
6 najlepszych kreatorów stron internetowych typu open source
Na rynku dostępnych jest wiele kreatorów witryn internetowych, w tym typu open source. Łatwo się pogubić w gąszczu możliwości. Pokażemy Ci elementy, które należy wziąć pod uwagę poszukując najbardziej niezawodnego narzędzia. Następnie przyjrzymy się bliżej kilku kreatorom stron internetowych typu open source.
Na co zwrócić uwagę w kreatorze stron internetowych
Kreatory stron internetowych to narzędzia, które umożliwiają stworzenie strony internetowej bez kodowania. Przede wszystkim powinny być intuicyjne i łatwe w obsłudze, aby nie trzeba było poświęcać zbyt wiele czasu na tworzenie swojej witryny. Rzućmy okiem na inne elementy i funkcje, które powinno mieć wybrane przez Ciebie oprogramowanie.
Architektura oparta o komponenty
Komponenty to gotowe elementy, takie jak banery, bloki tekstowe, sekcja obrazu, stopka i wiele innych, których możesz użyć do zbudowania swojej strony internetowej. Zapewniają dużą elastyczność, ponieważ możesz je ułożyć tak, jak chcesz. Gdy już to zrobisz, możesz dostosować te elementy do swoich potrzeb, dodając treść, grafiki i ikony, a także modyfikując kolory i style. Możesz to wszystko zrobić samodzielnie, nie wydając pieniędzy na usługi deweloperów. Gotowe bloki nie są też przypisane do określonego typu stron, więc możesz ich swobodnie używać w dowolnym miejscu w swojej witrynie, co oszczędza czas, np. podczas tworzenia nowych landing page'y. Co więcej, gdy zmienisz projekt szablonu wybranego komponentu, zmiany zostaną automatycznie zastosowane na wszystkich podstronach, które go używają. Przyjrzyj się pozostałym zaletom projektowania opartego na komponentach.
Szablony
Chociaż uważamy, że tworzenie strony internetowej z gotowych bloków jest najbardziej elastycznym rozwiązaniem, inną opcją jest zastosowanie szablonów. Są stworzone z myślą o określonych typach stron, takich jak strona główna lub usługi, i posiadają zestaw pól im dedykowanych. Powiedzmy, że tworzysz stronę tego pierwszego rodzaju. Zobaczysz wówczas elementy takie jak suwak, wezwanie do działania (call-to-action), sekcja obrazu z miejscem na trzy grafiki oraz obszar tekstowy uporządkowany w ustalony sposób. Wystarczy wypełnić je treścią, aby utworzyć swoją stronę główną.
Wybierając kreator stron internetowych z architekturą opartą o szablony, upewnij się, że oferuje on wiele szablonów do wyboru. Powinny być również konfigurowalne i responsywne (żeby dobrze wyglądały na różnych typach urządzeń). Pamiętaj jednak, że korzystając z szablonów nie możesz manipulować ich układem, ponownie wykorzystywać treści, ani udostępniać jej na różnych stronach.
Zarządzanie treścią
Podczas testowania kreatora stron internetowych sprawdź, czy łatwo jest w nim dodawać i zmieniać zawartość, taką jak tekst, obrazy, filmy, przyciski i formularze. Upewnij się, że interakcja z treścią będzie intuicyjna dla zwykłego edytora, sprawdzając np. ile kroków trzeba wykonać, aby edytować jakiś element.
Blog
Prowadzenie bloga ma kluczowe znaczenie dla wielu firm, aby móc zaprezentować swoją wiedzę specjalistyczną potencjalnym klientom. Dlatego kreator stron internetowych powinien oferować możliwość tworzenia postów na blogu, a także przypisywania do nich odpowiednich kategorii. To drugie ułatwia przeglądanie artykułów na określony temat. Dodatkowym atutem będzie posiadanie przycisków udostępniania w mediach społecznościowych, które umożliwią czytelnikom rozpowszechnianie Twoich treści pośród ich obserwujących na Facebooku, Twitterze lub LinkedInie, co zwiększy widoczność Twojej marki.
Multimedia
Wspomnieliśmy już, że kreator stron internetowych powinien umożliwiać dodawanie wizualnych typów treści, takich jak obrazy i filmy. Testując narzędzie do budowania witryn internetowych sprawdź dokładnie, jakie możliwości daje ono w zakresie multimediów. Oto kilka aspektów, które warto wziąć pod uwagę:
- formaty – upewnij się, że możesz przesyłać obrazy w różnych formatach (PNG, JPEG, SVG),
- tworzenie galerii obrazów – wzbogacą one wygląd Twoich stron,
- osadzone filmy – sprawdź, czy na Twojej stronie internetowej będzie można uruchomić film, korzystając z zasobów zewnętrznych platform do hostingu plików wideo, takich jak YouTube czy Vimeo, aby nie spowalniać działania Twojej witryny.
Formularze
Zbieranie informacji kontaktowych na Twojej stronie jest niezbędne, aby docierać do osób zainteresowanych Twoją ofertą. Kreator witryn internetowych powinien oferować łatwe tworzenie formularzy, a także możliwość wyboru pól (takich jak imię i nazwisko, adres e-mail, branża, wielkość firmy), które odpowiadają Twoim potrzebom.
SEO
Dzięki treści zoptymalizowanej pod kątem SEO Twoja witryna jest lepiej widoczna dla wyszukiwarek i może zajmować wyższą pozycję na stronach wyników. Dlatego dobrze jest sprawdzić, czy kreator stron internetowych posiada wbudowane narzędzie SEO, które umożliwia dodawanie odpowiednich meta tagów, słów kluczowych i tekstów alternatywnych.
Analityka
Analizując zachowanie użytkowników na stronie, dowiesz się, co należy na niej dodać lub ulepszyć. Sprawdź, czy konkretny kreator witryn internetowych oferuje wbudowane rozwiązanie analityczne lub umożliwia integrację z zewnętrznymi narzędziami analitycznymi, takimi jak Google Analytics.
Darmowe i typu open source
Niektórzy ludzie mogą pomyśleć, że kreatory stron internetowych typu open source są całkowicie bezpłatne. Pamiętaj, że są wydatki, które musisz pokryć samodzielnie, niezależnie od wybranego rozwiązania, takie jak koszty domeny i hostingu. Ponadto, niektóre narzędzia oferują ograniczony zestaw funkcji za darmo i należy wykupić pakiet premium, aby uzyskać dostęp do pozostałych funkcji.
Skoro już wiesz, które elementy warto wziąć pod uwagę szukając kreatora stron internetowych typu open source, przyjrzyjmy się kilku narzędziom dostępnym na rynku.
1. Droopler
Droopler jest dystrybucją Drupala, służącą do tworzenia stron internetowych, która bazuje na systemie zarządzania treścią Drupal. Można ją pobrać i używać za darmo (z pełnym zestawem funkcji). Narzędzie to umożliwia tworzenie rozbudowanych stron internetowych z gotowych komponentów, więc nie trzeba niczego kodować.

Istnieje kilkanaście elementów (dokładniej zwanych paragrafami), których możesz użyć, takich jak:
- banner – umożliwia dodanie dużego zdjęcia, tekstu oraz przycisku CTA (call to action – wezwanie do działania),
- form – możesz umieścić dowolny typ formularza, dodać do niego tytuł, obraz tła oraz ikonę,
- gallery – możesz umieścić swoje zdjęcia jako miniatury; ich pełna wersja będzie dostępna po kliknięciu,
- sidebar embed paragraph – ten element pozwala na umieszczenie na Twojej stronie internetowej zewnętrznej ramki iframe (np. filmu z YouTube).

Przykład paragrafu - karuzela. Źródło: dokumentacja Drooplera
Aby stworzyć swoją witrynę, możesz użyć domyślnego podstawowego układu i łatwo edytować jego elementy lub zbudować każdą stronę tak, jak chcesz – korzystając z komponentów. Liczba sekcji, które możesz dodać do pojedynczej podstrony, jak również liczba podstron, które możesz utworzyć, jest nieograniczona. Każdy układ strony, który utworzysz, będzie responsywny, więc będzie dobrze wyglądał na komputerach, telefonach komórkowych i tabletach. Poniżej znajdziesz kilka innych przydatnych funkcji Drooplera.
Blog
Droopler zawiera blog złożony z paragrafów. Dzięki nim możesz w łatwy sposób dodawać treści takie jak tekst, obrazy oraz osadzać filmy.
Wbudowane opcje SEO
Możesz skonfigurować meta tagi dla każdej strony oraz ALT tagi dla wszystkich obrazów, tworzyć przyjazne adresy URL (krótkie i logicznie zbudowane) oraz mapy stron (używając generatora XML sitemap) zgodnie z wytycznymi sitemaps.org. Aby zobaczyć, jakie statystyki ma Twoja strona na Drooplerze, możesz zainstalować moduł Google Analytics.
E-commerce
Wystarczy zainstalować moduł Drupal Commerce, aby zyskać gotowy sklep internetowy. Gdy to zrobisz, będziesz mieć dostęp do motywów dla e-commerce w Drooplerze. W związku z tym, że ten kreator stron internetowych oparty jest na Drupalu, możesz również korzystać z innych oferowanych przez niego modułów, np. aby dodać systemy płatności lub opcje wysyłki.

Możesz używać Drooplera do prostych stron internetowych dla małych firm, systemów zarządzania treścią, a także do fabryk witryn internetowych z wieloma mikrowitrynami.
2. Drupal CMS
Jeśli chcesz zbudować i skonfigurować więcej sekcji, możesz użyć Drupala, systemu stojącego za Drooplerem. Jest dostępny w dwóch wersjach: Drupal Core i Drupal CMS. Pierwsza z nich jest darmowym i otwarty system zarządzania treścią dla bardziej doświadczonych twórców stron internetowych z umiejętnościami technicznymi.
Drupal CMS to paczka Drupala, która zawiera domyślne ustawienia i sporo modułów (stworzonych przez członków społeczności Drupala), takich jak:
- Drupal Symfony Mailer Lite do obsługi poczty e-mail,
- Captcha - zapewnia testy typu challenge-response w celu określenia, czy odwiedzający witrynę są ludźmi,
- Metatag - automatycznie nadaje strukturalne meta tagi, takie jak meta tytuł i opis,
- ECA - tworzy przepływy pracy (np. do obsługi zduplikowanych treści na stronie internetowej) bez pisania dedykowanego kodu.

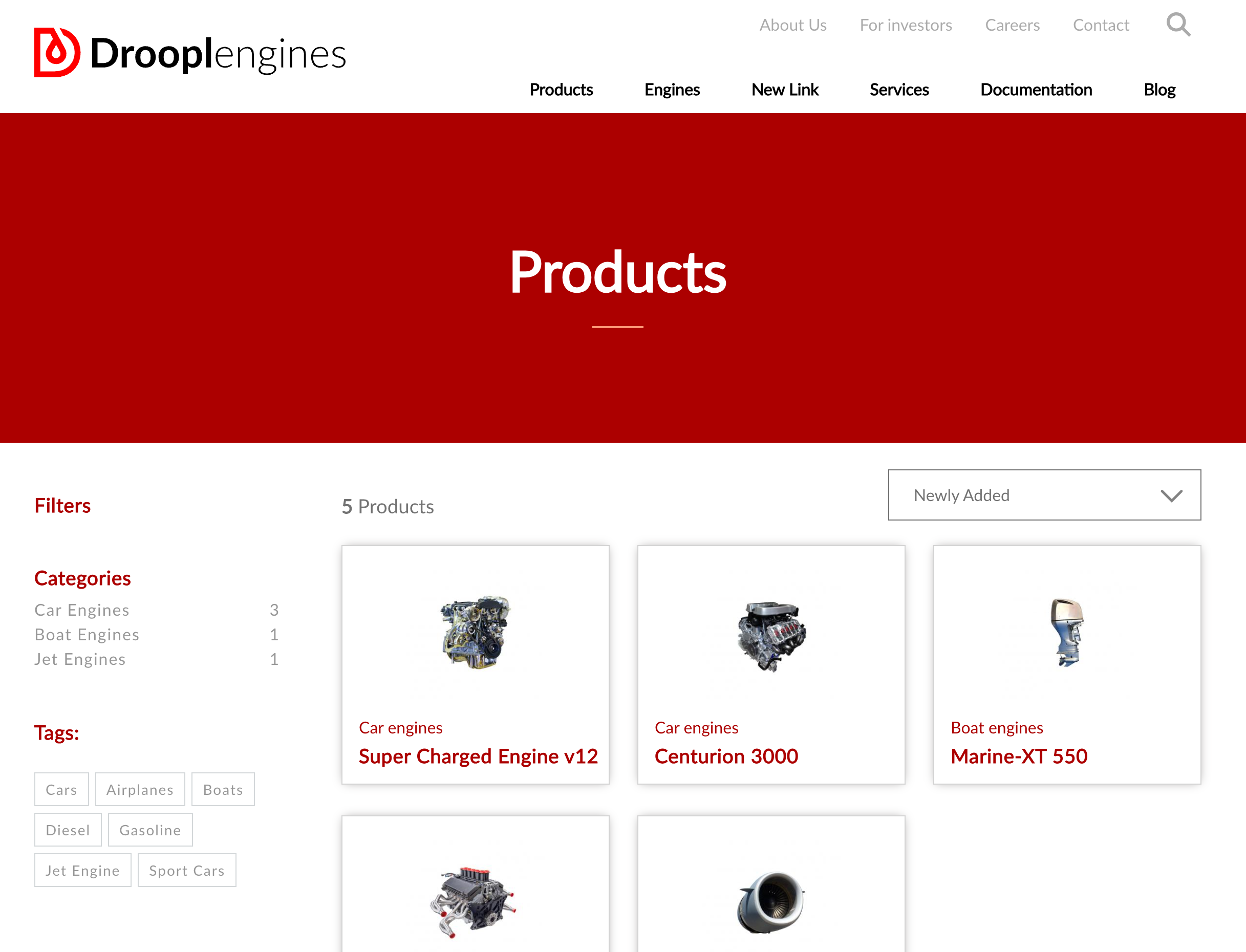
Źródło: First look at Drupal CMS
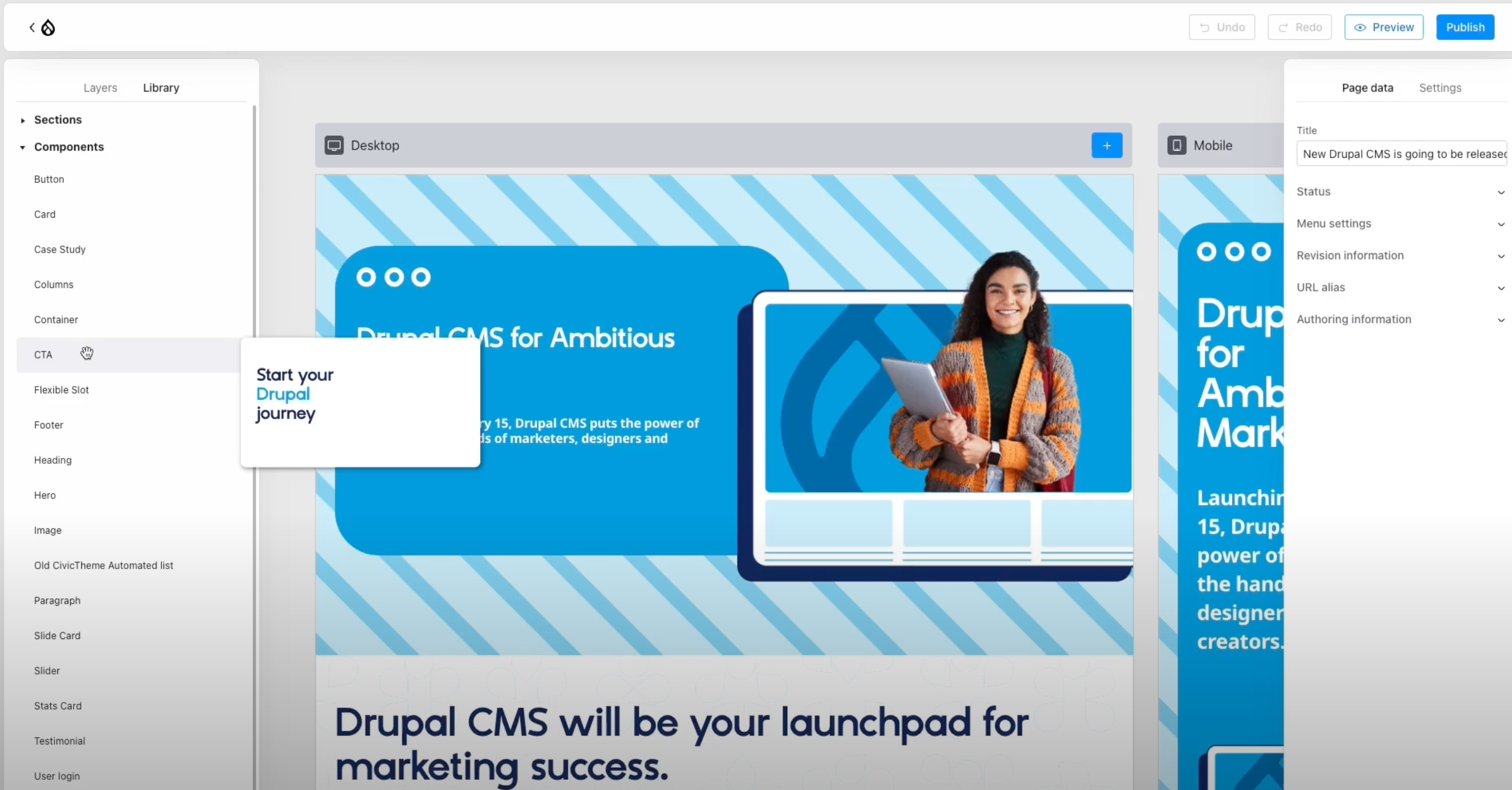
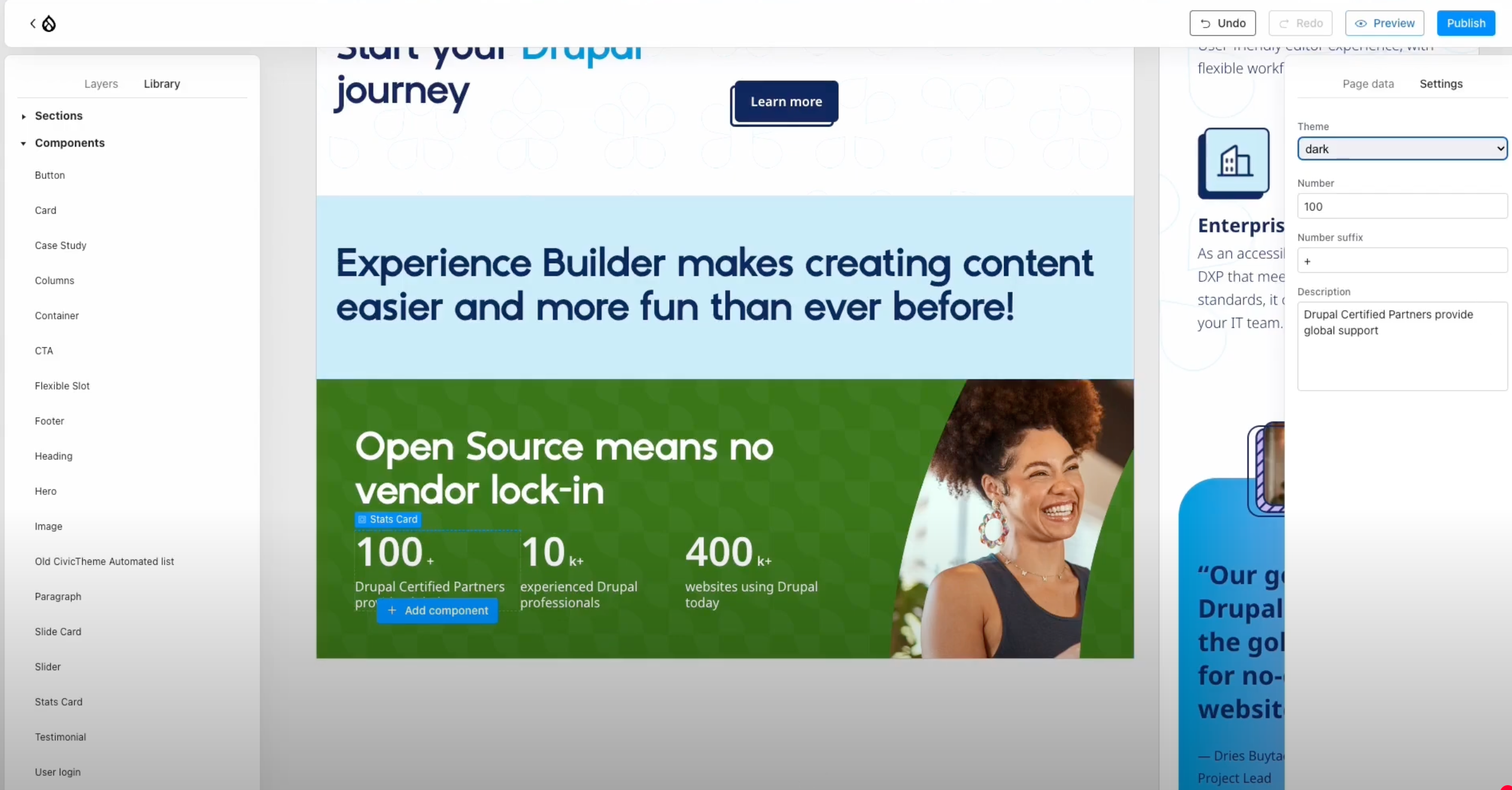
Drupal CMS będzie również domyślnie wyposażony w moduł Experience Builder (w wersji 2.0). Będzie on używał systemu projektowania opartego na komponentach. Komponenty (takie jak przycisk, CTA, stopka, paragraf, obraz) znajdują się w lewym panelu bocznym. Po najechaniu kursorem na komponent wyświetlany jest jego podgląd. Aby użyć konkretnego komponentu, należy przeciągnąć go i upuścić na stronie.

Źródło: Drupal Experience Builder - Part 1
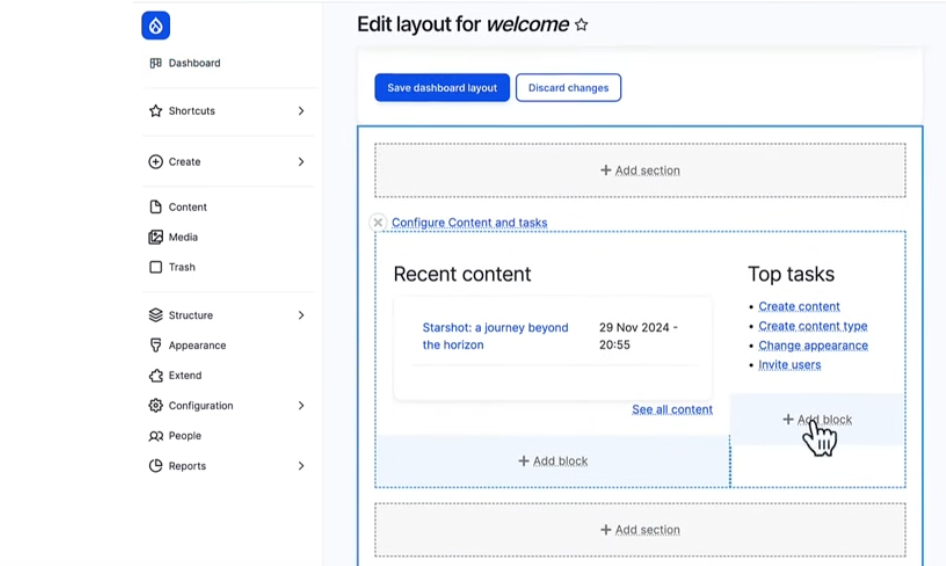
Możliwe jest również duplikowanie sekcji. Możesz przeciągnąć sekcję i upuścić ją w innej części strony. Następnie możesz użyć panelu Layers po lewej stronie, aby zobaczyć, jakie komponenty są zawarte w tej sekcji. Jeśli nie masz umiejętności technicznych, szybko zmienisz komponenty w ustawieniach w panelu po prawej stronie.

Kolejnymi funkcjami, które są dostępne w Drupalu CMS od razu po instalacji, są te związane z prywatnością. Zarządzanie zgodami jest domyślnie włączone (pliki cookie i przechowywanie lokalne, zawartość zdalna, śledzenie). Ochrona danych użytkownika to opcjonalna część, która pomaga chronić wrażliwe dane użytkowników i przestrzegać praw konsumentów w odniesieniu do przechowywanych danych. Nie ma banera ani wyskakującego okienka. Zamiast nich jest link do ustawień prywatności użytkownika. W sekcji My Privacy Settings u dołu strony odwiedzający mogą sprawdzić ustawienia w dowolnym momencie, zapisać preferencje i zmienić je później.
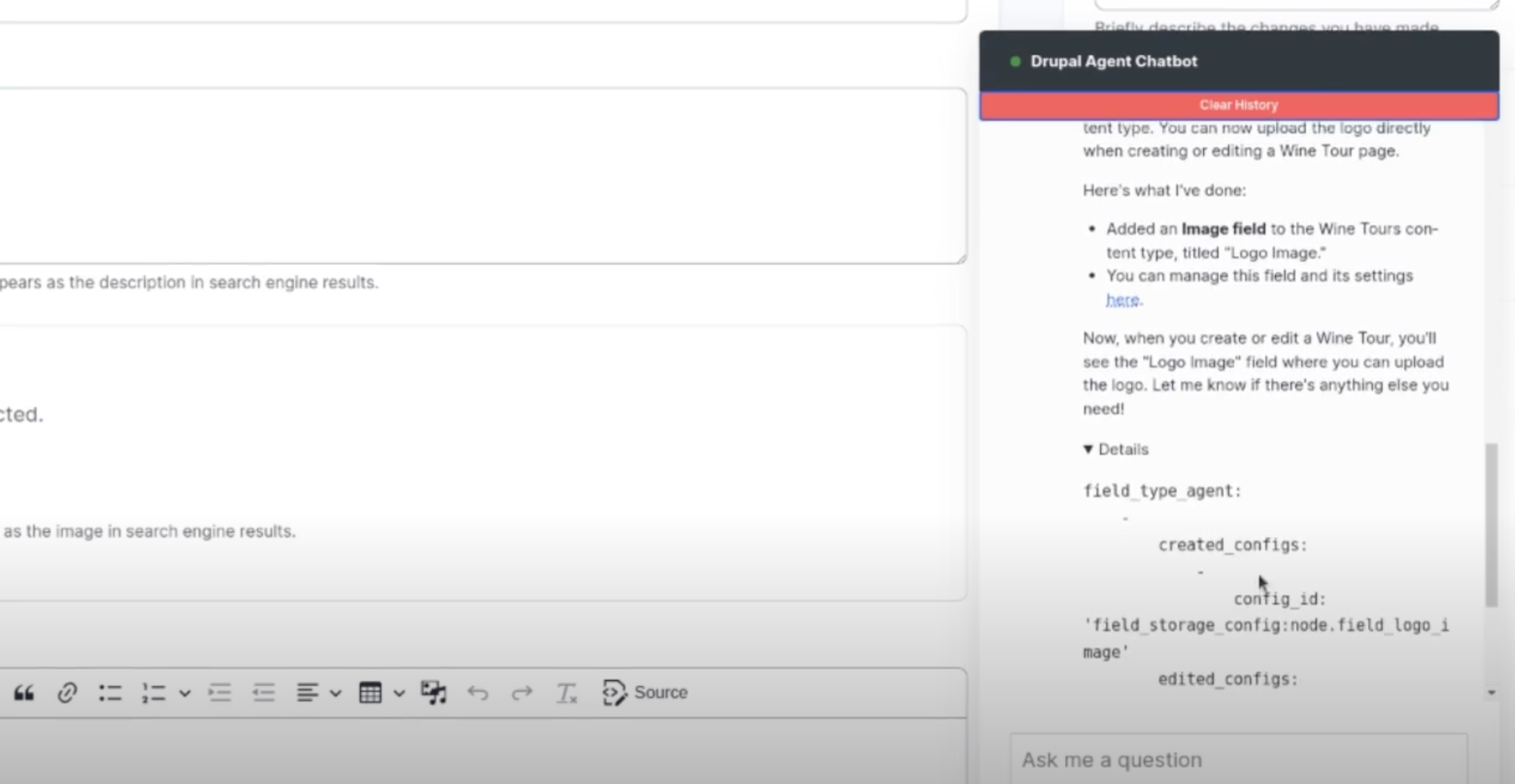
W instalatorze Drupala CMS można wybrać opcję AI Support. Wystarczy tylko wybrać dostawcę (Anthropic lub OpenAI) w konfiguracji i wprowadzić klucz API. Następnie można skorzystać z pomocy chatbota (Drupal Agent) np. w celu dodania obrazka do jednej ze stron. Agent zapyta, czy powinien zrobić to za Ciebie, czy dostarczyć instrukcje krok po kroku. Jeśli zdecydujesz się na pierwszą opcję, agent udzieli Ci szczegółowych informacji na temat tego, co zostało zrobione. Poproszenie agenta o wskazówki pomoże ci nauczyć się Drupala.

Źródło: Drupal CMS - AI
3. Joomla
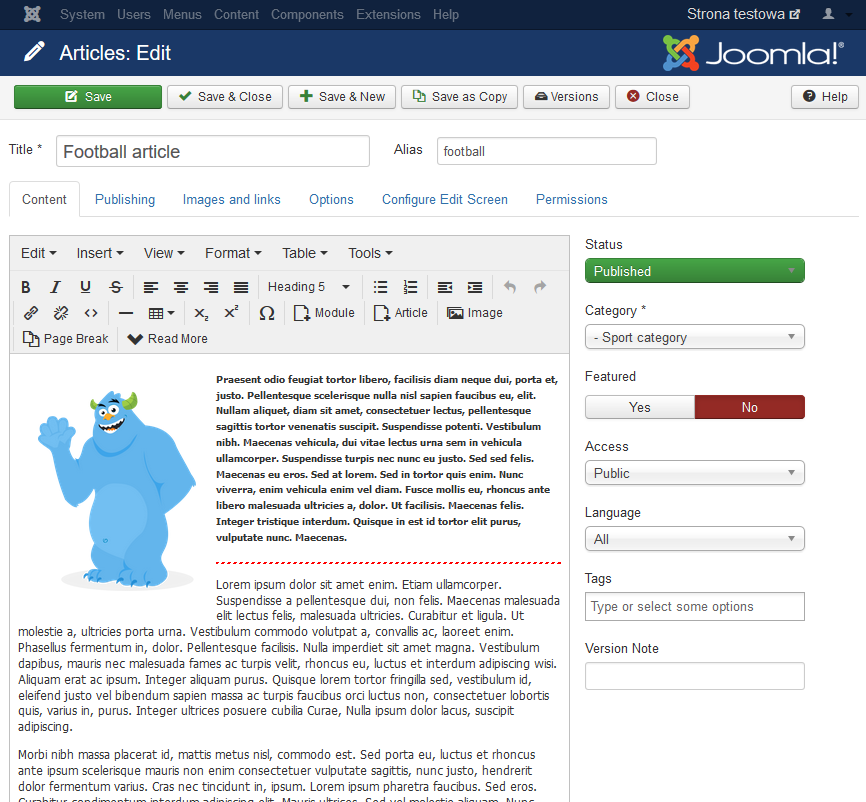
Joomla to kreator stron internetowych typu open source, z którego można korzystać bezpłatnie na podstawie licencji General Public License. Umożliwia on tworzenie, zarządzanie i publikowanie treści. Po zainstalowaniu tego narzędzia zobaczysz kilka domyślnych szablonów. Możesz jednak znaleźć ich tysiące (zarówno bezpłatnych jak i płatnych) na innych stronach internetowych. Wiele z tych szablonów umożliwia modyfikowanie czcionek, kolorów i układów bez kodowania, dzięki zastosowaniu GUI (graphical user interface – graficzny interfejs użytkownika). Wszystkie szablony są responsywne, ponieważ Joomla używa w tym celu Bootstrapa.

Panel kontrolny. Źródło: Dokumentacja Joomla
Przyjrzyjmy się teraz niektórym z głównych funkcji tego kreatora stron internetowych.
- Publishing tools – pozwalają m.in. na zaplanowanie publikacji artykułu na wybrany dzień.
- WYSIWYG editor – umożliwia edycję treści bez kodowania.
- Media Manager – narzędzie do dodawania i zarządzania obrazami i innymi typami plików.
- SEO optimization – możesz włączyć przyjazne adresy URL, przepisywanie adresów URL (usuwanie index.php z adresu) oraz dodawać meta-opisy i słowa kluczowe.

Źródło: Joomla-Monster
Aby rozszerzyć lub dodać nowe funkcje do swojej witryny stworzonej w Joomli, musisz zainstalować dedykowane rozszerzenie. Według oficjalnej witryny internetowej Joomli, jest ich ponad pięć tysięcy (zarówno bezpłatnych jak i płatnych).
4. Microweber.org
Microweber.org to darmowy kreator stron internetowych typu open source, stworzony przy użyciu frameworka Laravel. Zawiera domyślny szablon o nazwie Dream, który oferuje kilkanaście układów stron, takich About, Portfolio, Contact Us, Shop oraz Checkout. Dostępnych jest również 75 gotowych układów elementów, takich jak Testimonial, Left Image Right Text, Blog Posts, które możesz przeciągać i upuszczać na stronę, nad którą pracujesz. Oprócz szablonu Dream możesz również bezpłatnie korzystać z szablonu New World, pobierając go z witryny Microweber.org. Zobaczysz tam również sześć szablonów premium.

Źródło: Microweber.org
Aby wzbogacić swoją witrynę, możesz również użyć modułów (większość jest bezpłatna) takich jak Calendar, Rating, Tags, oraz Video embedding. Niektóre z innych opcji, które oferuje Microweber, to:
- Blog features – umożliwia tworzenie firmowego bloga, pisanie artykułów, dodawanie zdjęć i filmów (metodą przeciągnij i upuść),
- Dynamic Layouts – możesz zastosować układ elementów, przeciągając i upuszczając je na stronie,
- Online Store Builder z możliwościami przesyłania twoich produktów, zarządzania zamówieniami i integracji metod płatności,
- Statistics – na pulpicie nawigacyjnym w panelu administracyjnym monitorujesz statystyki swojej witryny (odwiedzający, widoki i zamówienia).
5. WordPress
WordPress.org to kolejny przykład kreatora stron internetowych typu open source. Uważaj tylko, aby nie pomylić go z WordPress.com, który jest inną platformą – z bardzo ograniczonymi funkcjami oferowanymi w ramach bezpłatnego pakietu. To pierwsze narzędzie jest zaś całkowicie bezpłatne. Jedyną opłatą, którą będzie trzeba ponieść, jest koszt hostingu, ale jak wspomnieliśmy na początku tego artykułu, to samo tyczy się różnych kreatorów witryn.

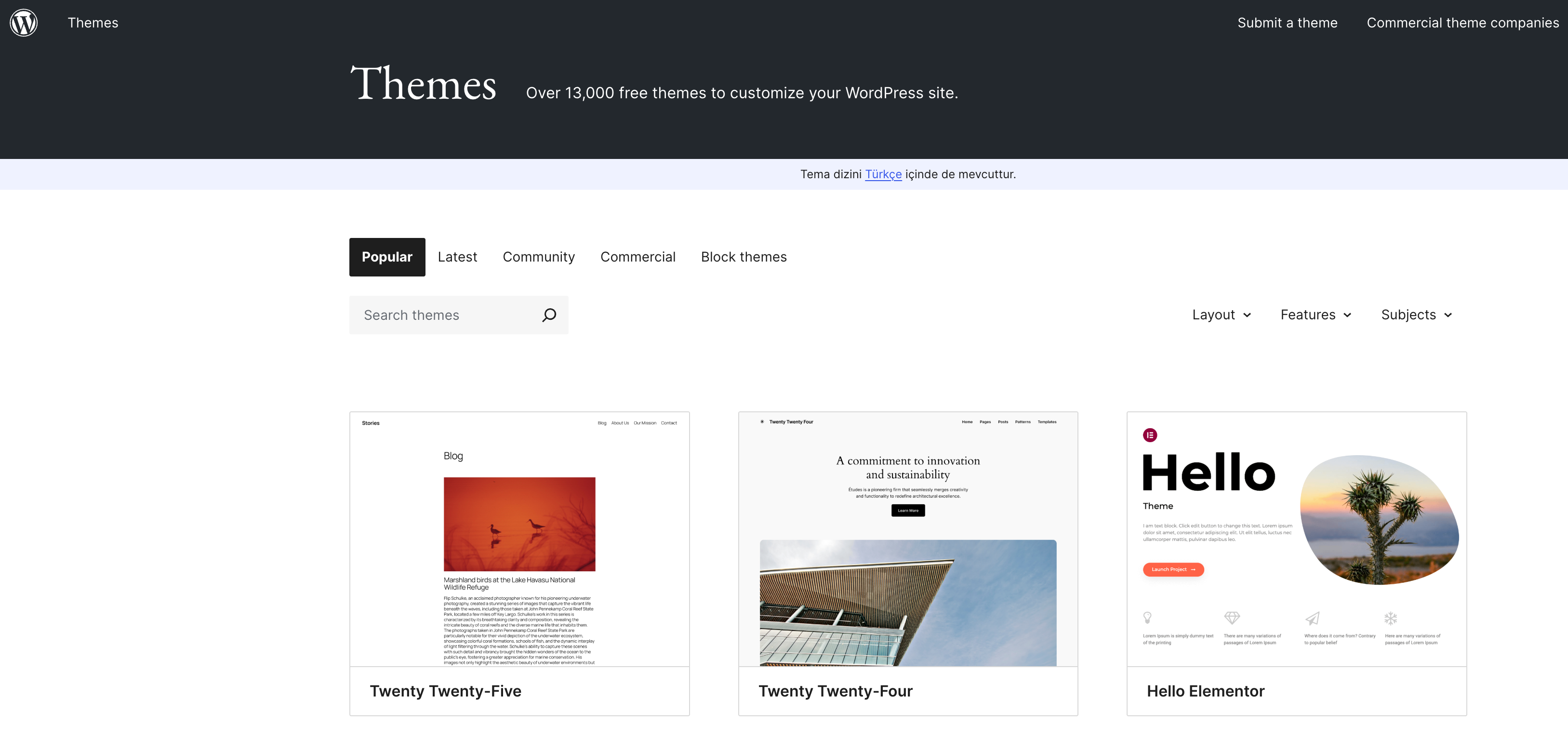
Źródło: WordPress
Ten kreator stron oferuje domyślnie sześć motywów – wstępnie sformatowane układy, których można używać bez jakiegokolwiek kodowania. Jednak na stronie internetowej WordPress dostępnych jest ponad 13 tysięcy darmowych motywów, a płatnych można znaleźć nawet jeszcze więcej na innych stronach.

WordPress umożliwia tworzenie i edycję stron oraz postów na blogu. Przy pomocy edytora WordPress możesz przenosić, modyfikować i dostosowywać każdy blok swojej witryny internetowej. Jeśli chodzi o artykuły, otrzymujesz sporo narzędzi do dodawania wersji roboczych, pisania i planowania publikacji. Możesz także ustalić, komu wolno wprowadzać zmiany w tekstach, dzięki funkcji zarządzania użytkownikami. Umożliwia ona przypisywanie określonych ról w ramach Twojej witryny, takich jak administrator, redaktor czy współautor.
Przyjrzymy się teraz innym przydatnym funkcjom WordPressa.
Zarządzanie mediami
Możesz przeciągać i upuszczać wybrane pliki do WordPressa. Następnie możesz wstawić je jako obrazy lub galerie na swojej stronie internetowej. Biblioteka mediów umożliwia wyszukiwanie, przeglądanie, edytowanie i usuwanie mediów.
SEO
WordPress posiada wbudowane narzędzia, które pozwalają np. zmieniać odnośniki bezpośrednie (część adresu, która znajduje się po nazwie bloga i ukośniku) na niestandardowe. Możesz skonfigurować znacznie więcej elementów za pomocą dedykowanych wtyczek.
Wtyczki
Na stronie WordPress jest ich ponad 59 tysięcy, zarówno darmowych jak i płatnych. Za pomocą wtyczek możesz np. dodawać formularze do swojej strony internetowej lub połączyć ją z Google Analytics.
6. Publii
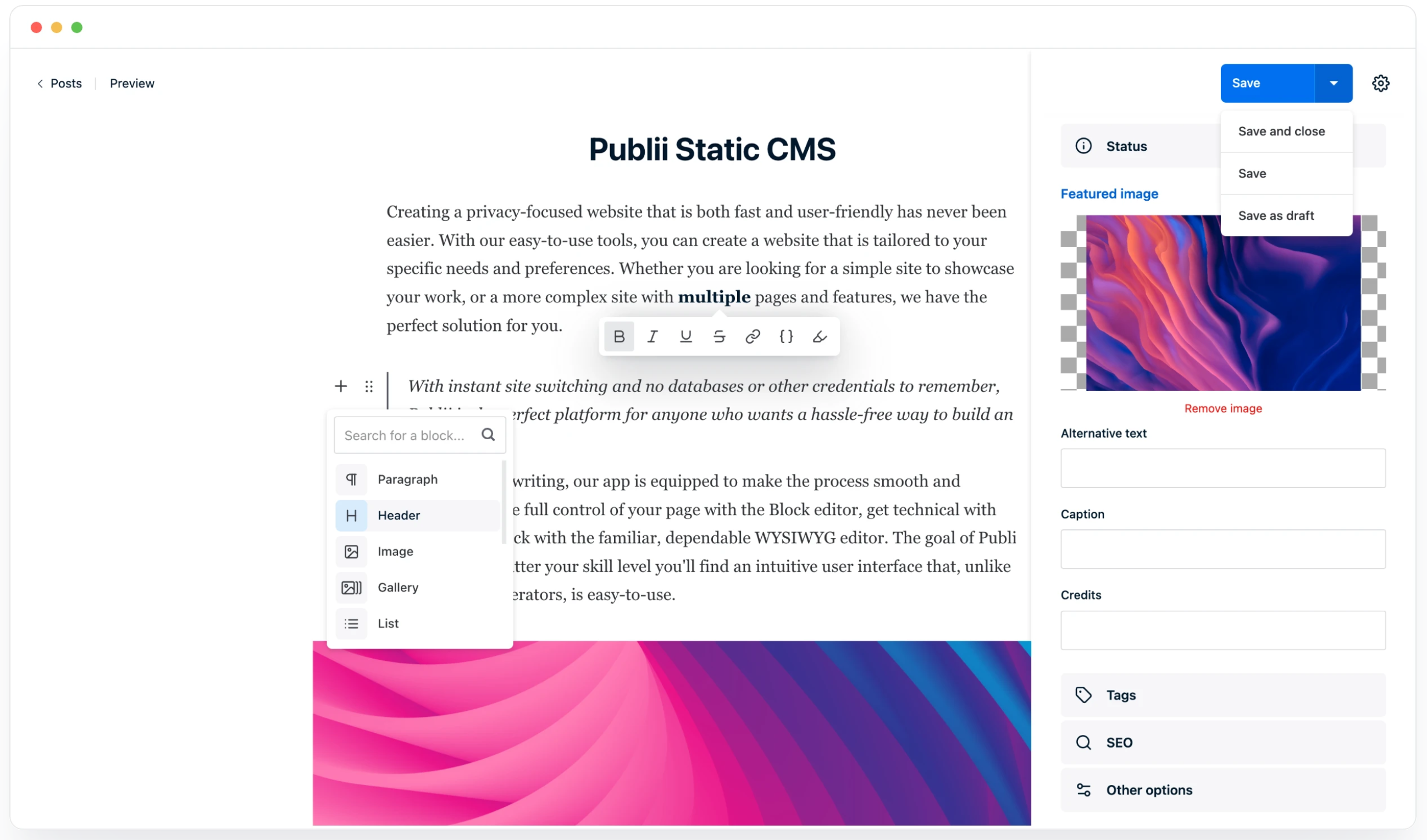
Publii to darmowy generator statycznych stron typu open source. Oznacza to, że buduje strony HTML z komponentów lub szablonów i korzysta ze źródła treści (dla porównania – w Drupalu i WordPressie zawartość jest przechowywana i zarządzana w bazie danych). Aby tworzyć i stylizować zawartość na swoim pulpicie (Windows, Mac lub Linux), musisz pobrać aplikację Publii. Następnie, po kliknięciu dedykowanego przycisku, pliki są renderowane i przesyłane na serwer. Podobnie jak w przypadku innych wymienionych tutaj kreatorów, nie musisz niczego kodować, aby zbudować swoją stronę internetową.
Aby utworzyć swoją stronę internetową w tym narzędziu, trzeba pracować na motywie. Jeden jest zawarty w aplikacji, a ponad 30 innych (bezpłatnych i płatnych) jest dostępnych w Publii Marketplace. Domyślnie, strona główna Twojej witryny zostanie automatycznie wygenerowana na podstawie elementów Twoich postów, takich jak tytuł, ilustracja i krótki opis. Możliwości zmiany tego układu różnią się w zależności od motywu.

Źródło: Publii
Do tworzenia postów możesz użyć jednego z trzech edytorów. WYSIWYG Editor umożliwia pisanie treści i wstawianie zdjęć, tak jak np. w programie Microsoft Word. Block Editor dzieli każdy paragraf lub obraz na oddzielny blok, który można dostosować. Natomiast Markdown Editor jest wygodniejszą formą HTML-a. Różnica polega na tym, że zamiast otwierać i zamykać tagi, do pisania tekstu lub wstawiania grafiki używa się skrótów i symboli zastępczych. Jednak w przypadku ostatniego edytora Twoje treści nie będą miały zbyt atrakcyjnego stylu.
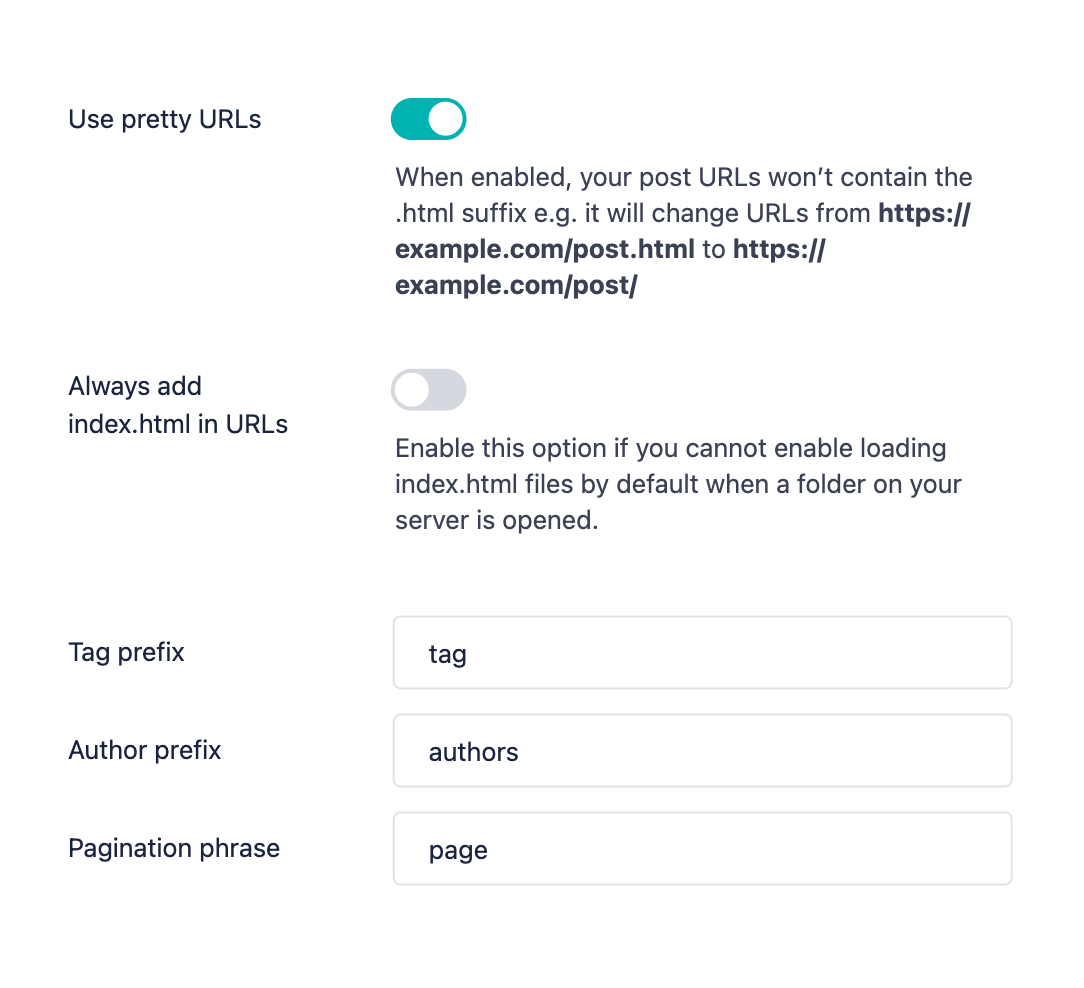
Publii zawiera również opcje związane z SEO. Dzięki temu automatycznie tworzy przyjazne adresy URL oraz mapę witryny XML. Możesz również wypełnić meta tytuły i opisy oraz wprowadzić kod śledzenia Google Analytics.

Darmowe kreatory stron internetowych
Jak wyjaśniliśmy w tym artykule, nazwa open source nie oznacza, że każdy kreator witryn internetowych, który ją posiada, jest całkowicie darmowy. Oprócz kosztów hostingu, które w większości przypadków trzeba opłacić, niektóre narzędzia oferują bardziej atrakcyjne płatne funkcje, takie jak dodatkowe motywy.
Chociaż koszt może być dla Ciebie istotnym czynnikiem przy wyborze kreatora witryn internetowych, pamiętaj również o wypróbowaniu funkcji związanych z zarządzaniem treścią, blogowaniem, zarządzaniem multimediami, SEO, analityką i formularzami. Powinny one umożliwiać łatwe tworzenie i zarządzanie Twoją witryną oraz zapewniać bezproblemowe doświadczenie użytkownika. To ostatnie dotyczy nie tylko odwiedzających, ale także Ciebie i innych osób, które będą na co dzień pracowały z tą stroną. W tym celu ważne jest, aby sprawdzić i zdecydować, który model architektury strony będzie dla Ciebie łatwiejszy i bardziej elastyczny – w oparciu o konfigurowalne komponenty czy o szablony.
***
Aktualizacja artykułu z 23/04/2021











