepływu użytkowników możemy stworzyć mapę strony, która zapewni intuicyjną nawigację i łatwy dostęp do kluczowych informacji. Oto przykładowa struktura:

Tutaj mamy prostą mapę strony, która pokazuje, jak możemy rozlokować użytkowników po konkretnych sekcjach. Zaczynamy od strony głównej, która składa się z takich części jak:
- Krótki opis działalności firmy.
- Przekierowania do najważniejszych sekcji (np. "Automotive", "Marine", "Kariera").
- Bannery zachęcające do kontaktu.
Następnie mamy wydzielone osobno działy ("Automotive" i "Marine"). W każdym z tych działów prezentujemy produkty, silniki, turbiny i sprężarki.
Mamy również wyszukiwarkę produktów, która z jednej strony działa dla wszystkich produktów, a jednocześnie pozwala też wygodnie wyfiltrować tylko te z działu "Automotive" oraz wyfiltrować tylko te z działu "Transport morski". Dzięki temu, niezależnie skąd będziemy kierować użytkowników, będą oni widzieli tylko te produkty, które ich interesują.
Na koniec kierujemy wszystkich użytkowników do "Kontaktu" (formularz kontaktowy z opcją automatycznego wypełniania danych na podstawie ścieżki użytkownika.).
Dodatkowo mamy jeszcze strony z subsekcjami:
O nas
- Historia firmy
- Wartości i misja
- Nagrody i osiągnięcia
Relacje inwestorskie
- Raporty finansowe
- Kalendarium wydarzeń
Kariera
- Oferty pracy
- Informacje o procesie rekrutacji
W miarę potrzeb rozwijania strony, możemy dodawać ich więcej, jednak warto pamiętać o odpowiednim zaplanowaniu ich wyglądu, zawartości i tego, w jaki sposób chcemy całość zaprezentować.
Budowanie strony na Drupalu z użyciem Drooplera
Kiedy mapa strony jest gotowa i wiemy, jakie informacje oraz funkcjonalności powinny znaleźć się w każdej sekcji, możemy przejść do technicznej realizacji projektu.
W tym momencie zaczynamy planować, jak poszczególne podstrony będą wyglądać, jakie rodzaje zawartości będą posiadać oraz jakich narzędzi użyjemy do ich stworzenia. Wybór odpowiednich komponentów, takich jak landing page’e, karty produktów, formularze kontaktowe czy wyszukiwarki, jest kluczowy, aby użytkownicy mogli łatwo poruszać się po stronie, aby znaleźć wszystkie potrzebne informacje.
W tym celu wykorzystujemy elastyczność Drupala, a dokładnie jego dystrybucję Droopler, która umożliwia łatwe i szybkie tworzenie stron internetowych przy użyciu gotowych komponentów takich jak bannery, galerie, wyszukiwarki czy sekcje z formularzami. Dzięki niemu możemy w prosty sposób stworzyć dynamiczną, estetyczną i funkcjonalną stronę, która spełnia wszystkie wymagania biznesowe.

Co można zbudować na Drooplerze?
- Landing pages
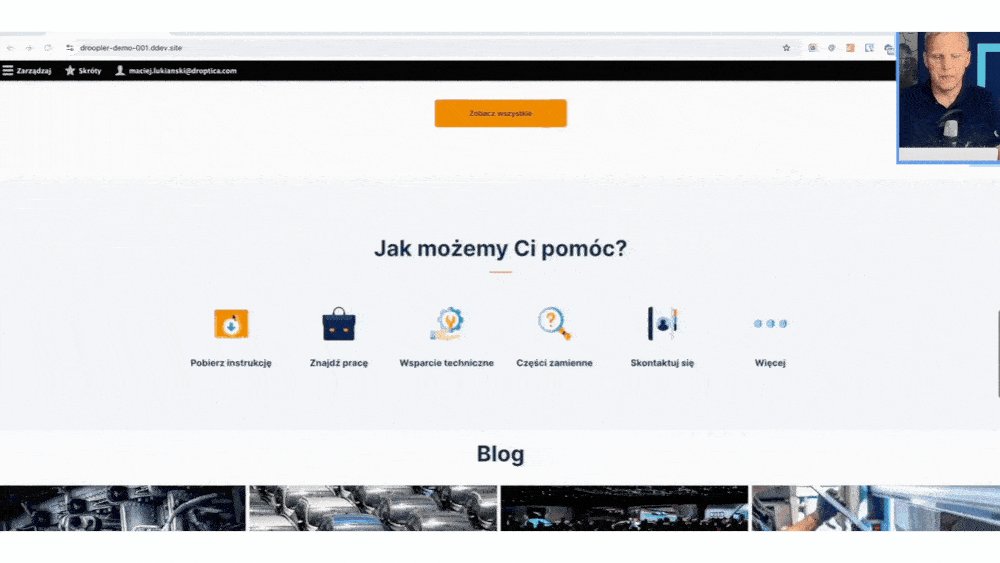
Większość kluczowych podstron, takich jak sekcje produktów, tworzona jest jako tzw. landing page. Są to strony zbudowane z modułów, które można dowolnie konfigurować. Każdy moduł może zawierać zdjęcia, teksty, przyciski CTA (wezwania do działania), sekcje z informacjami czy odnośniki do innych części serwisu.

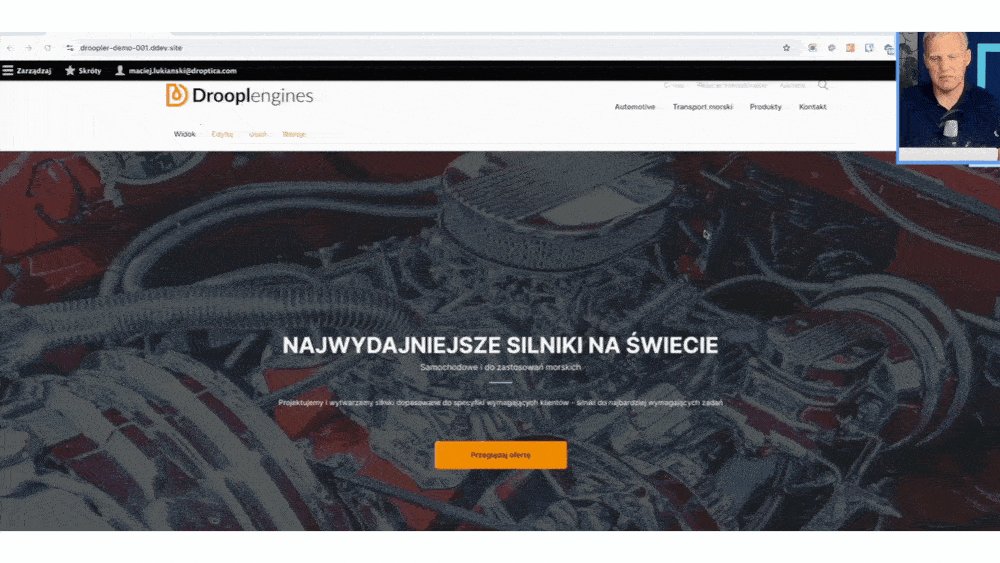
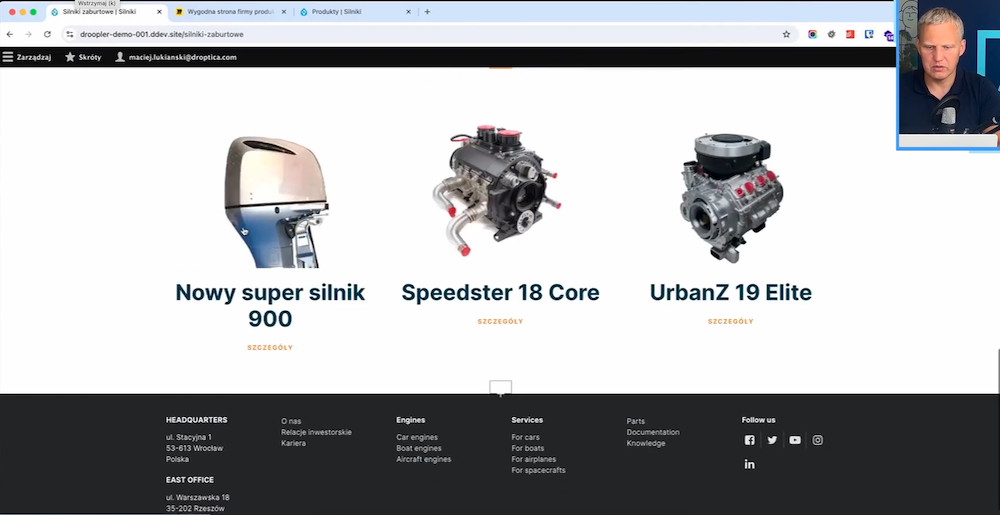
Przykład: Strona główna firmy może zawierać moduł z banerem powitalnym, sekcję przedstawiającą kluczowe produkty, informacje o firmie oraz wyróżniony przycisk przekierowujący użytkowników do najważniejszych sekcji, takich jak "Produkty" czy "Kontakt".
- Karty produktów
Każdy produkt w serwisie internetowy powinien mieć swoją szczegółową stronę, tzw. kartę produktu. W Drooplerze karta produktu zawiera takie elementy jak:- Tytuł i zdjęcia produktu (z opcją galerii).
- Specyfikacja techniczna w formie tabeli.
- Opis produktu, który może być wzbogacony o dodatkowe sekcje, np. "Nagrody i wyróżnienia".
- Formularz kontaktowy z opcją automatycznego wypełniania danych na podstawie produktu, z którego użytkownik trafił.
- Formularze kontaktowe
Formularze są istotnym elementem strony, umożliwiającym użytkownikom nawiązanie bezpośredniego kontaktu. W Drooplerze formularze mogą być wbudowane w landing page’e lub dostępne jako samodzielne podstrony. Można je dostosować do różnych grup odbiorców, np. inwestorów, działu zakupów czy potencjalnych pracowników.
- Wyszukiwarki i filtry produktów
Droopler oferuje elastyczne narzędzia do tworzenia wyszukiwarek. Użytkownicy mogą przeszukiwać wszystkie produkty dostępne na stronie lub ograniczyć wyniki do konkretnych kategorii, np. "Automotive" czy "Transport morski". Filtry pozwalają na szybkie odnalezienie produktów według wybranych parametrów, takich jak moc silnika, typ czy waga.
- Blog i case studies
Blog dla branży produkcyjnej jest doskonałym narzędziem wspierającym pozycjonowanie strony w wyszukiwarkach (SEO). W Drooplerze można tworzyć wpisy blogowe lub sekcje "Case studies", które pokazują doświadczenie firmy w pracy z klientami.
Przykład: sekcja "Automotive"
Dla sekcji "Automotive" możemy zbudować stronę, która będzie zawierała kilka elementów.
- Baner powitalny: zdjęcie samochodu, slogan opisujący specjalizację firmy w produkcji silników i przycisk CTA prowadzący do listy produktów.
- Przegląd produktów: lista najczęściej wybieranych silników z przekierowaniem do ich szczegółowych opisów.
- Historia i doświadczenie: sekcja tekstowa pokazująca osiągnięcia firmy, nagrody i certyfikaty.
- Formularz kontaktowy: możliwość szybkiego zadania pytania lub zamówienia produktu.

Jak stworzyć elementy strony w Drupalu z wykorzystaniem Drooplera?
Droopler oferuję Nam wiele gotowych rozwiązań, przez co dodawanie nowych elementów strony jest bardzo intuicyjna i prost a w obsłudze.
Dodawanie produktu w Drupalu z użyciem Drooplera
Proces dodawania nowego produktu, takiego jak silnik zaburtowy, jest kluczowym etapem w tworzeniu strony internetowej firmy produkcyjnej. Jak zrobić to krok po kroku?
1. Tworzenie produktu
- Zaloguj się do panelu administracyjnego Drupala.
- Wybierz opcję "Dodaj treść".
- Z listy dostępnych typów treści wybierz "Produkt".
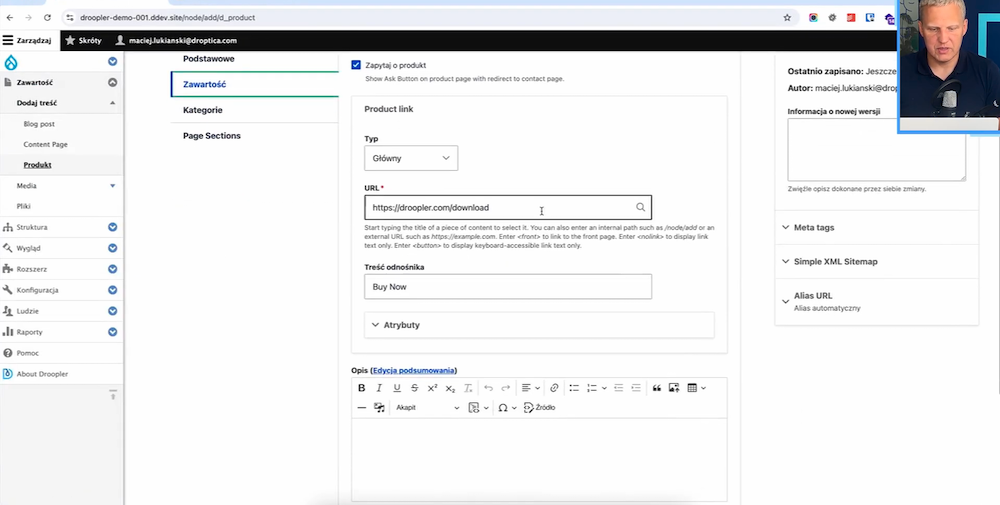
2. Uzupełnianie podstawowych informacji o produkcie
- Tytuł produktu,
- Opis,
- Kluczowe informacje np. w formie tabeli.

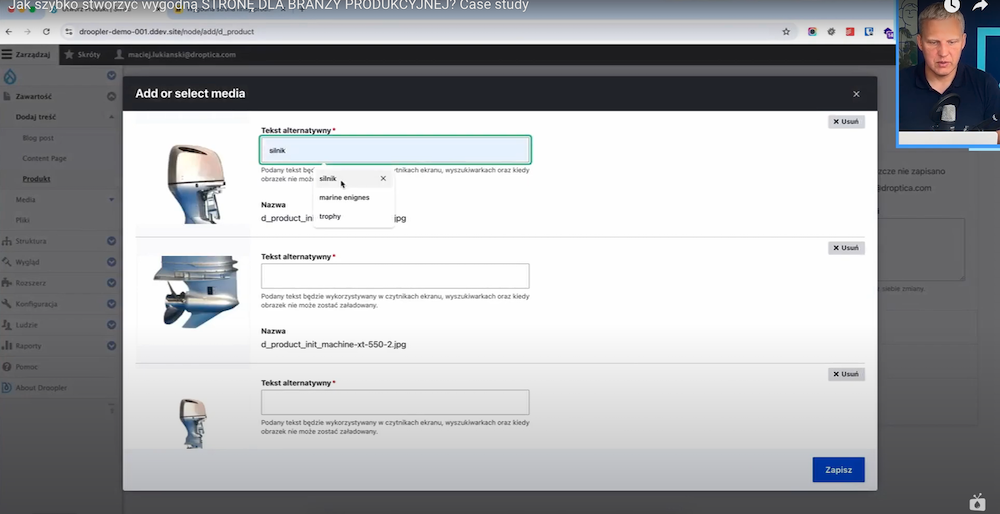
3. Dodawanie zdjęć produktu lub wideo
- W sekcji "Galeria zdjęć" wybierz opcję dodania zdjęć.
- Załaduj obrazy z komputera lub wybierz spośród wcześniej dodanych do biblioteki multimediów.
- Dla każdego zdjęcia dodaj tekst alternatywny (opis alt).

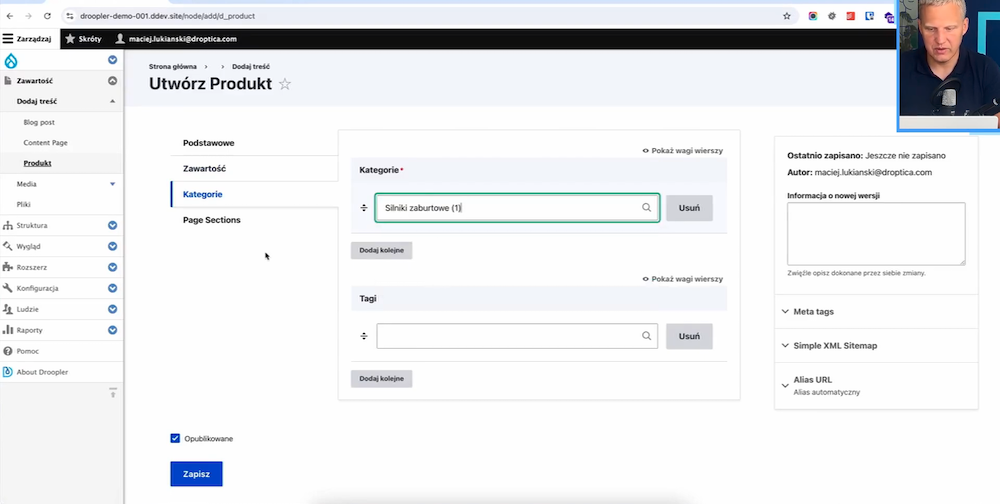
4. Przypisanie kategorii produktu
- W sekcji "Kategoria" wybierz odpowiednią kategorię,
- To pozwoli filtrować produkt w wyszukiwarkach i listach na stronie.

Możemy w tym miejscu dodać również metatagi, które są ważne pod SEO. Utworzą się automatycznie, jednak warto je edytować i dopasować informacje o produkcie, które powinny się tam znaleźć.
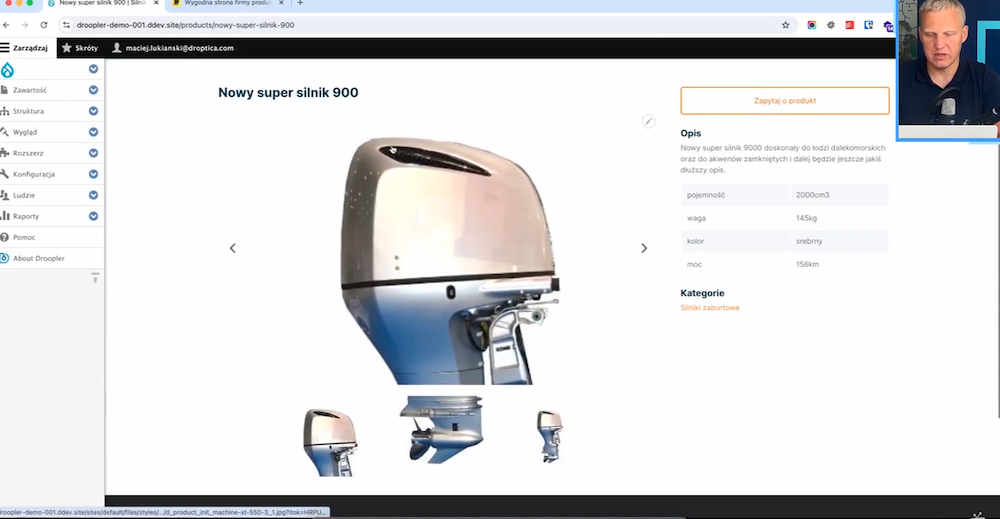
Efekt końcowy dodawania produktu
Po dodaniu produktu w Drooplerze, karta produktu zawiera takie elementy jak:
- Galeria zdjęć: wizualna prezentacja produktu.
- Specyfikacja techniczna: wszystkie kluczowe dane w czytelnej formie tabeli.
- Opis: krótka, ale atrakcyjna treść opisująca zalety produktu.
- CTA: przyciski prowadzące do formularza kontaktowego lub innych powiązanych sekcji.
Tak stworzona karta produktu jest spójna wizualnie, atrakcyjna dla użytkowników i wspiera działania SEO, co zwiększa jej widoczność w wynikach wyszukiwania.

Dodanie podstrony za pomocą Drooplera
W Drooplerze możemy też bardzo prosto dodać nową podstronę.
1. Dodawanie nowej podstrony
Proces zaczyna się od dodania nowego typu treści:
- Przejdź do panelu administracyjnego i wybierz opcję "Dodaj treść".
- Wybierz "Content Page" jako typ tworzonej podstrony.
- W polu tytułu wpisz nazwę podstrony, np. "Silniki zaburtowe".
- Dodaj główne zdjęcie podstrony.
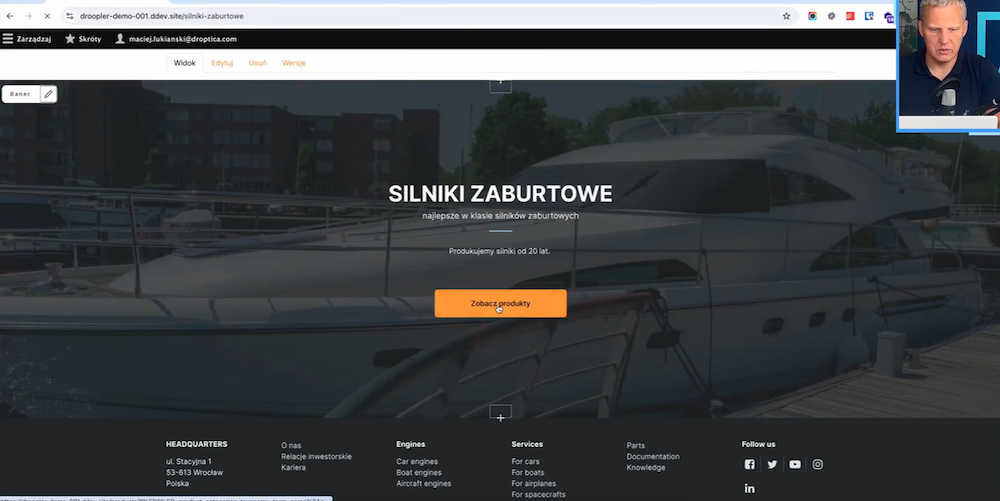
2. Tworzenie banera powitalnego
Baner powitalny to kluczowy element wizualny każdej podstrony. Aby go stworzyć:
- Wybierz komponent "Banner".
- Wprowadź nagłówek, np. "Eksperci w transporcie morskim".
- Dodaj opis.
- Dodaj przycisk CTA (ang. Call to Action), np. "Zobacz nasze produkty", który prowadzi do listy produktów z odpowiedniej kategorii.
- W ustawieniach banera dostosuj wysokość oraz paddingi, aby wyglądał profesjonalnie i był widoczny na stronie.

3. Dodawanie sekcji informacyjnej
Dodaj sekcję tekstową opisującą doświadczenie firmy:
- Wybierz komponent tekstowy.
- Dodaj nagłówek, np. "Nasze doświadczenie w branży morskiej".
- W treści opisz:
- liczbę lat doświadczenia w produkcji silników morskich,
- współpracę z dużymi stoczniami,
- ważne certyfikaty i nagrody.
- Opcjonalnie dodaj ikonki lub zdjęcia wspierające treść.
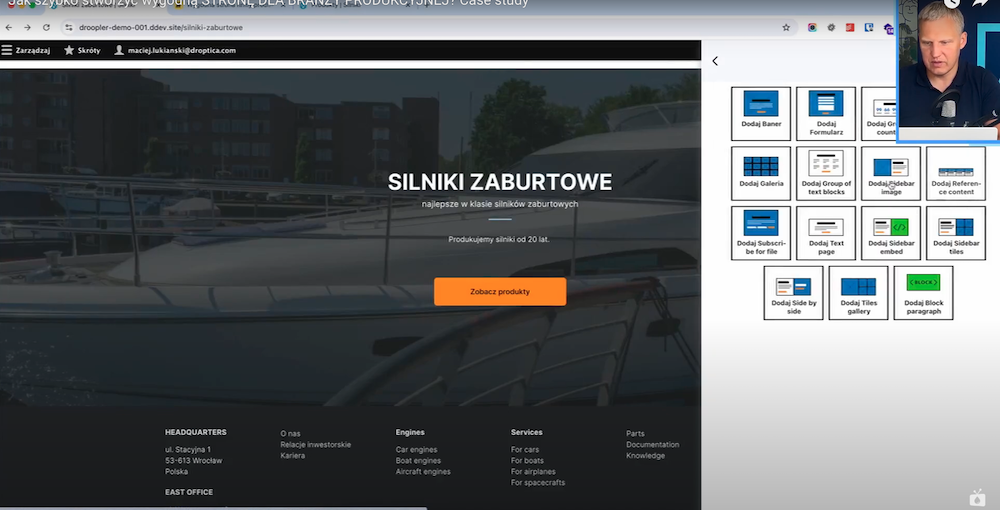
4. Wstawianie gotowych elementów na stronę
W Drooplerze mamy do dyspozycji gotowe już komponenty, dzięki którym możemy bardzo łatwo i szybko dopasować stronę do radzaju treści jaką chcemy na niej umieścić.

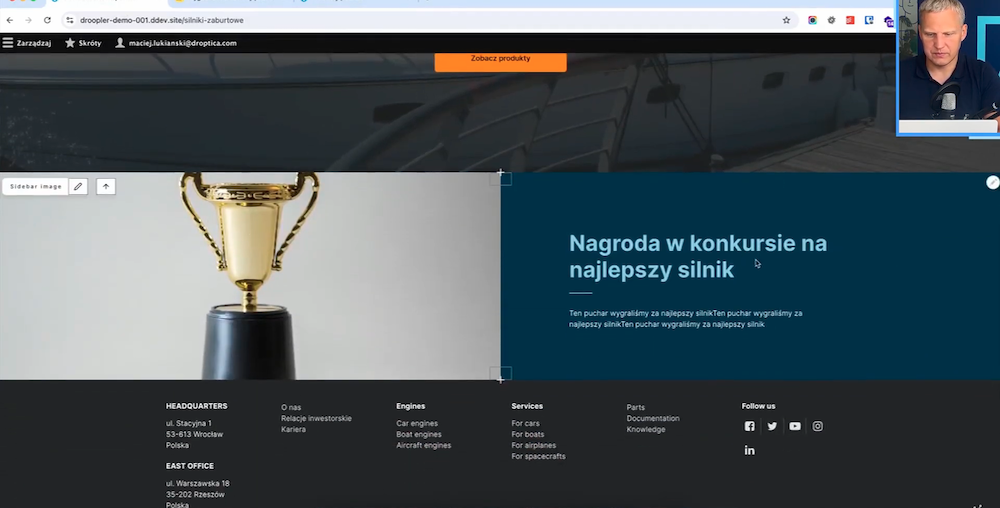
Przykład 1: Sekcja o nagrodach
- Wybierz komponent "Image with Text".
- Dodaj zdjęcie nagrody, np. pucharu lub certyfikatu ISO.
- Wprowadź opis.

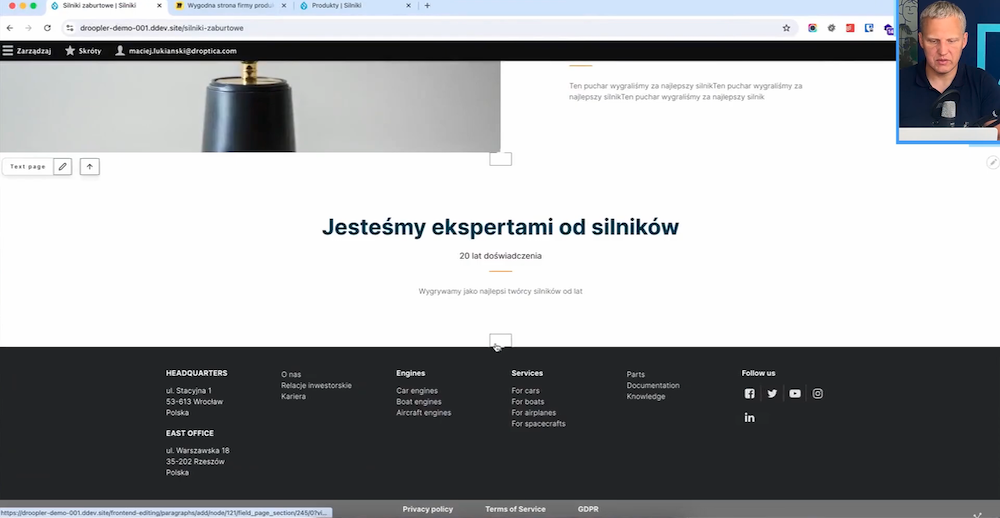
Przykład 2: Sekcja informacyjna
- Wybierz komponent tekstowy i dodaj nagłówek.
- Dodaj treść opisu, np. informacje o doświadczeniu.
- Opcjonalnie dodaj ikonki lub zdjęcia wspierające treść.

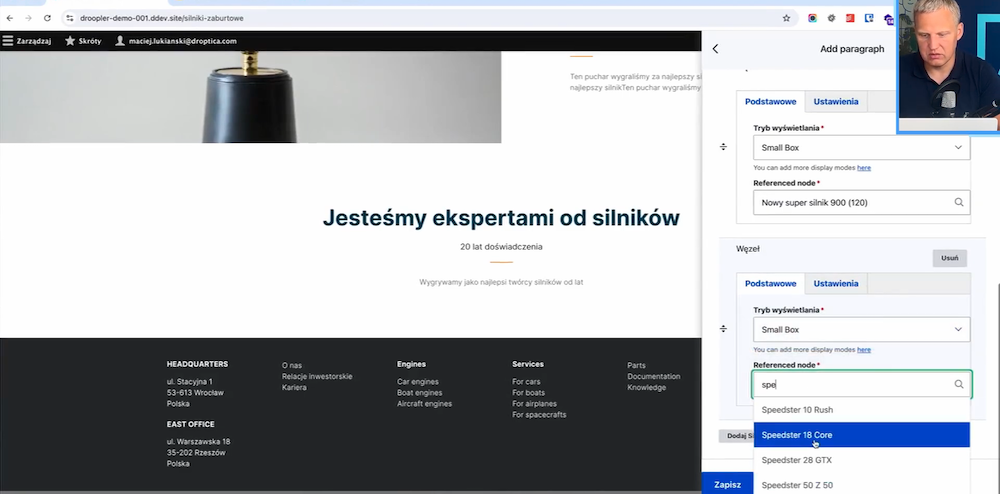
Przykład 3: Wyróżnienie produktów
- Dodaj "Group of text blocks".
- Wybierz produkty, które chcesz pokazać.

- W edycji ustaw odpowiednią liczbę wyświetlanych elementów, aby prezentowały się one odpowiednio na stronie. Zapisz zmiany.

W każdym momencie możesz dowolnie manewrować kolejnością dodanych elementów strony, edytować ich wygląd oraz zawartość.
Przechodząc dalej, warto pamiętać, że na samym dole każdej strony powinien znajdować się formularz kontaktowy, który będzie łatwy do znalezienia dla użytkownika.
5. Tworzenie sekcji "kontakt"
Na końcu podstrony dodaj sekcję kontaktową:
- Wybierz komponent "Banner".
- Wprowadź nagłówek, np. "Skontaktuj się z nami".
- Dodaj link do strony kontaktowej, aby to tam przekierowywać użytkownika.
6. Dodanie powiązania z menu
Aby podstrona była łatwo dostępna:
- Przejdź do sekcji zarządzania menu.
- Dodaj odnośnik o nazwie "Transport morski".
- Przypisz nową podstronę do kategorii w menu, np. pod "Produkty".
- Zapisz zmiany.

Przykłady wdrożeń stron na Drupalu z wykorzystaniem Drooplera
Drupal z dystrybucją Droopler to nie tylko narzędzie dla firm produkcyjnych. Jest szeroko wykorzystywane w różnych branżach, a poniżej przedstawiamy kilka interesujących przykładów wdrożeń, które pokazują jego elastyczność i możliwości.
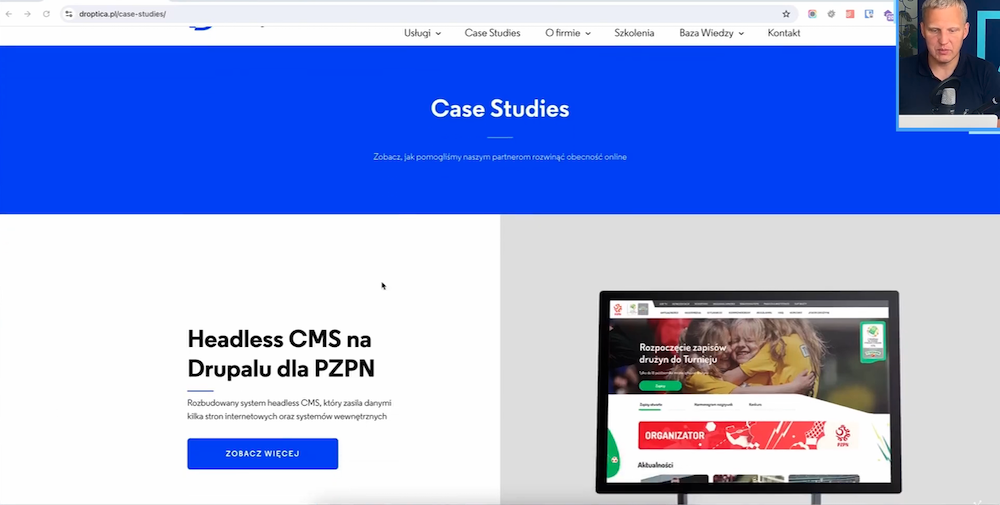
1. Strona firmy Droptica
Strona Droptica jest doskonałym przykładem zastosowania Drupala i Drooplera. Korzysta ona z tych samych komponentów, które proponujemy naszym klientom. W sekcji Case Studies zobaczyć można funkcjonalne elementy, takie jak sidebar prezentujący różne elementy po lewej i prawej stronie, a całość oparta jest na intuicyjnych modułach. To rozwiązanie pozwala nam efektywnie zarządzać treściami i prezentować je w atrakcyjny sposób.

2. Flowair
Polska firma Flowair również wykorzystuje Drooplera w swoim serwisie. Na stronie wyróżniono persony użytkowników, takie jak projektanci, wykonawcy czy inwestorzy. Każda z tych grup ma dedykowaną sekcję, która kieruje ich do dopasowanych informacji. Dodatkowo rozbudowane filtry w katalogu produktów umożliwiają szybkie wyszukiwanie oraz przeglądanie szczegółowych kart produktów.
3. Milk Drive Internet Plus
Firma Milk Drive Internet Plus tworzy narzędzia wspomagające rolnictwo i również korzysta z Drooplera. Jej strona różni się wizualnie od innych, ale pokazuje siłę Drupala w zakresie wielojęzyczności. Milk Drive posiada osobne domeny dla różnych języków. Wszystkie treści są zarządzane z jednego systemu, co pozwala na ich łatwe tłumaczenie i publikowanie na różnych rynkach.
4. Portamet
Polska firma Portamet zajmująca się produkcją drzwi i okien stalowych stworzyła swoją stronę na Drooplerze, podkreślając swoją ofertę poprzez dedykowane sekcje. W odróżnieniu od klasycznej struktury z listą produktów, na stronie głównej znajdują się bezpośrednie przekierowania do konkretnych kategorii rozwiązań, takich jak:
- drzwi loftowe,
- drzwi jednoskrzydłowe.
Dzięki temu użytkownik szybko dociera do interesujących go produktów. Na szczegółowych stronach modeli zastosowano filmy wideo prezentujące sposób działania i wizualne zbliżenia produktów, co zwiększa atrakcyjność oferty.
5. PZPN – Startupy w grze
Projekt Startups in the Game realizowany przez Polski Związek Piłki Nożnej (PZPN) to przykład zastosowania Drooplera w organizacji pozarządowej. Choć nie jest to firma produkcyjna, serwis pokazuje, jak elastycznym narzędziem jest ta dystrybucja Drupala. Strona została zaprojektowana tak, aby intuicyjnie prezentować treści związane z projektami startupowymi, zachowując przy tym spójność wizualną i funkcjonalną.
Jak zbudować stronę dla branży produkcyjnej? Podsumowanie
Tworzenie strony internetowej dla firmy produkcyjnej w Drupalu z użyciem Drooplera to proces, który łączy funkcjonalność, estetykę i elastyczność. Kluczowe kroki – od planowania person, przez tworzenie mapy strony, aż po dodawanie podstron i produktów – pozwalają na stworzenie serwisu, który spełnia potrzeby różnych grup użytkowników.
Dzięki Drooplerowi każda podstrona może być szybko zaprojektowana i dopasowana do wymagań odbiorców. Jest to bardzo sprawne rozwiązanie, ponieważ pozwala na budowanie tych stron z komponentów, które współgrają ze sobą i pozwalają edytorowi na bardzo elastyczne tworzenie oraz edytowanie strony internetowej.
Drupal i Droopler udowadniają, że tworzenie profesjonalnych witryn może być szybkie i skuteczne, a rezultaty – imponujące. Jeśli jednak napotkasz trudności z zaawansowaną konfiguracją lub potrzebujesz specyficznych funkcjonalności, sprawdź naszą usługę tworzenia stron internetowych dla firm produkcyjnych.
***
Ten artykuł powstał na bazie materiału wideo. Zapraszamy do subskrybowania kanału Nowoczesny Drupal, gdzie w każdy piątek o 12:00 publikujemy nowy film. Nasi eksperci prezentują rozwiązania lub gotowe narzędzia, które pomogą Ci wykorzystać pełen potencjał Drupala.