
Design System – czym jest i dlaczego warto go stworzyć
Pojęcie „design system” od kilku lat systematycznie zdobywa coraz większą popularność. Na czym polega fenomen design systemów, ich rola w projektowaniu i wpływ na usprawnienie tworzenia stron internetowych? W tym wpisie przedstawię, jak to zagadnienie może wpłynąć na rozwój twojej strony internetowej.
Czym jest design system?
Design system jest zbiorem zasad, narzędzi i gotowych komponentów ułatwiającym tworzenie nowych projektów cyfrowych w firmie. Design system porządkuje style wizualne i sposób prezentacji treści tak, żeby był spójny na wszystkich projektach, na których jest wykorzystywany. Design system łączy w sobie elementy wizualne oraz gotowe komponenty, które można wykorzystywać wielokrotnie w obrębie firmowych projektów. Dzięki temu wizualnie marka zachowuje spójność, a tworzenie nowych, cyfrowych projektów jest uproszczone ze względu na możliwość skorzystania z przygotowanych wcześniej rozwiązań.
Dlaczego warto posiadać design system?
Design system sprawdza się w firmach, które tworzą wiele, różnego typu stron internetowych lub mają jedną, dużą rozbudowaną stronę internetową. Dzięki posiadaniu systemu budowanie kolejnego landing page lub nowej podstrony w serwisie korporacyjnym jest uproszczone i tańsze. Opracowując nową stronę, korzystamy z biblioteki gotowych elementów, wybierając takie, które sprawdzą się w konkretnej roli. Dzięki możliwości korzystania z design systemu nie tracimy czasu na kreowanie nowych elementów interfejsu (UI), tylko możemy skupić się na skutecznym doborze rozwiązań, które będą realizowały cele projektu oraz komunikowały zamierzony przekaz.
Dzięki ustandaryzowaniu elementów zapewniona jest spójność na płaszczyźnie wizualnej, jak i programistycznej. Dla przykładu możemy wybrać button z dostępnego zbioru, nie zastanawiając się nad projektowaniem nowego. Programista nie tworzy nowego kodu i styli CSS, tylko wykorzystuje gotowy fragment kodu. Dzięki temu łatwiej jest utrzymać porządek w kodzie strony.
Design system pozwala na szybsze wdrażanie nowych pracowników (programiści, graficy, obsługa klienta, menedżerowie) oraz firm, którym zlecane są prace programistyczne. Dzięki jasnym wytycznym rozpoczęcie prac jest prostsze i szybsze.
Design system jest dokumentem ogólnodostępnym dla pracowników firmy oraz podwykonawców. Często jest też dostępny jako publiczna strona internetowa. Posługiwanie się nim upraszcza wzajemne rozumienie się między współpracownikami, ponieważ używają tych samych pojęć i definicji.
Jak budować design system?
Dobry design system jest dopasowany do potrzeb firmy, która taki system zamawia. Istotne jest stworzenie biblioteki elementów dopasowanej do konkretnych potrzeb i zaspokajających realne wymogi. W zależności od oczekiwań design system może być bardziej skupiony na aspekcie wizualnym (tworząc coś w rodzaju style guide) lub być narzędziem bardziej technicznym (skoncentrowanym na zapewnieniu rozległej bazy gotowych kodów). Proporcje pomiędzy tymi podejściami powinny być ustalone indywidualnie.
Dla przykładu Material Design od Google jest raczej zbiorem koncepcyjnym zawierającym pomysły na wizualne kreowanie elementów UI aplikacji i stron. Z kolei design system wykorzystywany przez Mailchimp jest zbiorem elementów kodu do wykorzystywania na podstronach. Charakterem bliżej mu do frameworków typu Boostrap niż bo brandbooków opisujących zasady wykorzystywania identyfikacji wizualnej.
Te przykłady pokazują, jak szerokim zagadnieniem jest design system oraz jaka swoboda panuje w ich tworzeniu.
Składowe design systemu
Design system zawiera w sobie zasady korzystania z kolorów, fontów, typografii, zasady kształtowania tekstów, layoutów oraz relacji między nimi. Ta część nazywa się style guide.
Kolejnym elementem jest "pattern library" czyli biblioteka szablonów. Jest to zbiór graficznych elementów zawierający przykłady użycia interfejsów oraz porady, jak tworzyć np. formularze.
Trzecia część to "component library" czyli biblioteka komponentów. Jest to połączenie biblioteki szablonów z elementami kodu. Ta część design systemu jest elementem usprawniającym prace programistyczne, ponieważ zawiera gotowe do użycia fragmenty kodu. Biblioteka komponentów zawiera także materiały do pobrania, które mogą być ściągnięte i wykorzystane do projektu (np. grafiki czy fonty).
Przykłady design systemów
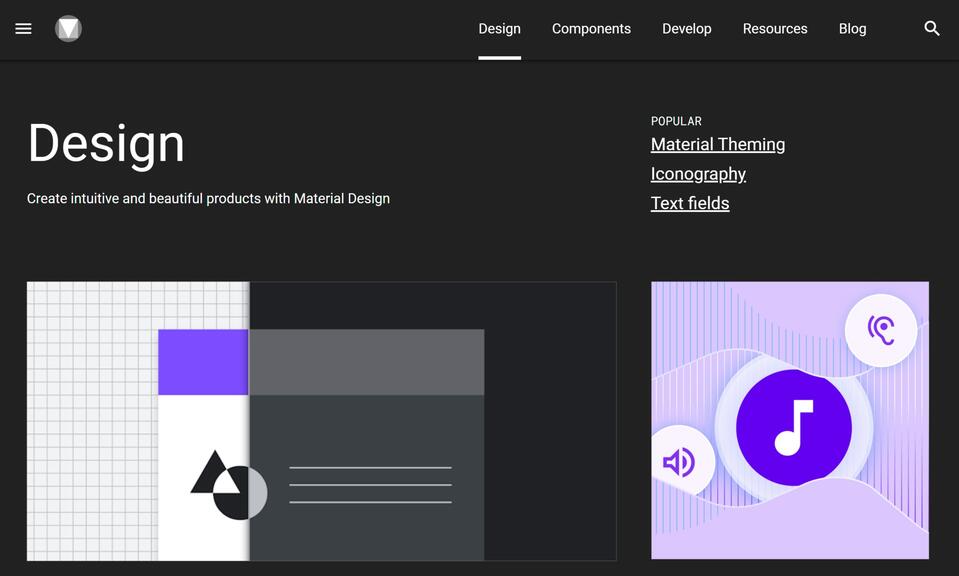
Google - Material Design
Jednym z najbardziej znanych systemów jest Material Design Google. To szeroko opracowany zestaw zasad wizualnych dotyczący tego, jak powinny być budowane aplikacje i strony internetowe i jest dostępny dla każdego twórcy. Nie znajdziemy w nim gotowych fragmentów kodu, a raczej opis, jak tworzyć elementy UI.

System powstał z myślą o aplikacjach mobilnych dostępnych na system Android, ale z powodzeniem jest wykorzystywany w stronach desktopowych. Przykładami stron zbudowanych na podstawie material design są: Youtube, Google Photos czy Google Maps. Material design został opublikowany kilka lat temu, od tego czasu Google systematycznie ulepsza go, publikując zmiany.
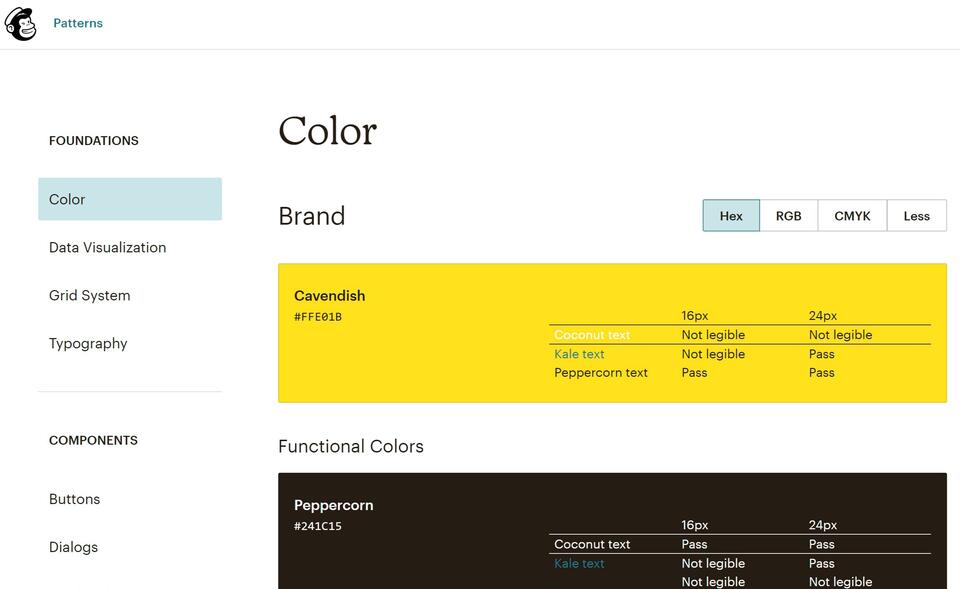
Mailchimp
Przykład design systemu od Mailchimp (dostawcy usług mailingowych) pokazuje, że design system - poza wytycznymi do wizualnego budowania stron - może zawierać także gotowe do wykorzystania fragmenty kodu. Nacisk w tym systemie jest położony na szybkie wdrażanie gotowych rozwiązań programistycznych.

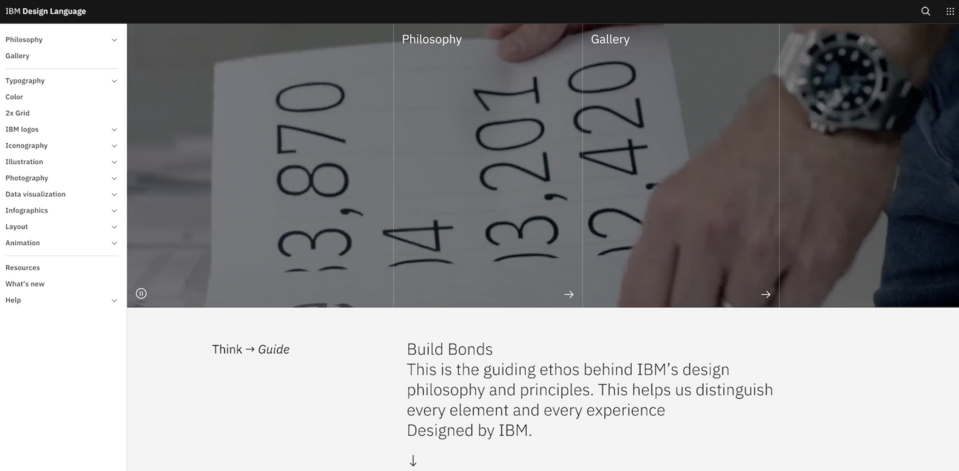
IBM
IBM Design System to następny przykład. Znajdziemy tutaj informacje o tym, jak powinny wyglądać nowe produkty i usługi. IBM przykłada także uwagę do tego, aby przedstawić projektantom, jak mają komunikować się z użytkownikami, pokazując przykłady komunikatów oraz tekstów.

Podsumowanie
Design system nie jest rozwiązaniem dla każdej firmy. Jeżeli jednak twoja organizacja tworzy duże ilości projektów internetowych, a nad wykonywaniem ich czuwa wiele osób, a często różne zespoły, to warto rozważyć stworzenie takiego opracowania. Zachęcam w tym miejscu do zapoznania się z ofertą design UI/UX w Droptica oraz kontaktu z nami, aby omówić temat. W wielu przypadkach uprości to generowanie stron oraz sprawi, że tworzenie kolejnych landing page i innych podstron będzie tańsze.
Trzeba mieć świadomość, że design system nie jest rozwiązaniem dla wszystkich. W skrajnych przypadkach może być przysłowiowym przerostem formy nad treścią. Przed podjęciem decyzji o stworzeniu design systemu należy dokonać analizy potrzeb podczas warsztatów projektowych i sprawdzić, czy design system jest nam potrzebny.









