
Headless CMS. Jak wystawiać dane z użyciem modułów REST API i JSON API?
Headless CMS, czyli system zarządzania treścią bezpośrednio niepowiązany z warstwą frontendową, umożliwia elastyczne wystawianie danych dla różnych aplikacji. W systemach takich jak Drupal koncepcja ta staje się szczególnie istotna dla zespołów, które chcą budować nowoczesne aplikacje z oddzielną warstwą frontową. W tym wpisie krok po kroku przeprowadzę Cię przez proces wystawiania danych z Drupala przy użyciu REST API i JSON API. Zobaczysz, jak dostosować widoki, generować treści i zarządzać ustawieniami, aby zapewnić płynną współpracę z frameworkami frontendowymi. Zachęcam do przeczytania artykułu lub obejrzenia wideo z serii Nowoczesny Drupal.
Wymagane moduły i narzędzia do pracy z headless CMS
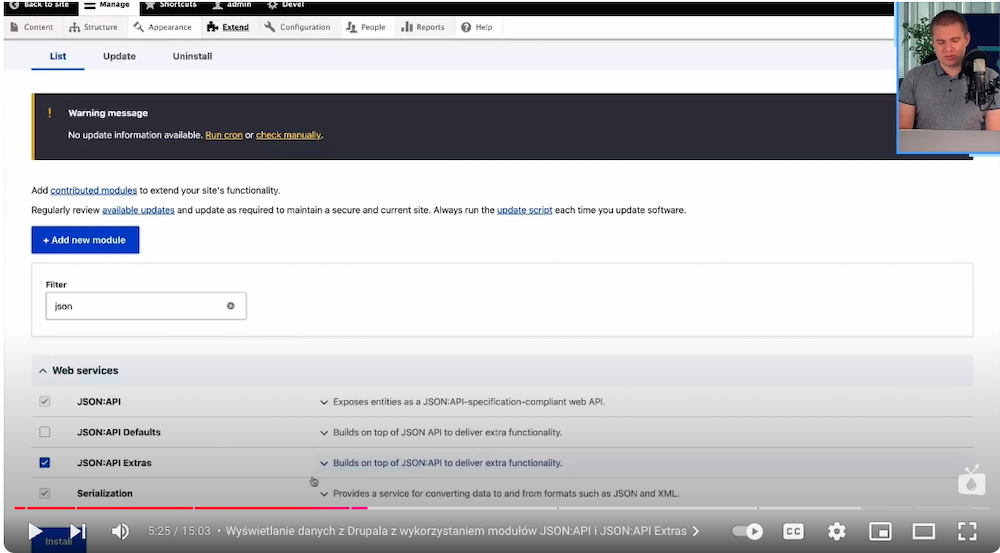
Instalujemy Drupala. Na początek potrzebujemy dwóch kluczowych modułów:
- RESTful Web Services – włącza podstawowe funkcje API w Drupalu i automatycznie aktywuje moduł Serialization.
- JSON API (wraz z JSON API Extras) – moduły zapewniają kompleksowe możliwości wystawiania danych w formacie JSON. Ponadto JSON API Extras pozwala na dostosowanie ścieżek i ustawień endpointów, co jest kluczowe dla sprawnej integracji.

Każdy z tych modułów jest dostępny w Drupal 10.
Tworzenie widoków dla danych API
Aby rozpocząć wystawianie danych o artykułach w formacie JSON, musimy skonfigurować widoki Drupala. Proces ten obejmuje kilka kroków:
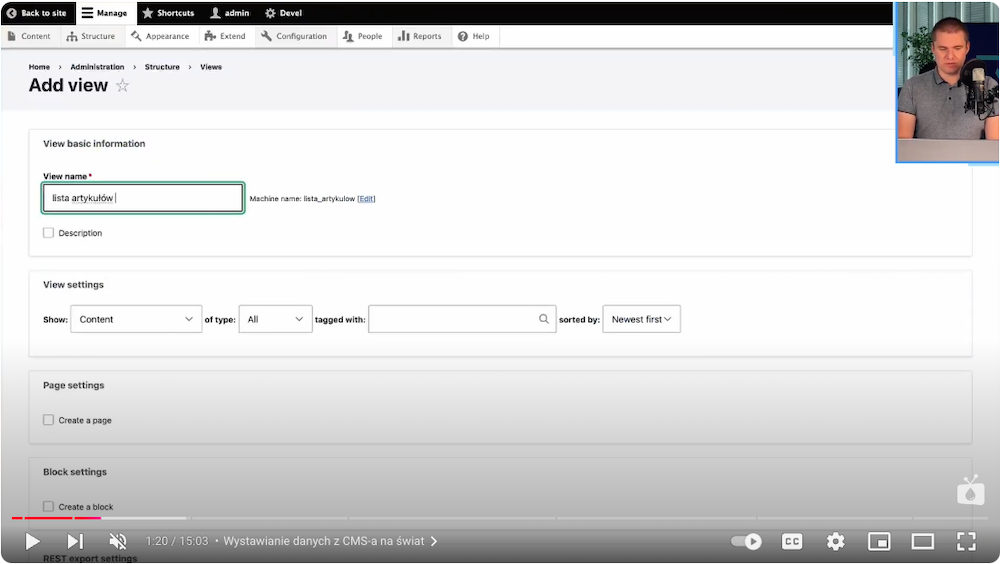
- Tworzenie nowego widoku – po zainstalowaniu niezbędnych modułów, przechodzimy do sekcji “Views” w panelu administracyjnym. Tworzymy widok, wybierając typ danych, które chcemy wystawić (np. lista artykułów).

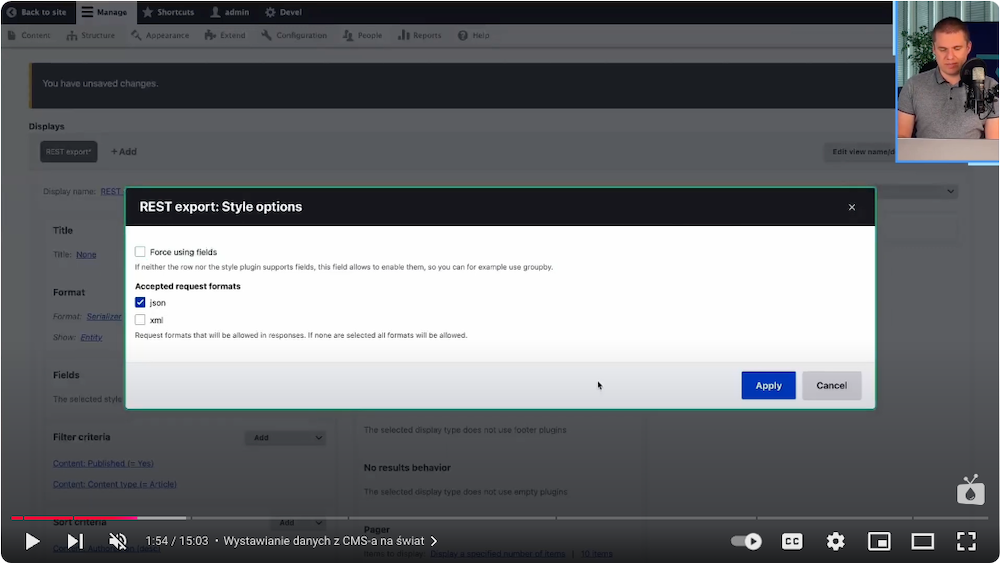
- Formatowanie JSON – konfigurujemy widok tak, aby dane były dostępne w formacie JSON, a także definiujemy ścieżkę dostępu, np. API/V1/articles. Dzięki wersjonowaniu ścieżek możemy rozwijać API bez konieczności ingerowania w działające już wersje.

- Filtrowanie i wybór pól – aby wyświetlać tylko potrzebne dane, dodajemy filtry, które ograniczą widok do określonych typów treści, np. artykułów. Wybieramy też konkretne pola (np. tytuł, autor, data utworzenia), które będą udostępniane w API.
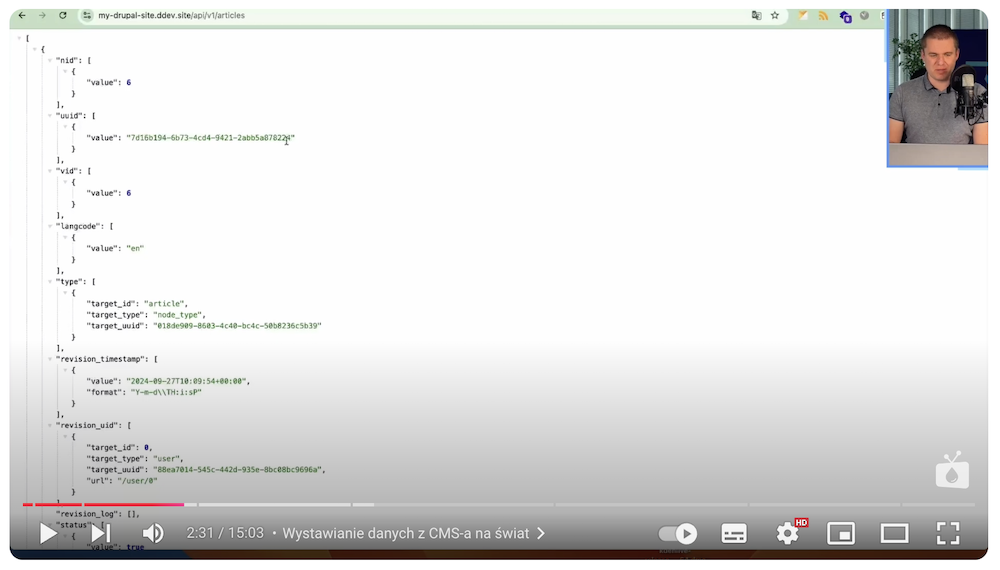
W Chrome widoczna jest przejrzysta struktura JSON, która zawiera identyfikatory UID i NID dla każdego węzła. JSON wyświetla pełną listę artykułów dostępnych w systemie, umożliwiając szybki wgląd w zgromadzone dane.

Dostosowywanie formatu JSON
W Drupalu można dostosować sposób wyświetlania danych JSON tak, aby był on przejrzysty i łatwy do interpretacji:
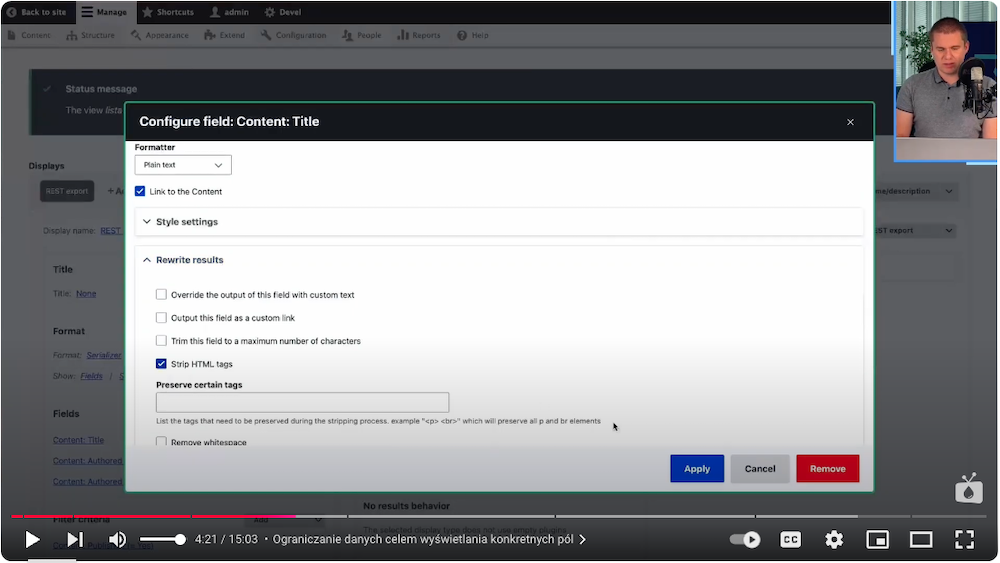
- Usuwamy niepotrzebne pola – ograniczamy pola JSON do tych, które są istotne, eliminując zbędne dane z Drupala, jak timestamp czy informacje o rewizjach.
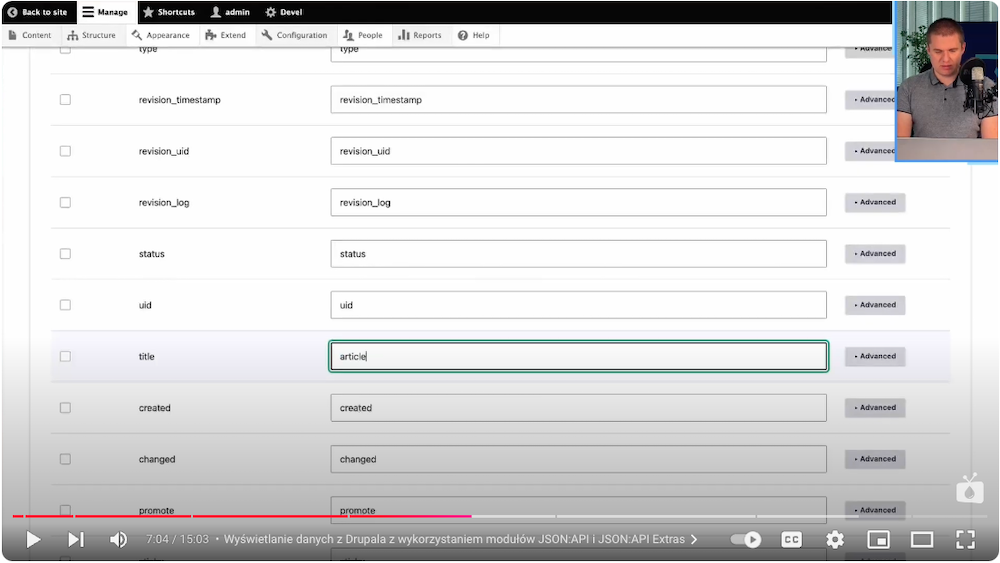
- Zmieniamy aliasy pól – dla większej przejrzystości zmieniamy nazwy pól na bardziej przyjazne, np. zamiast nid stosujemy article_id.
- Czyścimy znaczniki HTML – polecenie „strip HTML” umożliwia usunięcie znaczników HTML z pól tekstowych, co upraszcza ich prezentację.

Wykorzystanie JSON API i JSON API Extras w headless CMS
JSON API to rozbudowane narzędzie w Drupalu, które pozwala na obsługę operacji CRUD (ang. Create, Read, Update, Delete) z poziomu API. JSON API Extras daje dodatkową kontrolę nad ścieżkami i strukturą danych.
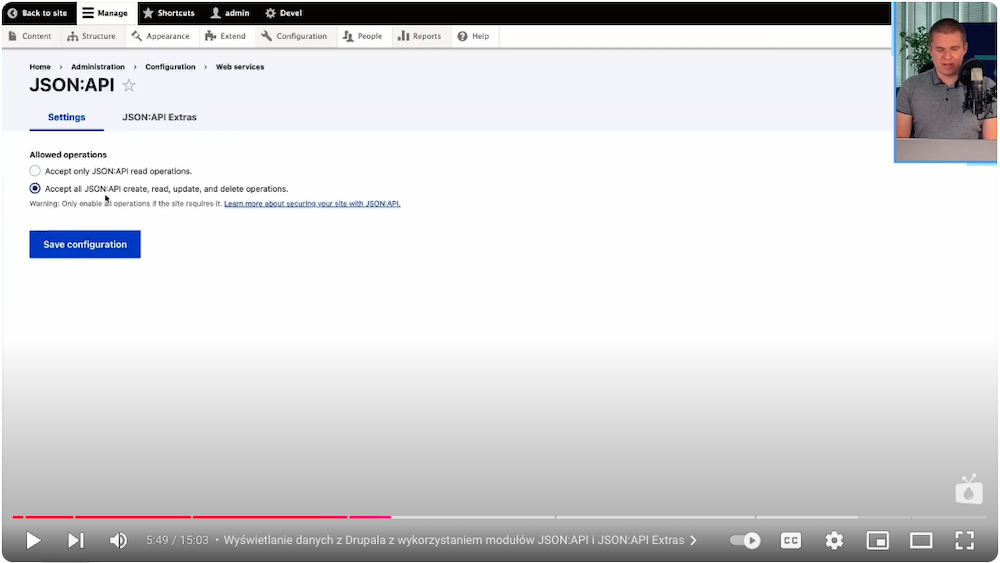
- Konfigurujemy CRUD – w ustawieniach JSON API określamy, jakie operacje (Create, Read, Update, Delete) są dostępne. Dzięki temu możemy np. pozwolić na dodawanie lub edytowanie treści bezpośrednio przez API. My ustawiamy pełne CRUD.

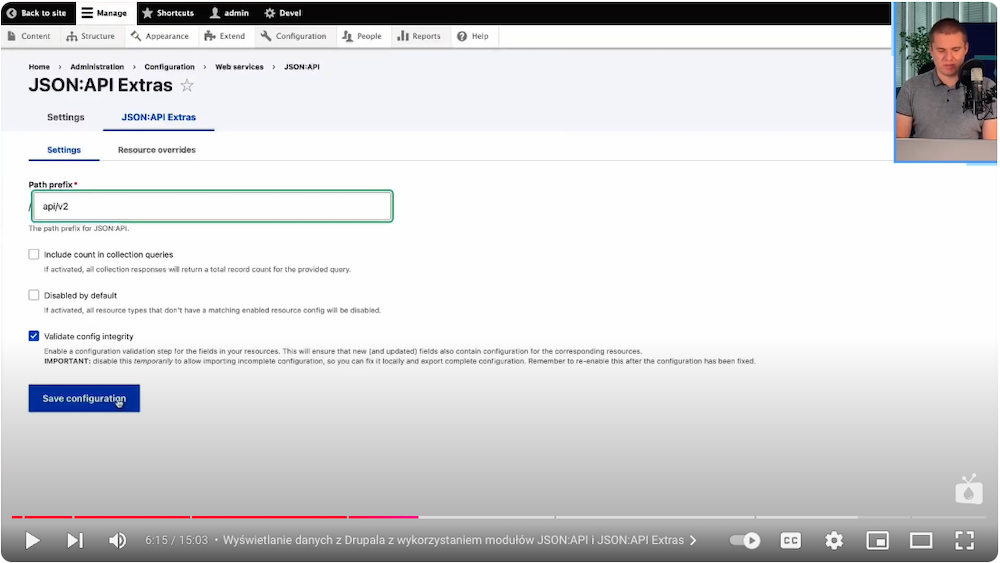
- Personalizacja ścieżek i pól z JSON API Extras – moduł JSON API Extras umożliwia zmianę nazw pól. My dla przykładu tworzymy w JSON API Extras spersonalizowaną ścieżkę API/V2/articles.

- Tworzymy filtrowanie i aliasowanie – JSON API Extras pozwala również na dostosowanie struktury JSON, eliminację zbędnych pól oraz nadawanie przejrzystych nazw, co znacząco poprawia czytelność danych. Korzystając z tej funkcjonalności, zmienimy sobie np. title na article.

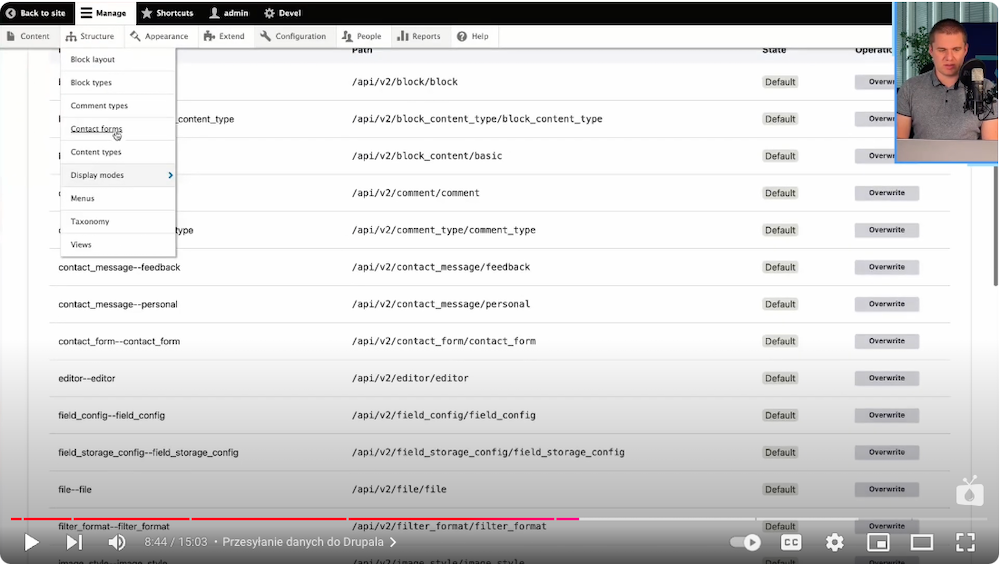
Zaawansowana konfiguracja z JSON API Extras
JSON API Extras zapewnia zaawansowane opcje dostosowywania ścieżek i struktury danych JSON, umożliwiając m.in. tworzenie alternatywnych ścieżek dla każdej wersji API. Przykładem może być nadanie ścieżce formatu API/V2/contact/feedback, co pomaga utrzymać porządek w strukturze danych oraz umożliwia korzystanie z rozbudowanych opcji filtrowania i edycji.
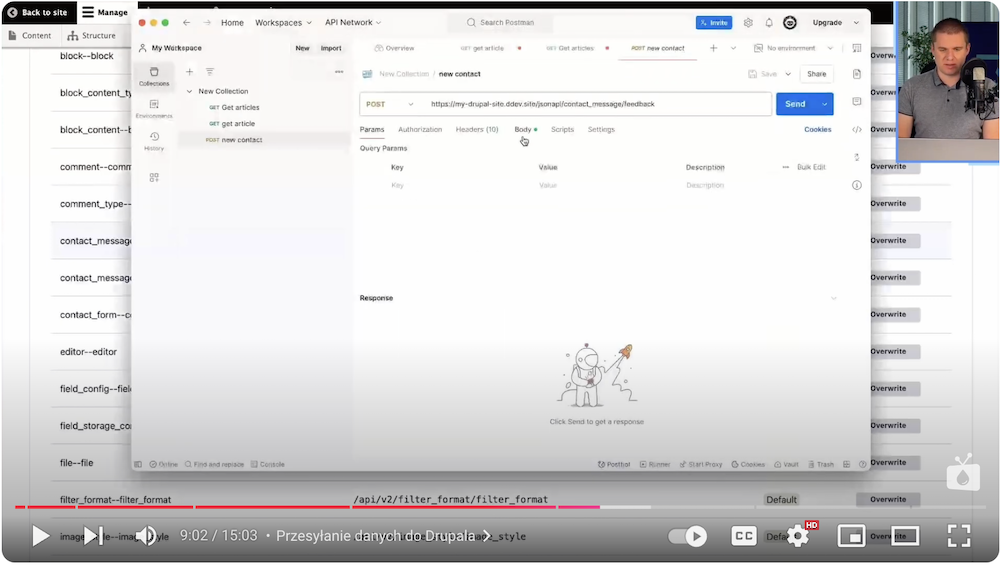
Przesyłanie danych do Drupala
Za pomocą JSON API możliwe jest przesyłanie danych do Drupala z zewnętrznych aplikacji poprzez zastosowanie formularza Contact Form.

Formularze kontaktowe (Contact Forms) to przydatne narzędzie do zbierania danych od użytkowników, takich jak feedback czy zapytania. W połączeniu z modułem Contact Form Storage, formularze umożliwiają zapisywanie przesłanych danych wewnątrz Drupala, co ułatwia ich przeglądanie i zarządzanie nimi. Umożliwa to:
- Dostosowanie ścieżek i pól – dzięki JSON API Extras nadajemy ścieżkom i polom przejrzyste nazwy.
- Testowanie przed wdrożeniem – testy w Postmanie pozwalają nam upewnić się, że dane są przesyłane poprawnie i obsługiwane zgodnie z założeniami.
Testowanie endpointów przy pomocy Postmana
Testowanie wystawionych danych API możemy wykonać za pomocą narzędzia Postman, które umożliwia szybkie i łatwe testowanie różnych metod HTTP oraz struktury JSON. Dzięki temu możemy na przykład:
- Sprawdzić odczyt danych – testowanie, czy dane są poprawnie wyświetlane i czy endpoint zwraca poprawne informacje.
- Symulować dodawanie i aktualizowanie danych – JSON API pozwala na dodawanie nowych wpisów lub ich edytowanie, a testy w Postmanie umożliwiają dokładne sprawdzenie, jak dane są przekazywane i odbierane.

Wystawianie danych z headless CMS - podsumowanie
System headless CMS, taki jak Drupal, to doskonałe rozwiązanie dla nowoczesnych aplikacji, umożliwiające elastyczne i łatwe wystawianie danych za pomocą RESTful Web Services i JSON API. Dzięki konfiguracji JSON API oraz JSON API Extras masz szerokie możliwości dostosowania ścieżek i struktury danych, co pozwala na tworzenie skalowalnych rozwiązań i współpracę z dowolnymi frameworkami.
Jeśli jednak napotkasz wyzwania przy bardziej zaawansowanych konfiguracjach lub potrzebujesz wsparcia przy wystawianiu danych w innych formatach, nasi eksperci z agencji Drupala są gotowi, by Ci pomóc.
***
Ten artykuł powstał na bazie materiału wideo. Zapraszamy do subskrybowania kanału Nowoczesny Drupal, gdzie w każdy piątek o 12:00 publikujemy nowy film. Nasi eksperci prezentują rozwiązania lub gotowe narzędzia, które pomogą Ci wykorzystać pełen potencjał Drupala.